html之input系列标签
input属性太多,我这里仅列出几个我喜欢的吧。
disabled:首次加载时禁用此元素
checked:首次加载时选中此元素
form:输入字段所属的一个或多个表单
hieght:定义input字段的高度,适用于type=image
max_length:输入字段中字符的最大长度
min:与上相反
name:定义input元素的名称
pattern:输入字段值的模式或格式
multiple:允许一个以上的值
required:输入字段的值是必须的
size:输入字段的宽度
width:输入字段的宽度,适用于type=image
type:
button 按扭
checkbox 复选框
file 文件
hidden 隐藏
imag 图片
password 密码
radio 单选框
submit 提交按扭
text 文本
value:input元素的值,提交后台的标识
实例演示区:
文本域:form表单:块级标签

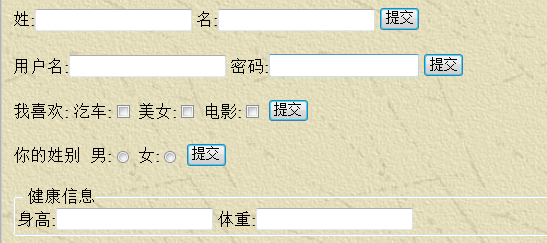
<form> #文本域 姓:<input type="text" name="firstname"> 名:<input type="text" name="lastname"> <input type="submit" value="提交"> </form> <form>#密码 用户名:<input type="text" name="user"> 密码:<input type="password" name="password"> <input type="submit" value="提交"> </form> <form>#复选框 我喜欢: 汔车:<input type="checkbox"> 美女:<input type="checkbox"> 电影:<input type="checkbox"> <input type="submit" value="提交"> </form> <form>#单选框,name名称要一致才能互斥 你的姓别 男:<input type="radio" name="r"> 女:<input type="radio" name="r"> <input type="submit" value="提交"> </form> <form>#围绕数据的fileset <fieldset> <legend>健康信息</legend> 身高:<input type="text"> 体重:<input type="text"> </fieldset> </form>
效果图:

好玩的:提交文件给后台并保存文件
说明:后台用的是django接收,有看到的朋友自己搭建,这里只列出过程
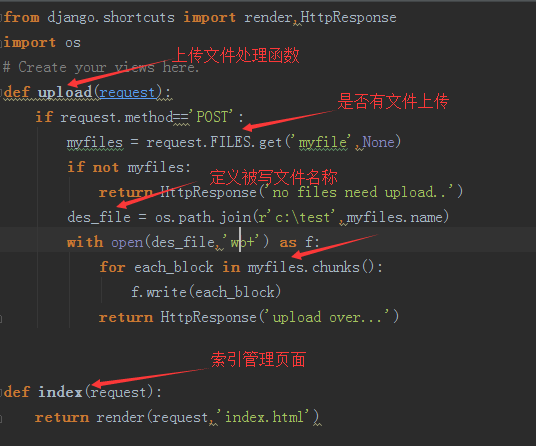
views.py

from django.shortcuts import render,HttpResponse import os # Create your views here. def upload(request): if request.method=='POST': myfiles = request.FILES.get('myfile',None) if not myfiles: return HttpResponse('no files need upload..') des_file = os.path.join(r'c:\test',myfiles.name) with open(des_file,'wb+') as f: for each_block in myfiles.chunks(): f.write(each_block) return HttpResponse('upload over...') def index(request): return render(request,'index.html')
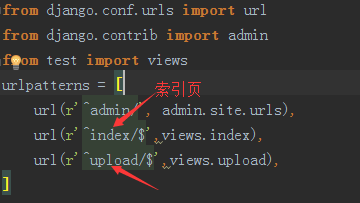
配置好URL地址:

在views中编写接收文件后的处理函数

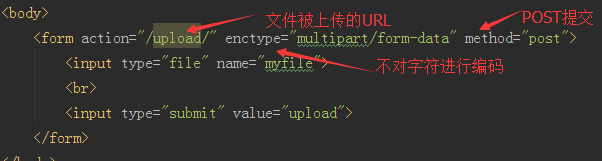
编写索引页代码

选择上传文件 :