html之head,base,meta,title
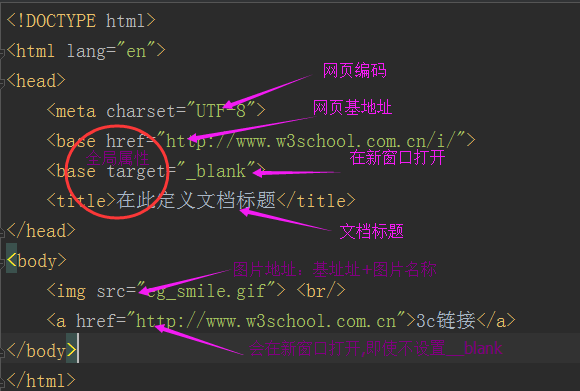
一个简单的HTML最基本的必须的元素
用于定义文档的头部,是所有头部元素的容器。头部描述了文档的各种属性和信息,绝大多数头部的数据都不会直接显示给读者。
下面这些标签可用在head部分:base,link,meta,script,style,title
head标签支持html中的全局属性
1、base 全局属性
所有浏览器都支持,为页面上的所有链接规定默认地址或目标,设置了base url之后,浏览器会使用基地址url来填充
所有的相对url,包括的标签有a , link ,img ,form
注意:在 HTML 中,<base> 标签没有结束标签;在 XHTML 中,<base> 标签必须被正确地关闭。
href :规定页面中所有相对链接的基准url
target:在何处打开页面中的所有链接
_blank:新面面
_parent
_self:当前面面
_top

2、meta:全局属性
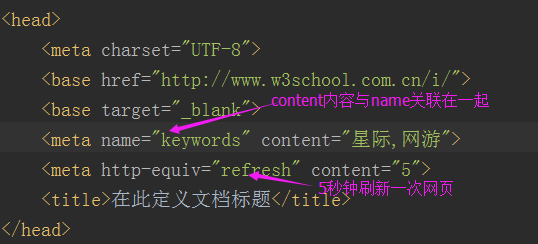
提供有关页面的元信息(meta_info),它必须位于head中,其数据总是以名称=值的形式被成对传递。
必须属性:
content
定义与http-equiv和name相关的元信息,其值可为任何有效字符串
始终要与http-equiv和name一起使用

可选属性:
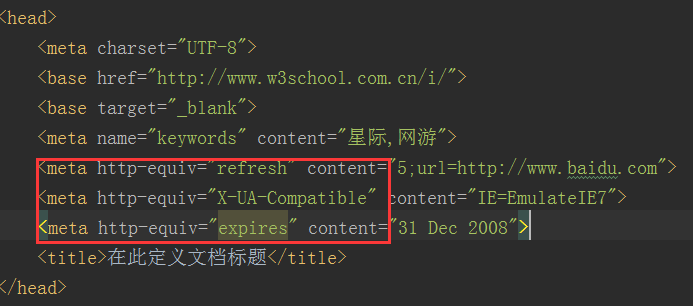
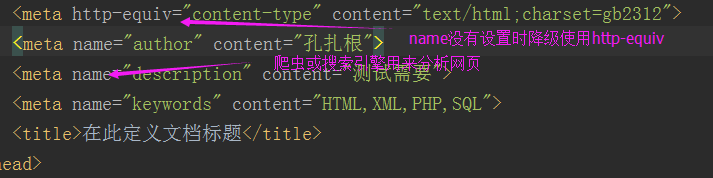
1、http-equiv content_type 把content属性关联到http头部
expires
refresh
set_cookie
为要发送到网页的名称/值对提供了可依赋的名称,当服务器向浏览器发送文档时,会指示服务器把对应的名称/值对放到文档的MIME头部后
再发送给浏览器。虽然向浏览器发送文档时会发送很多名称/值对,但是content-type:text/html是每个服务器的必发项,用于告诉浏览器准备接受
一个HTML文档。
在使用http-equiv属性的meta标签时,服务器将把名称/值对发送给浏览器的头部。
如下图:发送到浏览器头部的信息应该为:
content-type:text/html
refresh:5
expires:31 Dec 2008

2、name author 把content属性关联到一个名称
description
keywords
generator
revised
others
可设置对自己和对源文档读者有意义的名称,keywords是一个经常被用到的名称,它为文档定义了一组关键字,搜索引擎会使用这些关键字对文档进行分类查找。
如果没有设置name属性,那么会降纸使用http-equiv的名称/值对。

3、title:全局属性
浏览器会以特殊的方式来使用标题,当把文档加入链接列表或收藏夹时,文档标题将成为该链接的默认名称
<title> 标签是 <head> 标签中唯一要求包含的东西
支持以下标准属性:
dir rtl 元素中内容的文本方向
lrt
lang language_code 元素中内容的语言代码
xml:lang language_code xhtml文档中内容元素内容的语言代码

4、link:全局属性
标签定义文档与外部资源的关系。
标签最常见的用途是链接样式表
href :规定被链接文档的位置。
hreflang:规定被链接文档中文本的语言
rel:规定当前文档与被链接文档之间的关系
alternate
author
help
icon
licence
next
pingback
prefetch
prev
search
sidebar
stylesheet
tag
size:规定被链接资源的尺寸。仅适用于 rel="icon"。

头部图标样式如下:






