微信小程序的json遍历
入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉。
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
还有一个九九乘法表把数据直接写到wxml里的,并不是动态二维数组的列表渲染
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>
那么今天,我们主要来讲讲动态多维数组和对象混合的列表渲染。

讲解
何为多维数组和对象混合,给个很简单的例子
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]
上述例子就是一个数组,这都是我们日常开发过程中,经常会碰到的JSON格式,
该数组的元素是有对象,对象又分为属性,属于数组对象混合,可能对于刚接触小程序的童鞋,碰到这种数组对象混合的就会发难了。
一层循环
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
}]
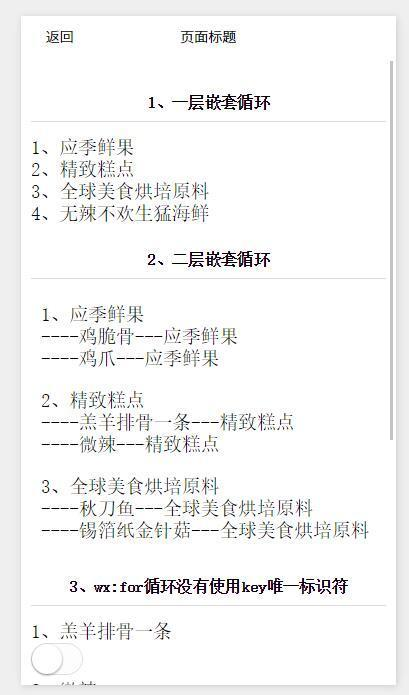
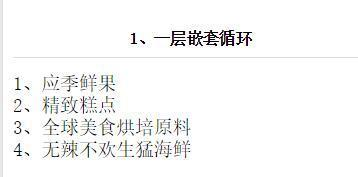
以上数组对象混合JSON,是测试只有一层循环的,我们看看在wxml里怎么循环,我们先看一下要循环渲染到页面上的效果图。

<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}
</view>
我们可以看到,这里直接用两个花括号来给view 循环列表,注意强调一下,请记得一下要用 两个花括号数据起来,如果不包起来,view也会循环出来,但并不是自己要循环的数据,而且是给了一个假象给你以为是有循环了,这里开发工具有点坑人的感觉,这个还需要多细心点,这里记住一点,只要是有数据的,就需要花括号。
另外默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,同时我这里也顺道演示了如何使用数组变量名和下标。
二层循环

JSON代码
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
}]
wxml代码
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
</view>
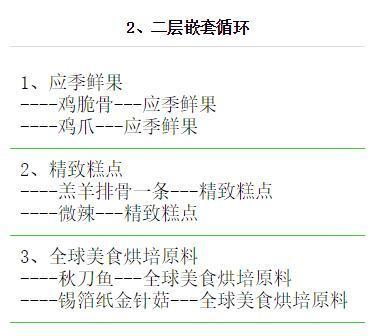
以上截图和代码是二层嵌套内容。
我们在wxml代码里,很明显的看到有两个wx:for的控制属性,在二层循环的JSON代码里,我们看每个单数组里还有一级数据twodata,这里是需要再循环渲染到页面上的,在第一层数据里,直接再循环item.twodata即可,请记得一定要带上花括号。
在第二层的循环里,建议把当前项的变量名改为其他,即在wxml代码里看到的wx:for-item="twodata",因为默认的当前项的变量名为item,如果不改换其他的话,你是拿不到第一层循环的数据的,因为被第二层的变量名覆盖了。
所以我们在wxml代码里,在第二层循环时,可以看到还可以循环第一层的值,即----{{twodata.name}}---{{item.name}}。
三层以上的多层循环
三层以上的多层的数组循环,在原理上同二层循环是一样的,能理解了二层数组循环,对于三层以及三层以上都能得心应用的。
需要注意的地方,那就是老生常谈的问题了,数据需要用花括号括起来,从第二层起,把默认的当前项的变量名改为其他,例如wx:for-item="twodata",还有细心再细心。
wx:key唯一标识符
为什么会有wx:key的出现呢,官方给的解释是,如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
在开发过程中,wx:key的作用对于项目作用是非常大的,如果从文字上无法理解的童鞋,可以到github clone demo到微信开发工具里,亲自体验下。

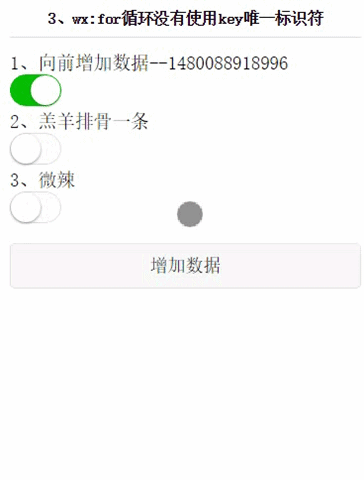
我们看到这个GIF动画图,这里有一个switch的开启状态,switch的状态是在标题为羔羊排骨一条的,在对这个数组增加数据时,这个switch的状态并不跟随着羔羊排骨一条,并不保持自己的状态。
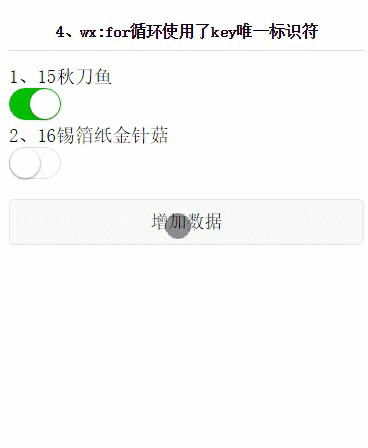
那我们再看另一个例子,使用了wx:key唯一标识符。

这个GIF动画图,也是点击开启了switch的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
</view>
wx:key="id",我们看到wx:key里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。我尝试过用index这个属性和官方给的*this去实现缺没能达到这样的效果,如果有知道为什么的童鞋,告诉我一下~
结束语
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。






