js传递数组到后台
今天一位同事碰到了这个问题,相互讨论了下,记录下备忘
方法一:
1.使用JSON.stringify 将数组对象转化成json字符串;
var array = ["1", "2"];
$.ajax({
type : 'POST',
url: path + '/check/testPost',
contentType : "application/json" ,
data : JSON.stringify(array),
success : function(data) {
}
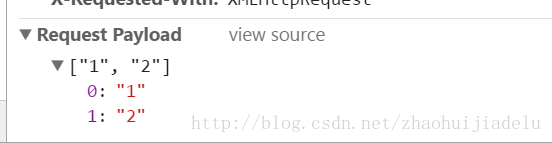
}); 2.传输过程中参数
3.后台处理
@RequestMapping(value = "/testPost", method = {RequestMethod.POST})
public void testPost(@RequestBody String[] array) throws IOException {
for (String string : array) {
System.out.println(string);
}
return ;
}方法二:
1.前端不做处理:
var array = ["1", "2"];
$.ajax({
type : 'POST',
url: path + '/check/testPost',
contentType: "application/x-www-form-urlencoded",
data: {"array": array},
success : function(data) {
}
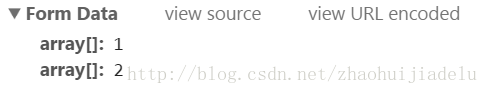
}); 2.传输过程中参数
3.后台处理
@RequestMapping(value = "/testPost", method = {RequestMethod.POST})
public void testPost(HttpServletRequest req) throws IOException {
String[] array = req.getParameterValues("array[]");
for (String string : array) {
System.out.println(string);
}
return ;
}注:两种post请求的content-type不同。
来源:https://blog.csdn.net/zhaohuijiadelu/article/details/54408324