微信小程序开发学习笔记(更新中...)
小程序开发学习笔记
@(官方文档)[https://developers.weixin.qq.com/miniprogram/dev/component/]
@(学习课程)[https://coding.imooc.com/learn/list/75.html]
1. 初始微信小程序
https://developers.weixin.qq.com/miniprogram/dev/framework/
2. 小程序的基本目录
4种基本配置文件:wxml, wxss, js, json
3. rpx响应式单位与flex布局
rpx响应式
小程序中使用rpx可以根据屏幕大小自动响应/自适应大小
width:200rpx;height:200rpx
文字大小也可以用rpx
font-size: 32rpx;
经验:rpx数值一般是px的2倍
文字居中
使用:text-align: center;容器内字体
和line-height: 80rpx;字体高度=容器高度
很适合做文字居中
flex布局居中
flex布局,居中;容器声明
display: flex;
flex-direction: row; //按行排列
align-items: center;
Swiper组件使用技巧(轮播图/滑块视图容器)
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
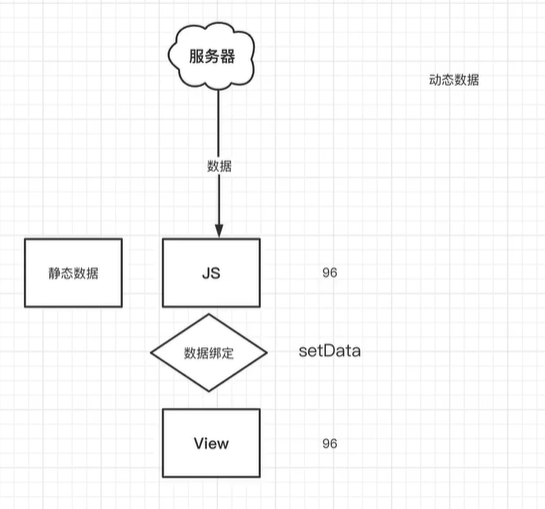
4. 阅读列表与setData数据绑定
引入外部组件--安装,编译LinUI
使用npm安装组件,如lin-ui 版本号0.8.7
cmd进入工程根目录:npm i lin-ui@0.8.7
然后在微信开发者工具中,菜单栏--工具--构建npm
在哪个页面要使用哪个组件,可以在那个页面的json引入组件,如果多个页面需要使用也可以在app.json中引入:
"usingComponents": {
"l-icon":"/miniprogram_npm/lin-ui/icon/index"
}
在wxml中写js表达式
属性中要设置false要加双花括号? "{{false}}"
双花括号里面的内容false将被当做JavaScript表达式而不是字符串
根据以上原理true也是传入的字符串,最好加上{{true}}规范
只写属性名不赋数据默认是true
数据绑定原理--存在双向数据绑定

数据绑定--使用Mustache语法
注意双花括号里面是表达式!!!如果定义一个函数就不是表达式了
<view>{{massage}}</view>
Page({
data:{
message:'Hello MINA!'
}
})
5. 条件渲染、列表渲染与小程序事件
条件渲染语法
wx:if="" //空是false,任意值是true,显示/隐藏该标签
使用if--else
<image wx:if="{{flag}}" src="/images/avatar/3.png"></image>
<text wx:else>Nov 18 2020</text>
列表渲染语法
block相当于括号的作用,可以包含多个子标签
只有一个内容可以不用写block比如下面的代码
推荐习惯性加block
//wx:for-item="x"修改当前对象名为x,当前对象默认名是item
//index是当前对象的序号默认名 wx:for-index=""
<block wx:for="{{posts}}">
//容器内属性item.后台数据
{{item.date}}
{{item.title}}
</block>
事件/bind来捕捉事件执行回调函数
bind:tap="onTap"
onTap:function(params){
//跳转页面
},
6. 路由函数与事件冒泡
路由函数NavigateTo和RedirectTo的区别
onTap:function(params){
//跳转页面
// wx.navigateTo({
// url: '/pages/posts/posts',
// })
//navigateTo跳转的页面相当于上一个子页面,可以返回,页面栈最多是10
--------------------------
wx.redirectTo({
url: '/pages/posts/posts',
})
//redirectTo跳转,关闭当前页面,再跳转页面,但是可以回到首页
},
catch与bing事件的区别
catch:tap 会阻止事件继续冒泡,使父节点无法再捕捉事件
bind:tap 不会阻止事件继续冒泡
mut-band 互斥事件绑定
比如一块内容区,有一个头像地方点击放大头像,其他都是跳转页面,可以把这块内容绑定bind:tap,头像区域设置catch:tap
js模块的导入导出
data.js中数据导出
// module.exports = {
// postList: postList
// }
//新版推荐
export {
postList
}
导入区别,require外面多一级对象,import直接导入里面的全部内容
// var postList = require("../../data/data.js")
// console.log(postList)
import {postList} from '../../data/data.js'
console.log(postList)
//ES6简写,键和值相同可以写一个postList:postList
this.setData({
postList
})
列表渲染wx:key的赋值规则
json数据中每一项设置的id, 注意这里没有双花括号
wx:key="postId"
7. 构建阅读详情页面
Flex高级应用
分为主轴(水平轴)和交叉轴,方向设置的哪个方向, 哪个方向就是主轴
align-items是设置子元素在交叉轴上分布的位置
justify-content是设置子元素在主轴方向上的排布
注意,当一个容器应用了flex布局后,float和vertical-align属性将失效
解决方法,给子元素设置宽度,再往后靠
.circle{
display: flex;
width: 660rpx; /*和线保持相同宽度(只有circle有宽度内容才可以往右靠)*/
flex-direction: row;
justify-content: flex-end;
}
组建的自定义属性data
语法规则
划重点,千万别忘了还会用到!!!已经踩坑
- data-自定义属性名=""
自定义属性名存入dataset,如果用驼峰命名会自动转为都是小写,如果用连字符-分开才会被转换成驼峰, 例子:
data-postId //postid
data-post-id //postId
在js中的事件对象(event)中可以看到自定义的数据
页面与页面间数据通信
//enent事件对象
onGoToDetail(event){
console.log(event)
const pid=event.currentTarget.dataset.postId
wx.navigateTo({
url: '/pages/post-detail/post-detail?pid=+pid'+pid,
//多个参数用&连接
})
},
在另一个页面的onLoad函数中即可看到传过来的id号
onLoad: function (options) {
console.log(options)
},
根据获取到的id判断shu'j
onLoad: function (options) {
//因为数据id和顺序巧合的一样,可以
//const postData = postList[options.pid]
//根据id循环判断查找的方法
var postData
for(var item in postList){
if(postList[item].postId == options.pid)
{
postData = postList[item];
break;
}
}
this.setData({
postData
})
},
8. 缓存机制与异步API的async和await
app.js的意义和作用
onLaunch()可以在程序启动前加载业务逻辑
app.js中保存全局变量
在app.js中设置
App({
onLaunch(){
},
test:1
})
在其他页面中获取app对象即可获取app对象中的数据
const app = getApp()
console.log(app.test)
小程序缓存的增删改查与清除
小程序缓存的特性,不管如何重启小程序,缓存中数据都不会消失,相当于前端的数据库
带后缀Sync是同步方法设置
//增加/修改缓存
wx.setStorageSync('key', 0)
wx.setStorageSync('key', 1)
wx.setStorageSync('key2', 1)
//获取缓存
const key=wx.getStorageSync('key')
//删除缓存
wx.removeStorageSync('key')
//清空缓存
wx.clearStorageSync()
使用开发工具也可以清缓存
回调函数 promise与await
相对简单的方法
方法里面添加await,在方法外声明async,本质还是回调,相当于语法糖简化写法
//通过await和async解析成简单的object对象,在标记有success的api函数中都可以这样去转化
async onLoad(options) {
wx.setStorageSync('flag', 0)
const flag = await wx.getStorage({
key: 'flag',
})
其他两种方式
wx.setStorageSync('flag', 0)
const flag = wx.getStorage({
key: 'flag',
//使用sucess回调获取
success(value){
console.log(value)
}
})
wx.setStorageSync('flag', 0)
const flag = wx.getStorage({
key: 'flag',
})
flag.then((value)=>{
console.log(value)
})**strong text**
JavaScript的动态属性
const obj={flag:1}
obj.flag=2
obj['flag']=2 //可以访问不确定属性
直接传入object对象
//假设 未收藏 -> 收藏
//数据结构 多篇文章被收藏
const postsCollected = {}
postsCollected[this.data._pid]=true
wx.setStorageSync('posts_collected', postsCollected)
从缓存中初始化收藏状态防止收藏数据被覆盖
页面加载时从缓存中读取数据(onLoad)
this.data._pid = options.pid
const postsCollected = wx.getStorageSync('posts_collected')
//从缓存中获取_postsCollected避免每次新建对象被覆盖
if(postsCollected){
this.data._postsCollected = postsCollected
}
//collected用来绑定收藏状态
let collected = postsCollected[this.data._pid]
点击收藏时从加载页面时读取到的数据中读取对象
const postsCollected = this.data._postsCollected
wx.getStorageSync('key')
postsCollected[this.data._pid] = !this.data.collected
this.setData({
collected:!this.data.collected
})
wx.setStorageSync('posts_collected',postsCollected)
shouToast接口的应用
不需要用户操作,自动消失
//轻提示
wx.showToast({
title: this.data.collected?'收藏成功':'取消收藏',
duration: 3000
})
showModal模态对话框,需要用户点击确定才能进行其他操作
//模态对话框
wx.showModal({
title: '是否收藏文章',
})
通过await和async(写在函数声明处)获取回调函数的对象
//模态对话框
const result = await wx.showModal({
title: '是否收藏文章',
// success(res){
// console.log(res)
// }
})
if(result.confirm)
{}
showActionSheet向上弹出菜单
async onShare(event){
const result = await wx.showActionSheet({
itemList: ['发送给好友','分享到朋友圈']
})
// console.log(result)
},
9. 音乐播放
播放示例
给对象设置src和title属性
onMusic(event){
const mgr = wx.getBackgroundAudioManager()
mgr.src = postList[this.data._pid].music.url
mgr.title = postList[this.data._pid].music.title
},
后台播放
app.json加入以下代码,可以切后台播放
"requiredBackgroundModes": ["audio", "location"],
条件渲染控制播放图标的显示
<image wx:if="{{!isPlaying}}" bind:tap="onMusicStart" class="audio" src="/images/music/music-start.png"></image>
<image wx:else bind:tap="onMusic" bind:tap="onMusicStop" class="audio" src="/images/music/music-stop.png"></image>
使用三元表达式切换技巧
<image bind:tap="onMusic" class="audio" src="{{isPlaying?'/images/music/music-stop.png':'/images/music/music-start.png'}}"></image>
start和stop两个函数都用数据绑定/以停止为例
const mgr = wx.getBackgroundAudioManager()
mgr.stop()
this.setData({
isPlaying:false
})
背景音乐的监听相关api
const mgr = wx.getBackgroundAudioManager()
this.data._mgr = mgr
mgr.onPlay(this.onMusicStart)
mgr.onPause(this.onMusicStop)
通过data中的_mgr来初始化开始,暂停的状态
const mgr = this.data._mgr
全局变量解决切换页面音乐图标初始化不正确的问题
app.js中设置全局变量,同时在播放和暂停音乐时修改gIsPlayingMusic变量的值
gIsPlayingMusic:false
post-detail.js开头引入
const app = getApp()
onLoad()中增加isPlaying的数据绑定
isPlaying:app.gIsPlayingMusic
增设全局变量播放音乐ID让每篇文章独立显示状态
写一个函数用来绑定isPlaying的状态(在开始播放中app.gIsPlayingMusic=this.data._pid)
currentMusicIsPlaying(){
if(app.gIsPlayingMusic && app.gIsPlayingPostId === this.data._pid){
return true
}
return false
},
直接用函数绑定
this.setData({
isPlaying:this.currentMusicIsPlaying()
})



