react-devtools安装以及使用中的问题
使用react框架开发的小伙伴肯定都想使用想vue-devtools开发工具一样,可以看见组件的状态,和当前组件里的props,data等等。
当然react也有一个开发者工具,现在废话少说,开始安装。
可以直接访问谷歌应用商店的小伙伴就可以不看安装步骤了!
安装
我们从githuab上拉取代码,本地打包生成谷歌的插件,然后添加就行了!
- 下载
这里我们就不用github了,用码云gitee快速下载。
Gitee 极速下载 / react-devtools
本地拉取代码,找个文件夹,打开cmd窗口 输入
git clone https://gitee.com/mirrors/react-devtools.git
代码拉取后,cmd进入文件夹
react-devtools使用npm i安装依赖
安装依赖后使用
npm run build:extension:chrome打包生成谷歌插件

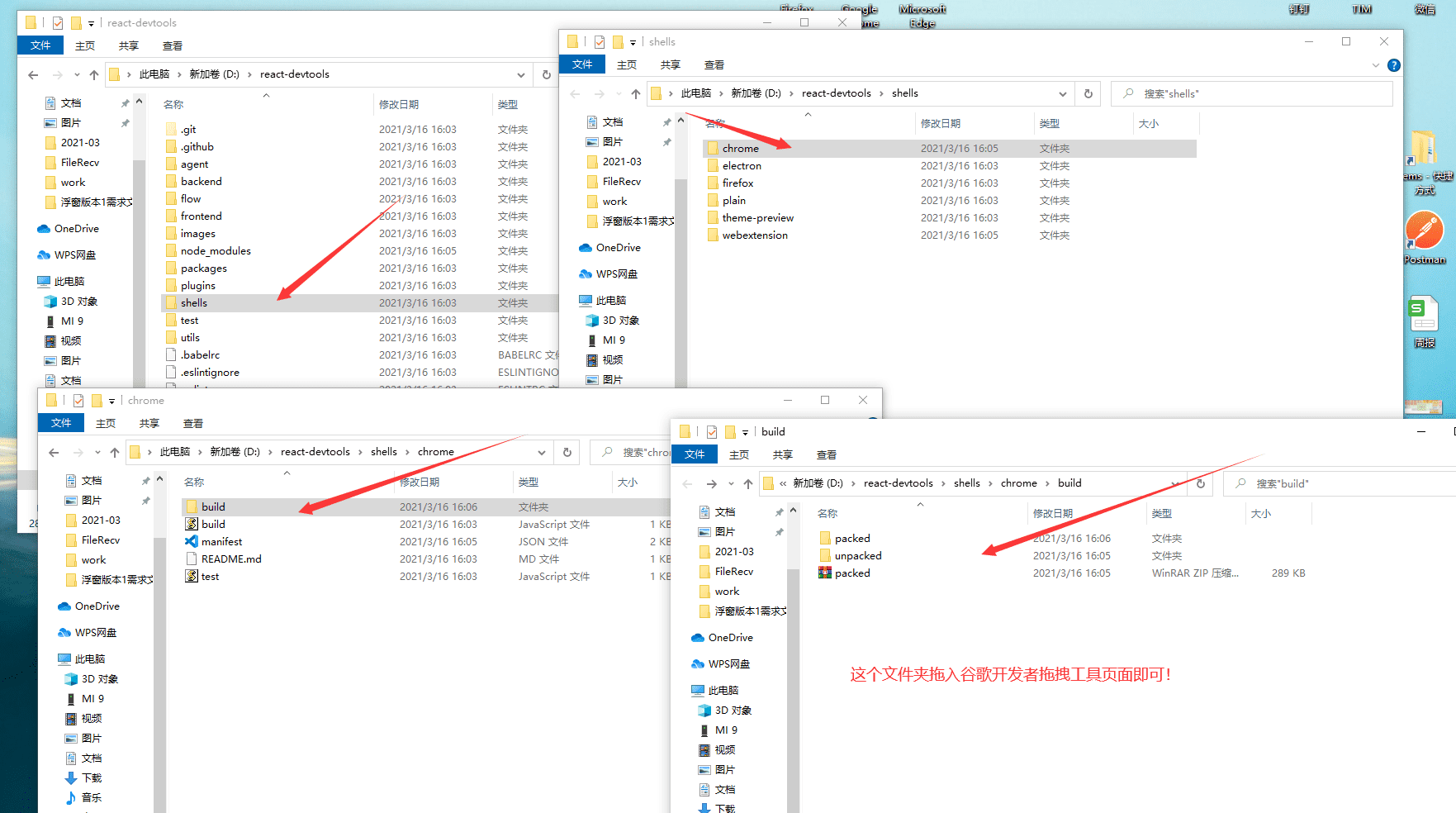
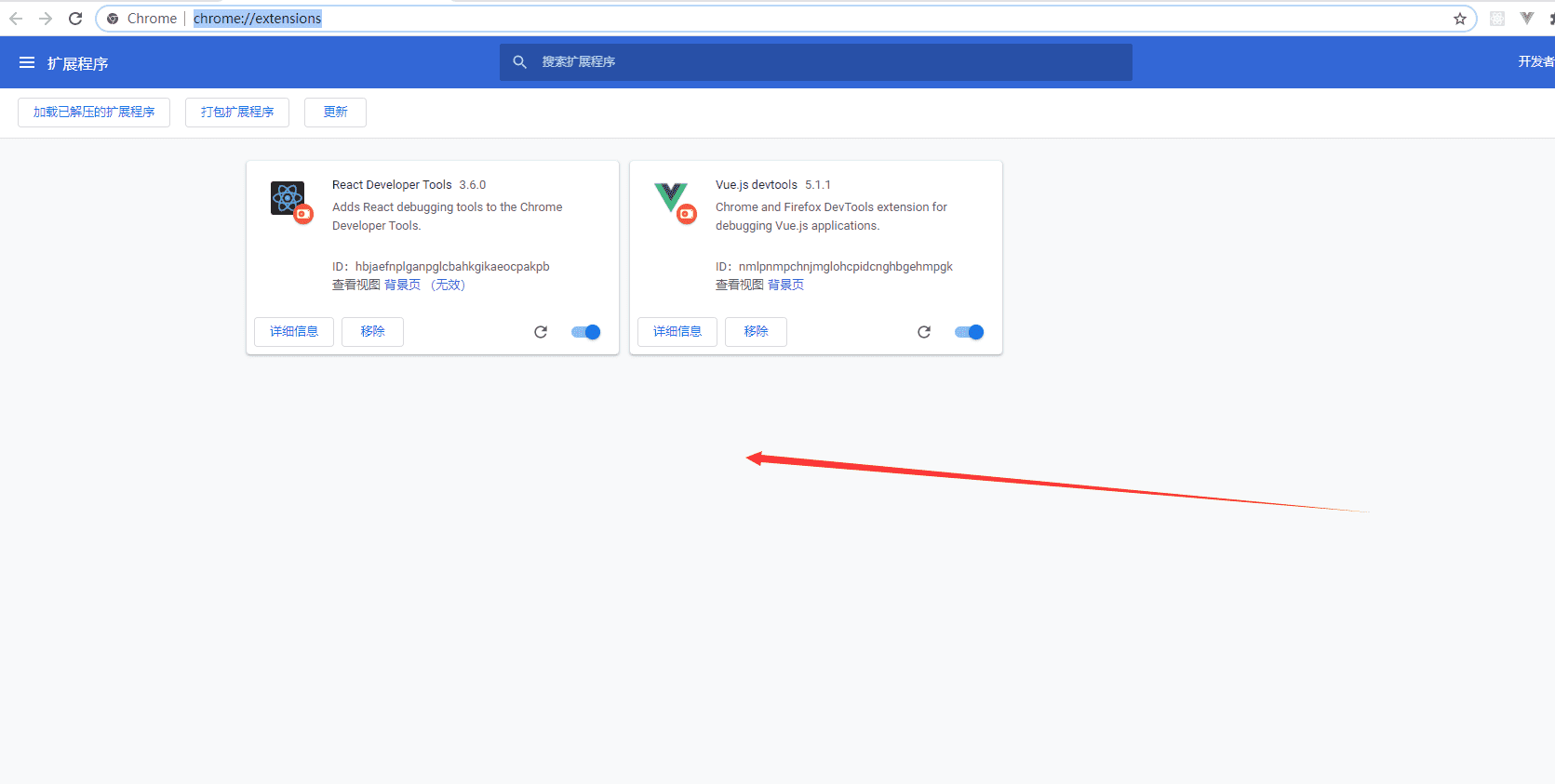
- 安装
打开谷歌浏览器 输入chrome://extensions/,把打包后的文件拖入页面即可!

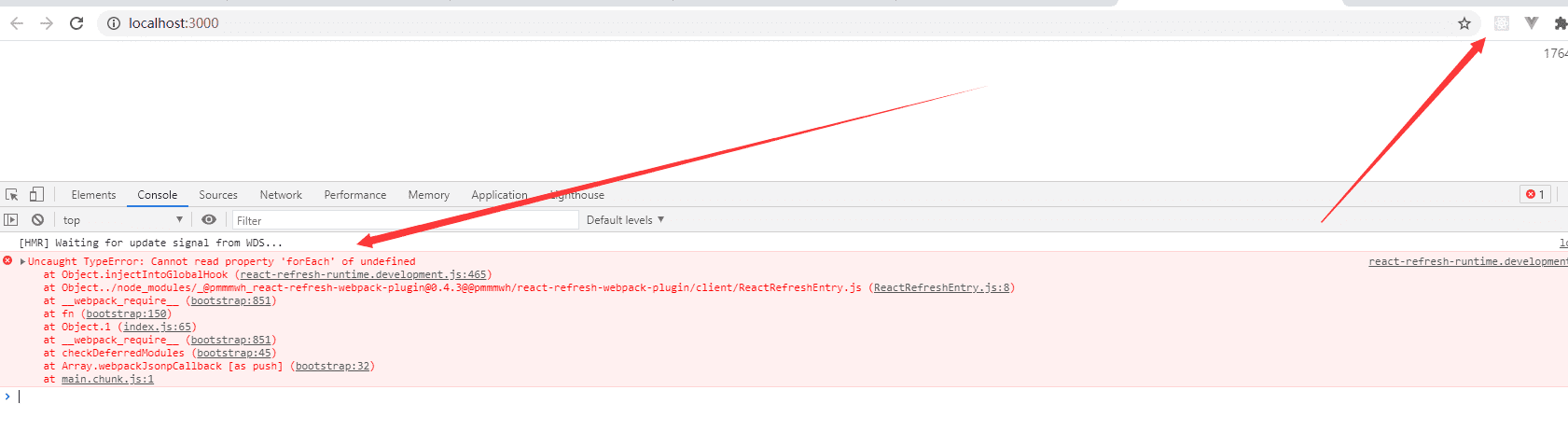
问题
遇到TypeError: Cannot read property 'forEach' of undefined Object.injectIntoGlobalHook (react-refresh-runtime.development.js:465)
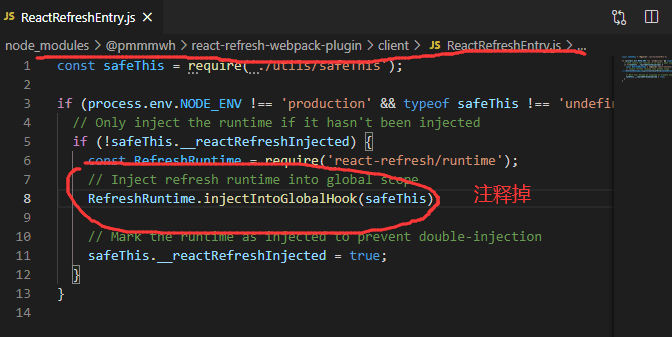
找到路径node_modules\@pmmmwh\react-refresh-webpack-plugin\client下的ReactRefreshEntry.js文件
注释掉RefreshRuntime.injectIntoGlobalHook(safeThis);,重新启动即可!