nuxt3项目自定义环境变量,typescript全局提示
最近使用nuxt3框架来写项目,其中有一点就是 typescript 语法提示让人闹心,使用 vscode 编辑器,如果有语法提示进行编码,工作效率可以提升一个档次。本篇文章说的就是如何在 vscode 中使用 nuxt3 框架,自定义环境变量,支持 typescript 语法提示。
- 列出当前使用的环境版本
node # 21.4.0
pnpm # 8.15.5
nuxt # 3.13.0
vue # latest
- 创建项目命令
pnpm dlx nuxi@latest init test # test 为项目名称
自定义环境变量:process.env
因为nuxt3自带dotenv,所以只需要修改项目的启动命令,给运行的项目加上自定义环境变量。
- 新建
.env.test文件
在项目根路径下来创建 .env.test 文件,写入文件内容如下。
DATA_TEST=test
- 使用
DATA_TEST=test
这样就可以在 nuxt.config.ts 文件中或者 nuxt.config.ts 引入的 脚本文件 使用 process.env.DATA_TEST 。
使用dotenv生成的环境变量一般都是string类型。注意,请不要再.vue中文件使用自定义的环境变量。因为无法读取到!
// nuxt.config.ts
console.log(process.env.DATA_TEST); // test
console.log(typeof process.env.DATA_TEST); // string
如何支持 typescript 语法提示。
我们定义了环境变量,需要配置typescript,来支持语法提示。可按照一下步骤进行配置。
- 创建
*.d.ts文件
这里的*代表是任意名称的,例如本案例使用 env.d.ts 名称。在项目根目录下,与 nuxt.config.ts 文件同级。内容如下:
declare namespace NodeJS {
interface ProcessEnv {
/**
* 环境变量 测试数据
*/
DATA_TEST?: string
}
}
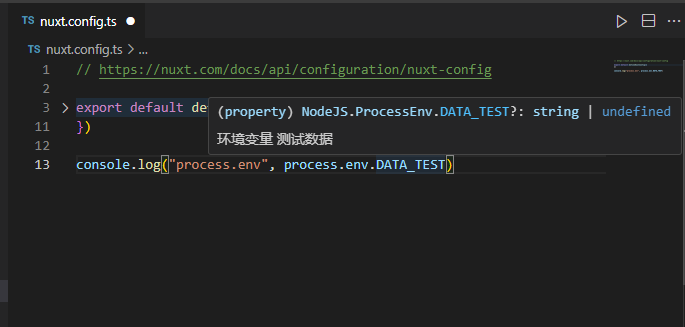
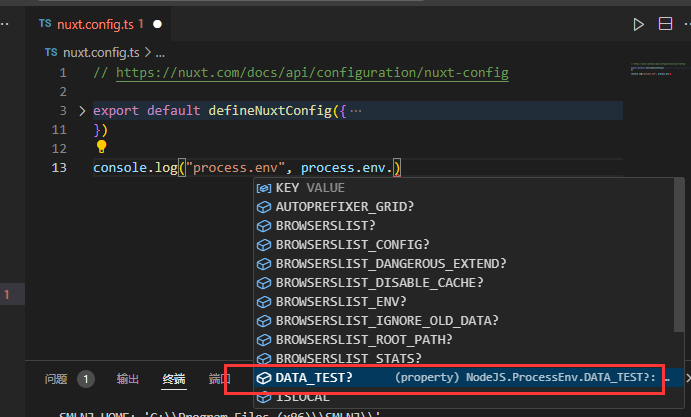
定义之后,在整个项目中使用 process.env 时会自动提示语法。(如果没有显示,请重启编辑器,再次查看)如图:


如何定义全局变量来支持 .vue 以及 .ts 文件。
前面提到了如何写入自定义环境变量 process.env ,但是不能直接在 .vue 文件中使用。因为 nuxt3 分客户端渲染,服务端渲染。像 process.env 是依赖nodejs执行环境。而vue文件这些代码是需要经过打包之后在使用,所以在客户端中process.env是无法预料的。但是可以在打包的时候对自定义全局变量进行 宏定义 ,编译打包之后变量生成到代码中即可。
- 安装依赖 @rollup/plugin-replace具体配置请前往查看。
pnpm add @rollup/plugin-replace
- 配置
因为nuxt内集成了vite手脚架,而vite本身又是支持rollup插件的。在这里,我们只需要在nuxt配置中,添加vite的插件配置信息即可。
// nuxt.config.ts
import replace from '@rollup/plugin-replace';
export default defineNuxtConfig({
vite: {
plugins: [
replace({
values: {
__HTTPURL__: `'http://baidu.com'`, // 替换之后 为 "http://baidu.com" 字符串类型
__LOG__: `false`, // 替换之后为 false boolean 类型
}
}),
]
}
})
- 使用
<!-- pages/index.vue -->
<template>
<h1>index page</h1>
</template>
<script setup lang="ts">
const url = __HTTPURL__;
const b = __LOG__;
console.log(url, typeof url); // http://baidu.com string
console.log(b, typeof b); // false 'boolean'
</script>
- 打包后的代码
因为经过@rollup/plugin-replace插件编译转换后,你所用的预定义代码会变成定义好的。
// 假设
const url = "http://baidu.com";
const b = false;
- typescript支持
在我们之前定义好的env.d.ts中 再次添加以下代码,即可做到vscodets语法提示。
// env.d.ts
declare const __HTTPURL__: string;
declare const __LOG__: boolean;



