JavaScript之深浅拷贝
在JavaScript中,数据类型包括:Undefined类型,Null类型,Boolean类型,Number类型,String类型,Object类型。
基本数据(Undefined类型,Null类型,Boolean类型,Number类型,String类型)类型保存在栈内存,
引用类型(Object类型)保存在堆内存中。
根本原因在于保存在栈内存的必须是大小固定的数据,引用类型的大小不固定,只能保存在堆内存中,但是可以把它的地址写在栈内存中以供我们访问。
如果是基本数据类型,则按值访问,操作的就是变量保存的值;如果是引用类型的值,我们只是通过保存在变量中的引用类型的地址来操作实际对象。
举例:
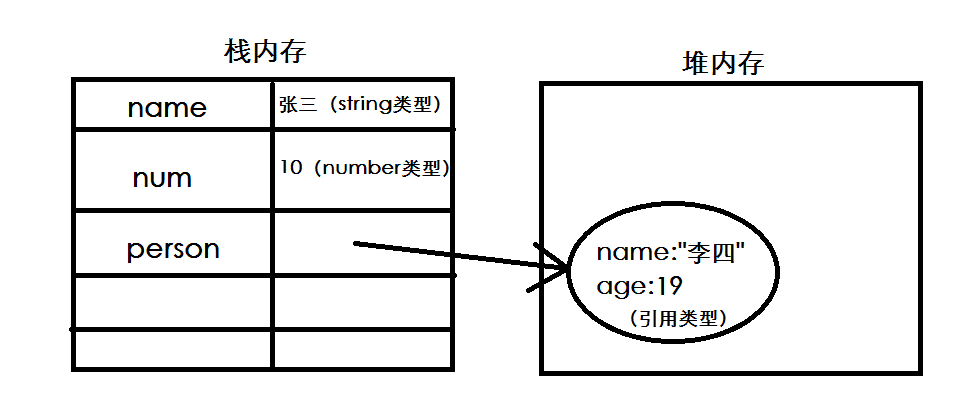
1 var num=10; //Number类型 2 var name="张三"; //String类型 3 4 var person={ //object类型(引用类型) 5 name:"李四", 6 age:19 7 }
如图:

1,基本类型的复制
var num1= 10 ; //10 var num2=num; //10 num1=20; //20 此时num2为10 赋值的时候,在栈内存中重新开辟内存 因此互不影响
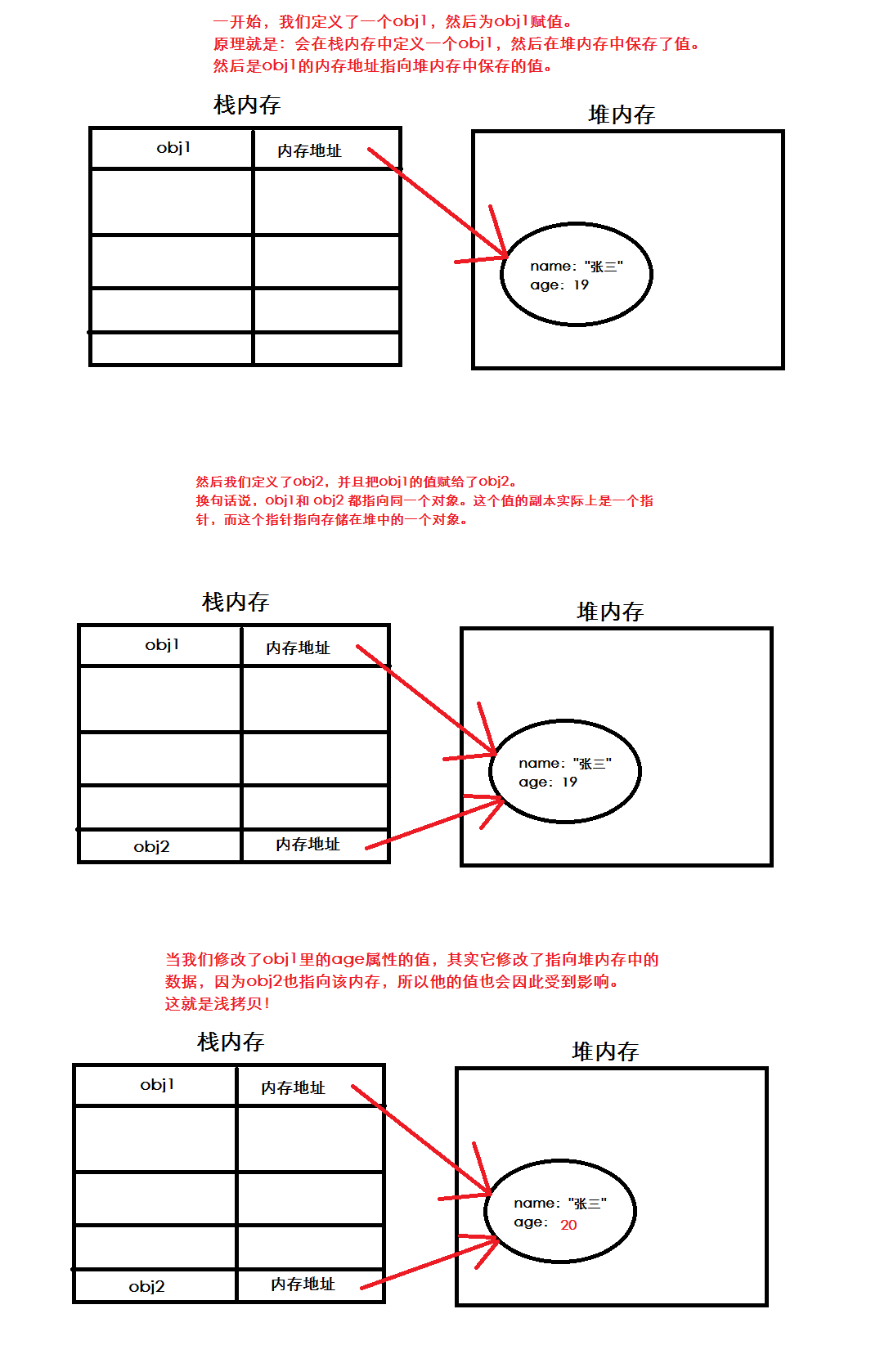
2,引用类型的复制(浅拷贝与深拷贝) 先来看看浅拷贝!
1 var obj1={ 2 name:"张三", 3 age:19 4 } 5 6 var obj2=obj1; 7 8 obj1.age=20; //修改obj1的age属性的值 9 10 console.log(obj1); // age:20 ,name:"张三" 11 console.log(obj2); // age:20 ,name:"张三"
你会发现你只修改了obj1里的数据,为什么obj2会跟着改变呢?我们来看看原理!

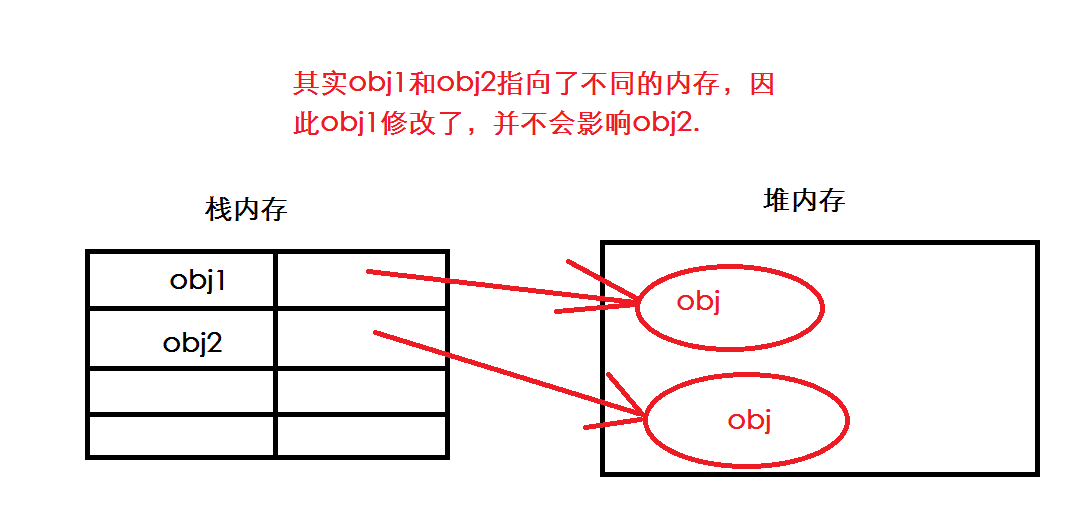
那什么是深拷贝呢?其实深拷贝就是简单的理解为:复制了它的属性(key)和值(value),但是一个对象修改了自己的值,另一个会不跟着改变(地址不会指向同一块内存)。
看看下面代码:
1 var person1={ 2 name:"张三", 3 age:19, 4 sex:"男", 5 source:[90,80,70], 6 car:{ 7 name:"bw" 8 } 9 } 10 11 var person2=deepCopy(person1) 12 13 //deepCopy 14 function deepCopy(obj){ 15 var temp=Array.isArray(obj)?[]:{} 16 for(var key in obj){ 17 if(typeof obj[key] == "object"){ 18 temp[key]=deepCopy(obj[key]) 19 }else{ 20 temp[key]=obj[key] 21 } 22 } 23 return temp 24 } 25 26 person1.age=20; 27 person1.name="李四"; 28 person1.sex="女"; 29 30 console.log(person1); // age=20,name="李四",sex="女" ..... 31 console.log(person2); // age:19,name:"张三",sex:"男" ...... 32
如图: