使用@nuxtjs/sitemap给项目添加sitemap(网站地图)
安装使用步骤参照:此博客内容转载博客地址:https://huangliangbo.com/2097
如何使用?(详细图文)
在项目根目录下使用yarn/npm/cnpm 安装 @nuxtjs/sitemap
yarn add @nuxtjs/sitemap -D
npm i @nuxtjs/sitemap -D
cnpm i @nuxtjs/sitemap -D

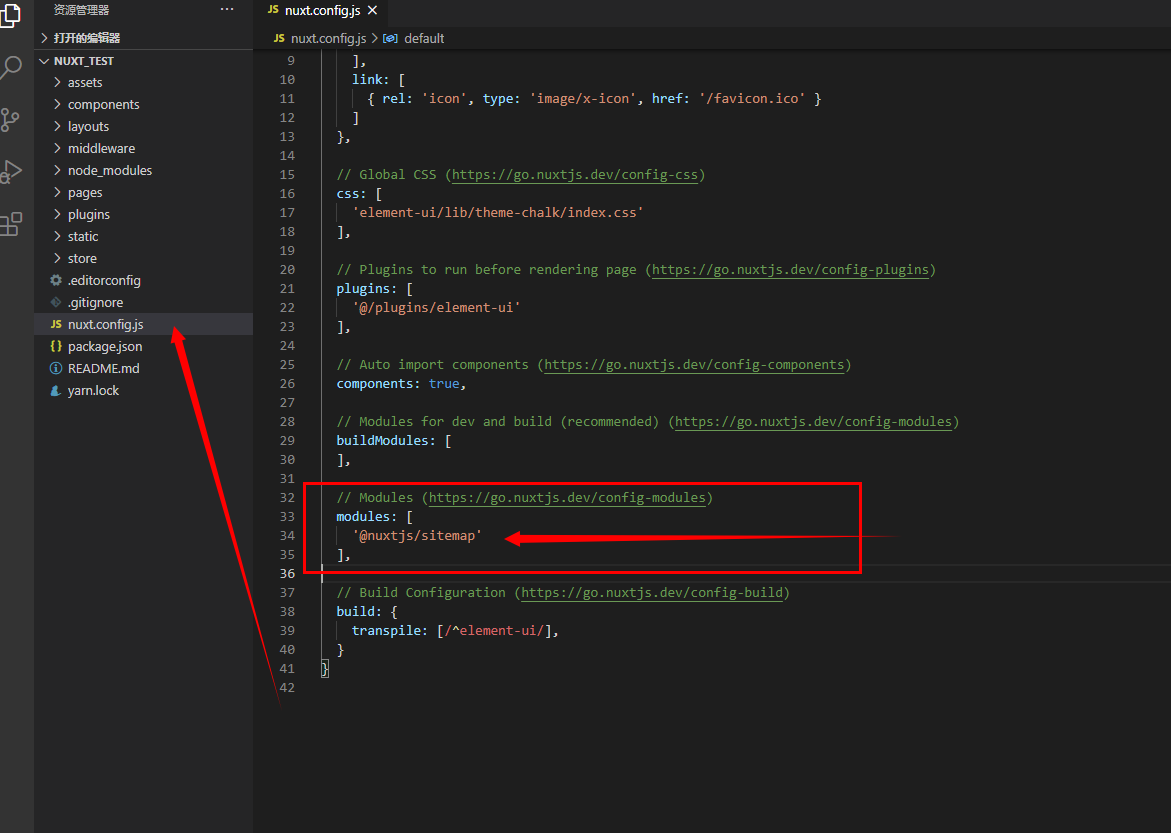
在项目根目录下找到 nuxt.config.js 往modules添加'@nuxtjs/sitemap'

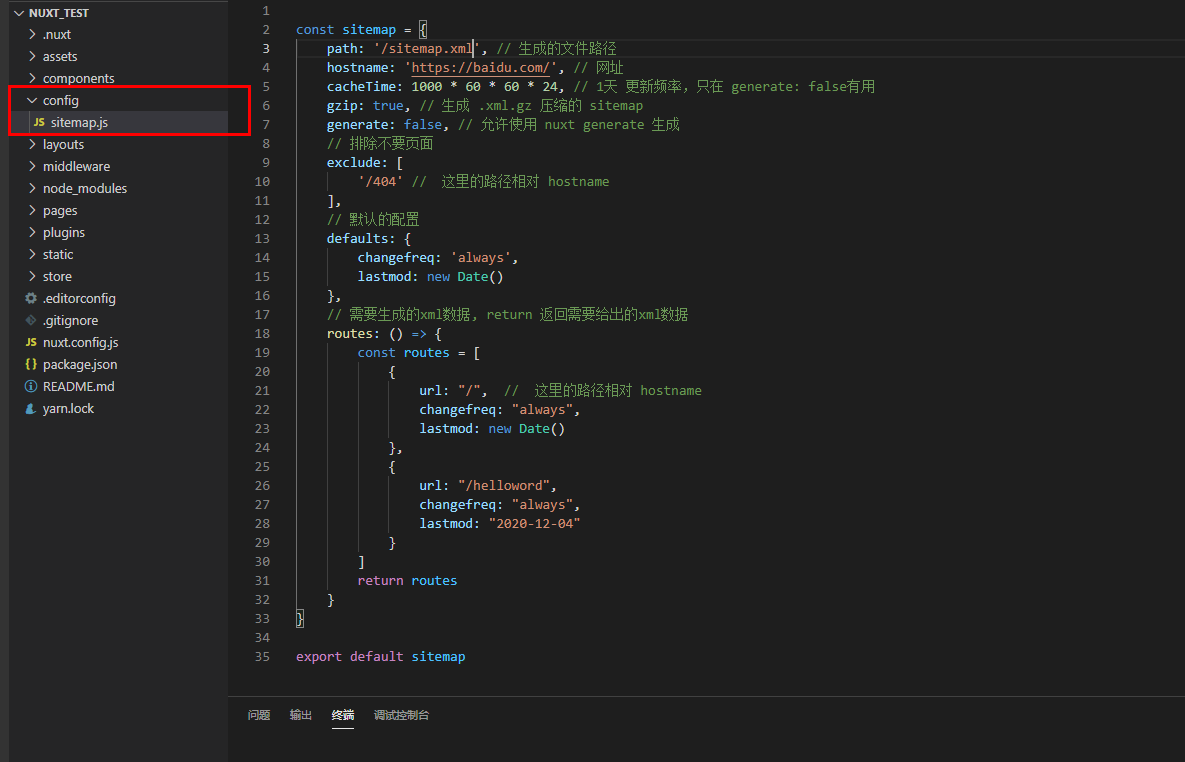
在项目目录下新建config文件夹,创建sitemap.js文件写入

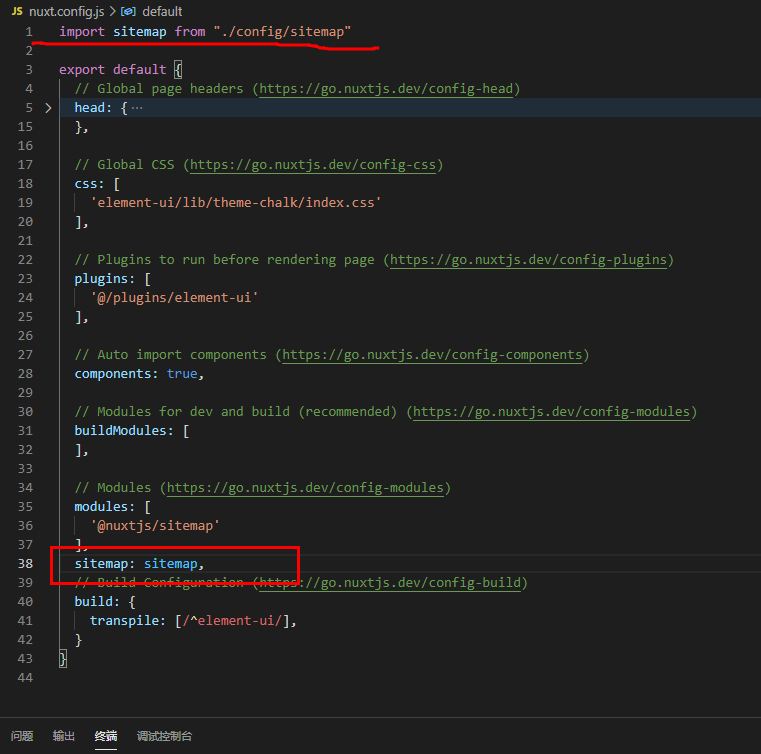
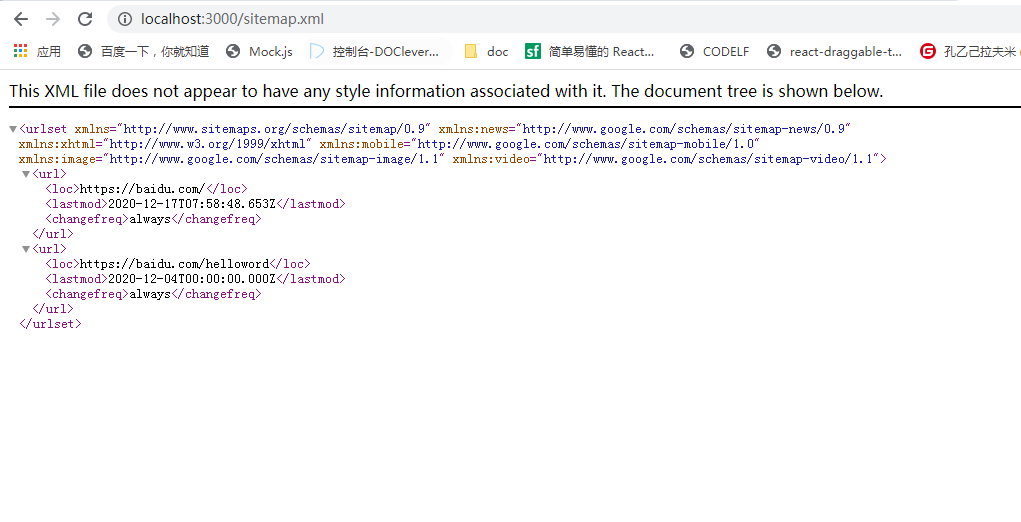
在nuxt.config.js导入sitemap.js。并添加 sitemap项,在浏览器输入项目的sitemap地址即可


解决nuxt生成的sitemap.xml文件日期格式问题(YYYY-MM-DD)
使用dayjs格式化时间,如果出现格式化时间还是显示ISO时间格式那么需要到sitemap源码查看时间是否被转换了!
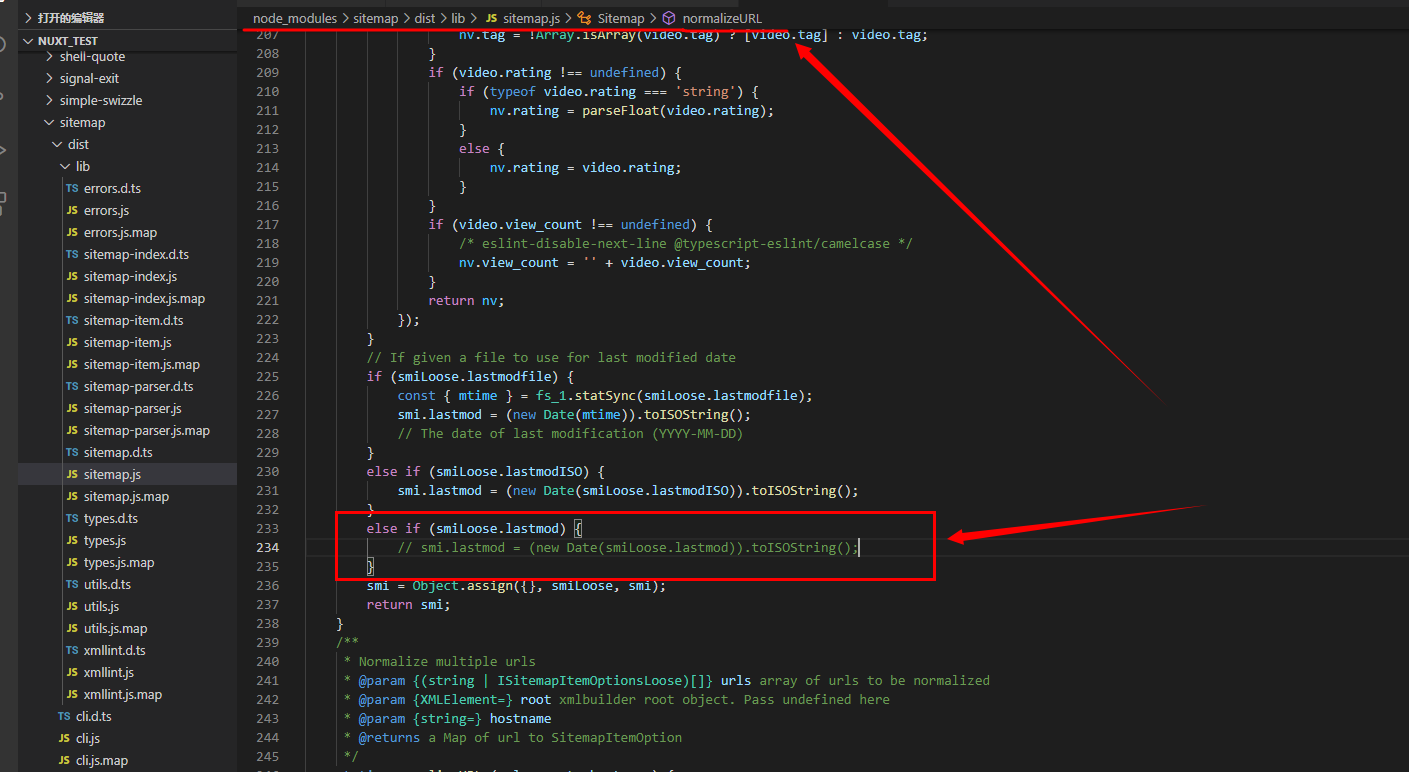
找到@nuxtjs/sitemap包, 注释掉
smi.lastmod = (new Date(smiLoose.lastmod)).toISOString();在
node_modules\sitemap\dist\lib\sitemap.js注释上面的代码,因为他会自动把时间转换成ISO-8601时间格式。 如果没有找到node_modules\sitemap\dist\lib\sitemap.js,那就从node_modules\@nuxtjs文件夹里找.

如何生成多个sitemap.xml文件?
在
./config/sitemap.js中定义的sitemap使用数组形式.
const sitemap = [
{
path: '/sitemap.xml', // 生成的文件路径
hostname: 'https://baidu.com/', // 网址
cacheTime: 1000 * 60 * 60 * 24, // 1天 更新频率,只在 generate: false有用
gzip: true, // 生成 .xml.gz 压缩的 sitemap
generate: false, // 允许使用 nuxt generate 生成
// 排除不要页面
exclude: [
'/404' // 这里的路径相对 hostname
],
// xml默认的配置
defaults: {
changefreq: 'always',
lastmod: new Date()
},
// 需要生成的xml数据, return 返回需要给出的xml数据
routes: () => {
const routes = [
{
url: "/", // 这里的路径相对 hostname
changefreq: "always",
lastmod: new Date()
},
{
url: "/helloword",
changefreq: "always",
lastmod: "2020-12-04"
}
]
return routes
}
},
{
path: '/test/sitemap.xml', // 生成的文件路径
hostname: 'https://baidu.com/', // 网址
cacheTime: 1000 * 60 * 60 * 24, // 1天 更新频率,只在 generate: false有用
gzip: true, // 生成 .xml.gz 压缩的 sitemap
generate: false, // 允许使用 nuxt generate 生成
// 排除不要页面
exclude: [
'/404' // 这里的路径相对 hostname
],
// xml默认的配置
defaults: {
changefreq: 'always',
lastmod: new Date()
},
// 需要生成的xml数据, return 返回需要给出的xml数据
routes: () => {
const routes = [
{
url: "/test", // 这里的路径相对 hostname
changefreq: "always",
lastmod: new Date()
},
{
url: "/test/helloword",
changefreq: "always",
lastmod: "2020-12-04"
}
]
return routes
}
}
]
export default sitemap
和后端配合生成更多的url数据拼接url,使用axios请求获取列表数据等等....
重写sitemap.js,使用请求获取url数据
import axios from "axios"
const sitemap = {
path: '/sitemap.xml', // 生成的文件路径
hostname: 'https://baidu.com/', // 网址
cacheTime: 1000 * 60 * 60 * 24, // 1天 更新频率,只在 generate: false有用
gzip: true, // 生成 .xml.gz 压缩的 sitemap
generate: false, // 允许使用 nuxt generate 生成
// 排除不要页面
exclude: [
'/404' // 这里的路径相对 hostname
],
// xml默认的配置
defaults: {
changefreq: 'always',
lastmod: new Date()
},
// 需要生成的xml数据, return 返回需要给出的xml数据
routes: async () => {
// 从后台获取数据,拼接url生成更多的xml数据
const getUrl = 'https://******'
const { data } = await axios.get(getUrl)
const routes = [
{
url: "/", // 这里的路径相对 hostname
changefreq: "always",
lastmod: new Date()
},
{
url: "/helloword",
changefreq: "always",
lastmod: "2020-12-04"
}
]
if (data && data.list) {
let arr = data.list.map(item => ({
url: "/blog/" + item.id,
lastmod: item.update_time,
changefreq: "yearly"
}))
routes.concat(arr)
}
return routes
}
}
export default sitemap





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现