<template>
<div class="app-container">
<el-row style="margin-top: 20px">
<el-col :span="24" style="border-left: 5px solid #1d6ced;margin-bottom: 10px">
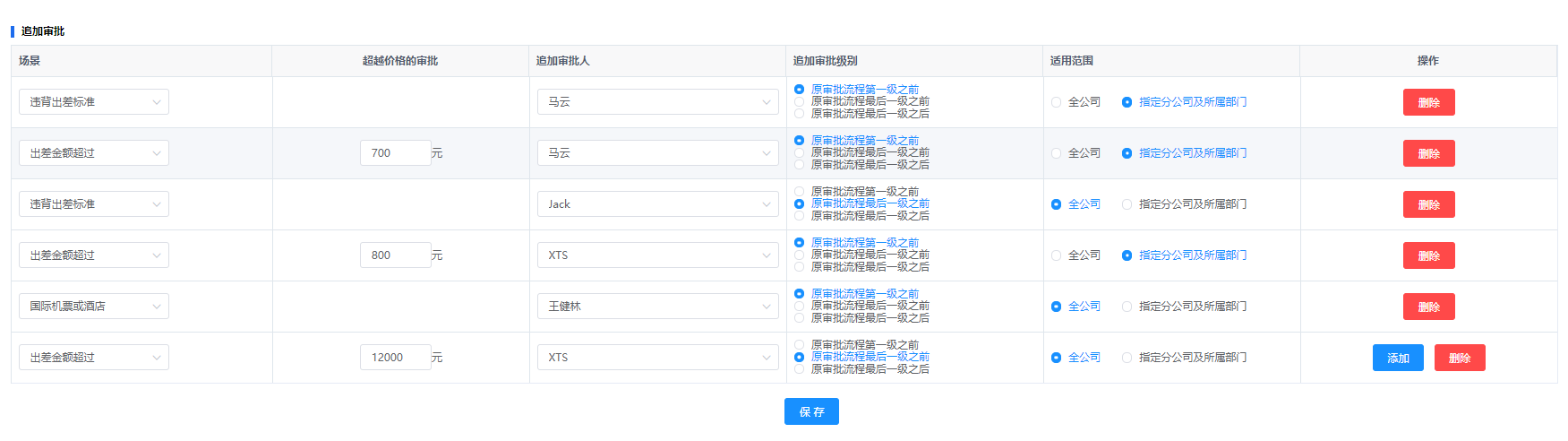
<label style="margin-left: 10px">追加审批</label>
</el-col>
<el-table :data="tableData" style="width: 100%" border>
<el-table-column prop="bizSceneId" label="场景">
<template slot-scope="scope">
<el-select v-model="scope.row.bizSceneId" placeholder="请选择">
<el-option
v-for="dict in approvalScenes"
:key="dict.dictValue"
:value="dict.dictValue"
:label="dict.dictLabel"
></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="price" label="超越价格的审批" align="center">
<template slot-scope="scope" v-if="scope.row.bizSceneId == '2'">
<el-input v-model="scope.row.price" style="width:100px"></el-input>元
</template>
</el-table-column>
<el-table-column prop="empId" label="追加审批人">
<template slot-scope="scope">
<el-select
v-model="scope.row.empId"
placeholder="请选择负责人"
filterable
style="width: 100%"
>
<el-option
v-for="item in leaderOptions"
:key="item.id"
:label="item.name"
:value="item.id"
>
<span style="float: left">{{ item.name }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.certNo }}</span>
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addtoLevel" label="追加审批级别">
<template slot-scope="scope">
<el-radio-group v-model="scope.row.addtoLevel" align="left">
<el-radio label="1">原审批流程第一级之前</el-radio>
<el-radio label="2">原审批流程最后一级之前</el-radio>
<el-radio label="3">原审批流程最后一级之后</el-radio>
</el-radio-group>
</template>
</el-table-column>
<el-table-column prop="applyScope" label="适用范围">
<template slot-scope="scope">
<el-radio-group v-model="scope.row.applyScope" align="left">
<el-radio
label="1"
@click.native="clickRadio($event, 1,scope.row.depts,scope.row)"
>全公司</el-radio>
<el-radio
label="2"
@click.native="clickRadio($event, 2,scope.row.depts,scope.row)"
>指定分公司及所属部门</el-radio>
</el-radio-group>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button
@click="addLine"
type="primary"
v-if="scope.$index == tableData.length - 1"
>添加</el-button>
<el-button
type="danger"
v-if="tableData.length > 1"
@click="handleDelete(scope.$index, scope.row)"
class="del-btn"
>删除</el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<el-row style="margin-top: 20px">
<el-col :span="6" :offset="12">
<el-button type="primary" @click="saveData">保 存</el-button>
</el-col>
</el-row>
<!-- 添加或修改员工基本信息对话框 -->
<el-dialog title="指定分公司及所属部门" :visible.sync="deptOpen" width="500px">
<div>
<el-row>
<el-col :span="24">
<treeselect
v-model="rowSelect"
:options="empDeptOptions"
:normalizer="normalizer"
placeholder="选择部门"
:multiple="true"
/>
</el-col>
</el-row>
</div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="saveTree">确 定</el-button>
<el-button @click="deptOpen=false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<style lang="scss" scoped="scoped">
.treeSelect {
/deep/ .el-form-item__content {
margin-top: 1px;
height: 32px;
line-height: 30px;
}
}
</style>
<script>
import {
listApproveRuleAddto,
addApproveRuleAddto
} from "@/api/crm/approveRuleAddto";
import { listEmp } from "@/api/crm/dept";
import {
listEmployee,
getEmployee,
delEmployee,
addEmployee,
updateEmployee,
exportEmployee,
listDept,
editStatus,
editUseStatus,
delCert,
getStation
} from "@/api/crm/employee";
import { getLevelJiangLi, getLevelEmp } from "@/api/crm/emplevel";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
export default {
name: "ApproveRule",
components: { Treeselect },
data() {
return {
// 是否显示弹出层
open: false,
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 总条数
total: 0,
// 产品设置-审批规则表格数据
approveRuleList: [],
// 产品设置-审批规则表格数据
approveEnableds: [],
// 弹出层标题
title: "",
// 是否显示弹出层
deptOpen: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
comId: undefined,
bizSceneId: undefined,
bizSceneId: undefined,
isForce: undefined
},
// 表单参数
form: {
listData: []
},
// 表单参数
formAdd: {},
// 表单校验
rules: {},
tableData: [
{
bizSceneId: "",
price: "",
empId: "",
addtoLevel: "",
applyScope: ""
}
],
approvalScenes: [],
leaderOptions: [],
//部门
empDeptOptions: [],
rowSelect: [],
rowData: {}
};
},
created() {
this.getList();
//获取审批开关字典
this.getDicts("approve_flow_enabled").then(response => {
this.approveEnableds = response.data;
});
// 获取审批场景字典;
this.getDicts("approval_scene").then(response => {
this.approvalScenes = response.data;
});
//获取员工列表
this.getEmployeeSelect();
listDept().then(response => {
this.empDeptOptions = this.handleTree(response.data, "deptId");
});
},
methods: {
/*查询员工列表*/
getEmployeeSelect() {
listEmp(1).then(response => {
this.leaderOptions = response.data;
});
},
//审批开关码表转化
setApprovalSceneFormatter(row, column) {
return this.selectDictLabel(this.approvalScenes, row.type);
},
/** 查询产品设置-审批规则列表 */
getList() {
this.loading = true;
listApproveRuleAddto(this.queryParams).then(response => {
debugger;
var a = this.leaderOptions;
this.tableData = response.rows;
for (let i = 0; i < this.tableData.length; i++) {
this.tableData[i].addtoLevel = this.tableData[
i
].addtoLevel.toString();
this.tableData[i].applyScope = this.tableData[
i
].applyScope.toString();
this.tableData[i].empId = Number(this.tableData[i].empId);
}
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
id: undefined,
comId: undefined,
bizSceneId: undefined,
bizSceneId: undefined,
isForce: undefined,
crmApproveRules: [],
crmApproveRuleAlert: [],
createTime: undefined,
updateTime: undefined,
createBy: undefined,
updateBy: undefined
};
this.approveRuleAddtoList = this.approveRuleAddtoList;
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.id);
this.single = selection.length != 1;
this.multiple = !selection.length;
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加产品设置-审批规则";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const id = row.id || this.ids;
getApproveRule(id).then(response => {
this.form = response.data;
this.open = true;
this.title = "修改产品设置-审批规则";
});
},
/** 提交按钮 */
submitForm: function() {
this.$refs["form"].validate(valid => {
if (valid) {
console.log(this.form);
this.form.crmApproveRules = this.crmApproveRules;
this.form.crmApproveRuleAlert = this.crmApproveRuleAlert;
if (this.form.id != undefined) {
addApproveRuleInfo(this.form).then(response => {
if (response.code === 200) {
this.msgSuccess("修改成功");
this.open = false;
this.getList();
} else {
this.msgError(response.msg);
}
});
} else {
addApproveRuleInfo(this.form).then(response => {
if (response.code === 200) {
this.msgSuccess("新增成功");
this.open = false;
this.getList();
} else {
this.msgError(response.msg);
}
});
}
}
});
},
/** 提交按钮 */
submitFormAdd: function() {
this.$refs["approveRuleAddtoList"].validate(valid => {
if (valid) {
if (this.approveRuleAddtoList.id != undefined) {
addApproveRuleInfo(this.approveRuleAddtoList).then(response => {
if (response.code === 200) {
this.msgSuccess("修改成功");
// this.getList();
} else {
this.msgError(response.msg);
}
});
} else {
addApproveRuleInfo(this.approveRuleAddtoList).then(response => {
if (response.code === 200) {
this.msgSuccess("新增成功");
// this.getList();
} else {
this.msgError(response.msg);
}
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const ids = row.id || this.ids;
this.$confirm(
'是否确认删除产品设置-审批规则编号为"' + ids + '"的数据项?',
"警告",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
)
.then(function() {
return delApproveRule(ids);
})
.then(() => {
this.getList();
this.msgSuccess("删除成功");
})
.catch(function() {});
},
/** 导出按钮操作 */
handleExport() {
const queryParams = this.queryParams;
this.$confirm("是否确认导出所有产品设置-审批规则数据项?", "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(function() {
return exportApproveRule(queryParams);
})
.then(response => {
this.download(response.msg);
})
.catch(function() {});
},
/** 追加一行 */
addJurisdiction(row, index) {
this.approveRuleAddtoList.push(this.formAdd);
},
/** 删除一行 */
delJurisdiction(row, index) {
this.approveRuleAddtoList.splice(index, 1);
},
addLine() {
//添加行数
var newValue = {
bizSceneId: "1",
price: "",
empId: "",
addtoLevel: "1",
applyScope: "1"
};
//添加新的行数
this.tableData.push(newValue);
},
handleDelete(index) {
//删除行数
this.tableData.splice(index, 1);
},
// 保存数据
saveData() {
this.form.listData = this.tableData;
addApproveRuleAddto(this.form).then(response => {
if (response.code === 200) {
this.msgSuccess("新增成功");
this.open = false;
this.getList();
} else {
this.msgError(response.msg);
}
});
},
/** 转换部门数据结构 */
normalizer(node) {
if (node.children && !node.children.length) {
delete node.children;
}
return {
id: node.deptId,
label: node.deptName,
children: node.children
};
},
// 打开弹出框
clickRadio(e, index, val, row) {
debugger;
this.rowSelect = [];
this.rowData = row;
if (index == "2") {
if (undefined != val && "" != val) {
var arr = val.split(",");
for (let i = 0; i < arr.length; i++) {
this.rowSelect.push(Number(arr[i]));
}
}
this.deptOpen = true;
}
},
// saveTree
saveTree() {
debugger;
var _this = this;
var rowData = _this.rowData;
var treeData = _this.rowSelect;
for (let i = 0; i < _this.tableData.length; i++) {
if (_this.tableData[i].id == rowData.id) {
let str = "";
for (let k = 0; k < treeData.length; k++) {
str += treeData[k] + ",";
}
// _this.tableData[i].depts = treeData;
// str.substring(0,str.length-1);
str = str.substring(0, str.length - 1);
_this.tableData[i].depts = str;
}
}
this.deptOpen = false;
}
}
};
</script>
<style lang="scss" scoped>
.el-row {
margin-bottom: 15px;
.requiredIcon {
color: red;
}
}
</style>