Dom drag enter and leave
Dom dragenter dragleave
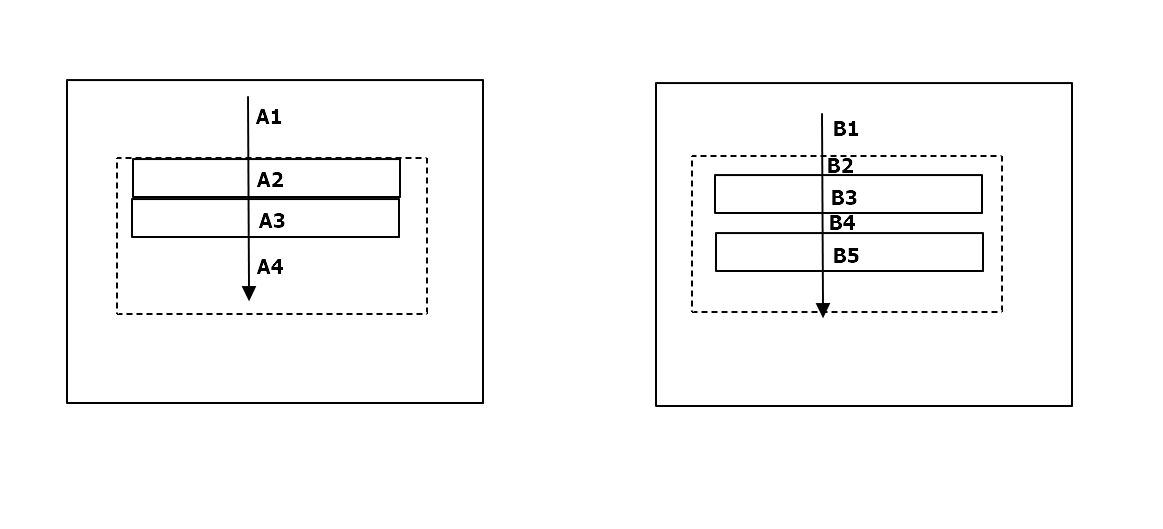
Assume we have bellow Dom Structure, And we are interested to the dragenter dragleaveevent on the dash-line box. in which order the event will be fired.

- Left Dom
- A1 to A2, dragenter will be dispatched from A2
- A2 to A3, dragleave will be dispatched from A2, dragenter will be dispatched from A3
- A3 to A4, dragleave will be diapatched from A3, dragenter will be dispatched from A4
- Right Dom
- B1 to B2, dragenter will be dispatched from dashed line box
- B2 to B3, dragleave will be dispatched from dashed line box, dragenter will be dispatched from B3
- B3 to B4, dragleave will be dispatched from B3, dragenter will be dispatched from dashed line box
- B4 to B5, dragleave will be dispatched from dashed line box, dragenterwill be dispatched from B5.
So How can we make sure if dragenter , dragleave will be notificed correctlly on the dash lined box?
Well, Here we give a hack way.
we need the help of MouseEvent.relatedTarget. we need the help of )relatedTarget and target. from MDN, relatedTarget will be previous box for dragenter and dragleave. target will be the target box. So, whatever the event is emitted, we just make sure the direction is from out of dashed line to internal. and from internal to the out. We can only take actions when the condition match.
we will use const {left,top}=HTMLElement.getBoutndingClientRect(),we just compare the left top with the dashed line box





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-01-11 useful Link about WPF