qt(一)
一、Qt安装
qt离线安装地址:http://download.qt.io/archive/qt/
参考教程:https://blog.csdn.net/u013934107/article/details/80712418
二、Qt环境搭建
Qt官网:https://www.qt.io/
1、工程目录下创建3rdparty文件夹,并将Qt的依赖库拷贝进去

2、配置项目根目录的CMakeLists.txt文件,添加如下内容
cmake_minimum_required(VERSION 3.15) project(qt_fuxi_day01) set(CMAKE_CXX_STANDARD 14) # 自动调用moc,uic,rcc处理qt的扩展部分 set(CMAKE_AUTOMOC ON)# 信号和槽 set(CMAKE_AUTOUIC ON)# ui set(CMAKE_AUTORCC ON)# 位置 set(CMAKE_INCLUDE_CURRENT_DIR ON) # 设置find__xxx的路径 这种方法是把qt拷到项目中去 #set(CMAKE_PREFIX_PATH ${CMAKE_PREFIX_PATH} ${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qt) # 设置qt的全局路径 set(G_PATH /home/kongws/Qt5.9.9/5.9.9/gcc_64/lib/cmake) # 找包,这里不关联动态库 set(CMAKE_PREFIX_PATH ${CMAKE_PREFIX_PATH} ${G_PATH}) #find_package(Qt5 COMPONENTS Widgets) # 设置find__xxx的路径 #set(CMAKE_PREFIX_PATH ${CMAKE_PREFIX_PATH} ${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qt) # qt config file( WRITE ${CMAKE_CURRENT_SOURCE_DIR}/build/bin/qt.conf "[Paths] #Prefix=../lib/Qt #Binaries=bin #Libraries=lib Plugins=${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qt/plugins #Imports=imports #Qml2Imports=qml" ) # 查找qt库 find_package(Qt5Core REQUIRED) find_package(Qt5Gui REQUIRED) find_package(Qt5Widgets REQUIRED) find_package(Qt5OpenGL REQUIRED) find_package(Qt5Network REQUIRED) # 定义变量 保存so库 SET(QT_LIBRARIES ${Qt5Core_LIBRARIES} ${Qt5Gui_LIBRARIES} ${Qt5Widgets_LIBRARIES} ${Qt5OpenGL_LIBRARIES} ${Qt5Network_LIBRARIES} ${Qt5Xml_LIBRARIES} ${Qt5Qml_LIBRARIES}) # 头文件 路径 include_directories( ${Qt5Core_INCLUDE_DIRS} ${Qt5Gui_INCLUDE_DIRS} ${Qt5Widgets_INCLUDE_DIRS} ${Qt5Network_INCLUDE_DIRS}) #线程 set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -pthread -lpthread -Wl,--no-as-needed -g3 -Wall") # 与位置无关 set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -fPIC") #add_executable(qt_fuxi_day01 01_socket/main.cpp) add_subdirectory(01_socket)
子文件夹下(名称:01_socket)的cmakelist:
add_executable(main main.cpp) #add_executable(main_01 main_01.cpp ClientWindow.cpp ServerWindow.cpp) target_link_libraries(main ${QT_LIBRARIES})
3、工程中链接Qt库
add_executable(firstqt main.cpp)
target_link_libraries(
firstqt
${QT_LIBRARIES}
)
其中
QT_LIBRARIES是配置好的Qt库的变量
测试环境是否搭建好:
#include <iostream> #include <QApplication> #include <QWidget> int main(int argc , char **argv) { QApplication qa(argc , argv); //创建窗口 QWidget w; //显示窗口 w.show(); std::cout << "Hello, World!" << std::endl; return qa.exec(); }
三、 窗口和布局
1. 添加窗口
通常一个程序可能会有多个窗口,此时可以采用类的方式来定义窗口.
-
定义窗口
class MyWindow : public QWidget{ public: MyWindow(){ cout << "执行了窗口的构造" << endl; //创建按钮 QPushButton *btn = new QPushButton(); //设置它的父亲是 这个窗口,也就是表示,它是窗口的一份子。 btn->setParent(this); } ~MyWindow(){ cout << "执行了窗口的析构" << endl; } };
- 程序显示
int main(int argc , char **argv) { QApplication qa(argc , argv); //创建窗口 MyWindow w; //显示窗口 w.show(); std::cout << "Hello, World!" << std::endl; return qa.exec(); }
- 设置窗口图标、标题、大小
class MyWindow : public QWidget{ public: MyWindow(){ cout << "执行了窗口的构造" << endl; //创建按钮 QPushButton *btn = new QPushButton("button" ,this); //设置窗口图标 setWindowIcon(QIcon("../nlm_icon.jpg")); //设置窗口标题 setWindowTitle(QString::fromLocal8Bit("中文")); //设置大小 允许拖拽 resize(400,300); } ~MyWindow(){ cout << "执行了窗口的析构" << endl; } };
2. 基本UI
记住一个核心: 所有的空间应该都依附于窗口里面。不要直接独立显示。
-
按钮
QPushButton *btn = new QPushButton("button" ,this);
显示中文,需要转化。
//参数一: 内容, 参数二:表示父窗口是谁。 QLabel *q = new QLabel(QString::fromLocal8Bit("姓名: ") ,this );
- 输入框
QLineEdit *edit = new QLineEdit( this); edit->setPlaceholderText(QString::fromLocal8Bit("请输入姓名"));
- 大小和位置
//表示最大和最小的大小值,可以使用鼠标拖拽 setMaximumSize(600,500); setMinimumSize(400,300); //设置固定大小 : 禁止放大和拖拽 setFixedSize(100,50); //设置位置 从左往右: x坐标, y的坐标 宽度和高度 setGeometry(50 ,50 , 40,20);
3. 布局
在Qt里面布局分为四个大类 :QBoxLayout | QFormLayout | QGridLayout | QStackedLayout
QBoxLayout : 直译为:盒子布局,快速构建的话,一般使用它的两个子类QHBoxLayout 和 QVBoxLayout 负责水平和垂直布局
QGridLayout : 网格布局,有的人称之为九宫格布局
QFormLayout: 一般适用于提交数据form表单。比如: 登录,注册类似的场景
QStackedLayout : 提供了多页面切换的布局,一次只能看到一个界面。
1. QBoxLayout
-
示例

-
示例代码
下面的代码
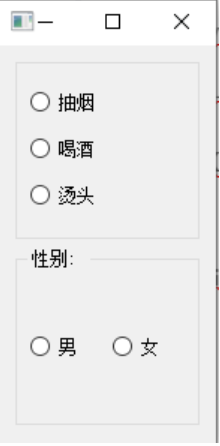
MyWindow(){ cout << "执行了窗口的构造" << endl; //创建垂直布局 QVBoxLayout *layout = new QVBoxLayout; //第一组单选组 QGroupBox *box1 = new QGroupBox; //使用垂直布局包装 QVBoxLayout *layout1 = new QVBoxLayout; QRadioButton *btn1 = new QRadioButton(QString::fromLocal8Bit("抽烟")); QRadioButton *btn2 = new QRadioButton(QString::fromLocal8Bit("喝酒")); QRadioButton *btn3 = new QRadioButton(QString::fromLocal8Bit("烫头")); layout1->addWidget(btn1); layout1->addWidget(btn2); layout1->addWidget(btn3); //把包装好的选项,放到groupBox中。 box1->setLayout(layout1); //第二个单选组 QGroupBox *box2 = new QGroupBox(QString::fromLocal8Bit("性别: ")); QHBoxLayout *layout2 = new QHBoxLayout; QRadioButton *btn4 = new QRadioButton(QString::fromLocal8Bit("男")); QRadioButton *btn5 = new QRadioButton(QString::fromLocal8Bit("女")); layout2->addWidget(btn4); layout2->addWidget(btn5); //把包装好的选项,放到groupBox中。 box2->setLayout(layout2); //把两组放到整体布局中 layout->addWidget(box1); layout->addWidget(box2); //设置这个窗口的布局 setLayout(layout); }

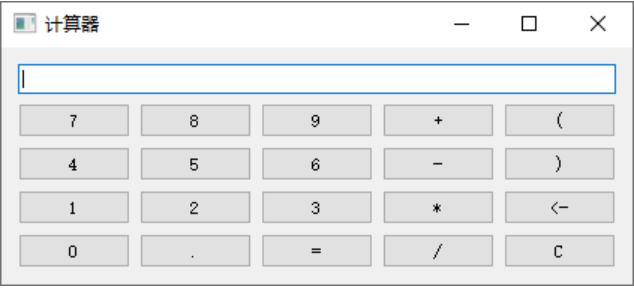
class GridWnd : public QWidget{ public: GridWnd(){ QString strs{ "7", "8", "9", "+", "(", "4", "5", "6", "-", ")", "1", "2", "3", "*", "<-", "0", ".", "=", "/", "C" }; //整体垂直布局。 QVBoxLayout *layout = new QVBoxLayout; //输入框 QLineEdit *edit = new QLineEdit; layout->addWidget(edit); //网格布局 QGridLayout *layout1 = new QGridLayout; for (int i = 0; i < strs.length(); ++i) { //循环一次,有一个按钮。 QPushButton *btn = new QPushButton(strs[i]); //把这个按钮放置到某行某列去。 layout1->addWidget(btn,i/5,i%5); } //追加到主布局中。 layout->addLayout(layout1); //设置布局 setLayout(layout); } };
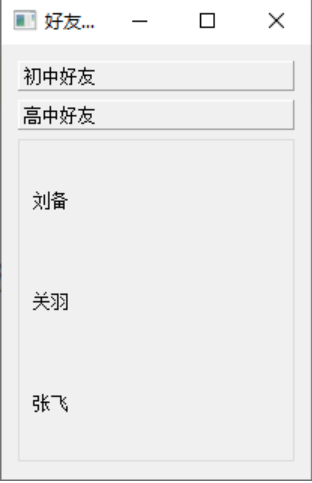
class QToolWnd : public QWidget{ public: QToolWnd(){ //负责总的布局 auto *layout = new QVBoxLayout; //负责做组切换 auto *toolbox = new QToolBox; //使用QGroupBox 来包装垂直布局。 QGroupBox *box1 = new QGroupBox; //用垂直布局,先包装三个同学。 QVBoxLayout *cz = new QVBoxLayout; QLabel * label1 = new QLabel(QString::fromLocal8Bit("张三")); QLabel * label2 = new QLabel(QString::fromLocal8Bit("李四")); QLabel * label3 = new QLabel(QString::fromLocal8Bit("王五")); cz->addWidget(label1); cz->addWidget(label2); cz->addWidget(label3); //使用box来包装垂直布局 box1->setLayout(cz); QGroupBox *box2 = new QGroupBox; QVBoxLayout *hs = new QVBoxLayout; QLabel * label4 = new QLabel(QString::fromLocal8Bit("刘备")); QLabel * label5 = new QLabel(QString::fromLocal8Bit("关羽")); QLabel * label6 = new QLabel(QString::fromLocal8Bit("张飞")); hs->addWidget(label4); hs->addWidget(label5); hs->addWidget(label6); //使用box来包装垂直布局 box2->setLayout(hs); //最后把这一块放到选项组里面。 toolbox->addItem( box1, QString::fromLocal8Bit("初中好友")); toolbox->addItem( box2, QString::fromLocal8Bit("高中好友")); //整体布局就一个工具盒 layout->addWidget(toolbox); setLayout(layout); } };
4. QTableWidget
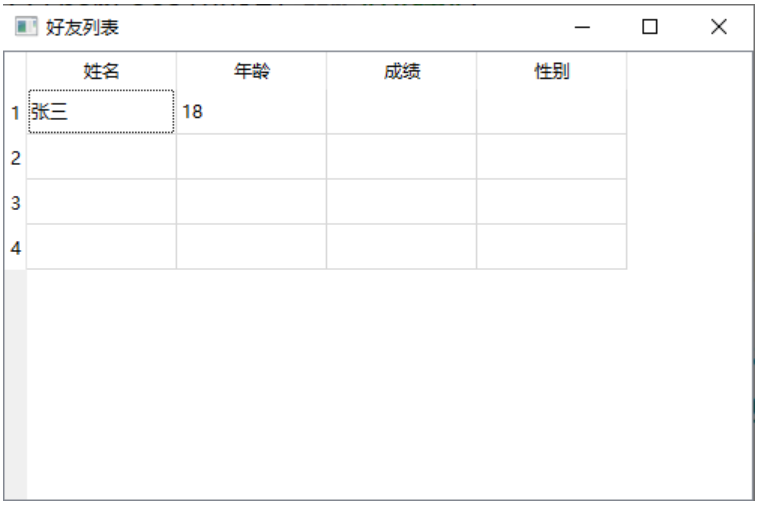
QTableWidget是QT程序中常用的显示数据表格的空间

class QTableWnd : public QWidget{ public: QTableWnd(){ auto *table = new QTableWidget(4,4,this); QStringList list{ QString::fromLocal8Bit("姓名"), QString::fromLocal8Bit("年龄"), QString::fromLocal8Bit("成绩"), QString::fromLocal8Bit("性别"), }; table->setHorizontalHeaderLabels(list); table->setFixedSize(500,300); QTableWidgetItem *item = new QTableWidgetItem(QString::fromLocal8Bit("张三")); QTableWidgetItem *item2 = new QTableWidgetItem(QString::fromLocal8Bit("18")); table->setItem(0 ,0 , item); table->setItem(0 ,1 , item2); } };
4. 自定义UI
除了系统定义好的控件之外,我们还可以在控件中绘制文字、图片以及不规则的几何图形到控件中
可以在
paintEvent方法中通过QPainter进行绘制
-
绘制直线
class QLineWnd : public QWidget{ void paintEvent(QPaintEvent *event){ QPainter * painter = new QPainter(this); QPen *p = new QPen(QColor(Qt::GlobalColor::red)); painter->setPen(*p); painter->drawLine(100,100,200,200); } };
- 绘制文字
//绘制事件 void MainWindow::paintEvent(QPaintEvent *event){ //创建画家 QPainter *painter = new QPainter(this); //画笔 QPen *p = new QPen(QColor(Qt::GlobalColor::red)); //替换画笔 painter->setPen(*p); //绘制文字 painter->drawText(300,300,"中国"); }
- 绘制矩形
//绘制事件 void MainWindow::paintEvent(QPaintEvent *event){ //创建画家 QPainter *painter = new QPainter(this); //画笔 QPen *p = new QPen(QColor(Qt::GlobalColor::red)); //替换画笔 painter->setPen(*p); //绘制矩形 painter->drawRect(50,50,200,200) }
- 绘制扇形
//绘制事件 void MainWindow::paintEvent(QPaintEvent *event){ //创建画家 QPainter *painter = new QPainter(this); //画笔 QPen *p = new QPen(QColor(Qt::GlobalColor::red)); //替换画笔 painter->setPen(*p); //绘制扇形 /** * 参数1:矩形左上角x * 参数2:矩形左上角y * 参数3:矩形宽度 * 参数4:矩形高度 * 参数5:扇形开始角度 * 参数6:扇形扫过的角度 */ painter->drawArc(300,300,100,100,0,30*16); }
- 绘制圆形
//绘制事件 void MainWindow::paintEvent(QPaintEvent *event){ //创建画家 QPainter *painter = new QPainter(this); //画笔 QPen *p = new QPen(QColor(Qt::GlobalColor::red)); //替换画笔 painter->setPen(*p); //绘制圆形 painter->drawEllipse(200,200,100,100); }
- 绘制多边形
//绘制事件 void MainWindow::paintEvent(QPaintEvent *event){ //创建画家 QPainter *painter = new QPainter(this); //画笔 QPen *p = new QPen(QColor(Qt::GlobalColor::red)); //替换画笔 painter->setPen(*p); QPoint point1(100,100); QPoint point2(100,150); QPoint point3(150,100); QPoint point4(150,200); QPoint point5(100,100); QPoint arr[] = {point1,point2,point3,point4,point5}; //绘制多边形 painter->drawConvexPolygon(arr,4); }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)