ng Select 学习笔记
ngSelect 组件的笔记
virtual Scroll 实现原理
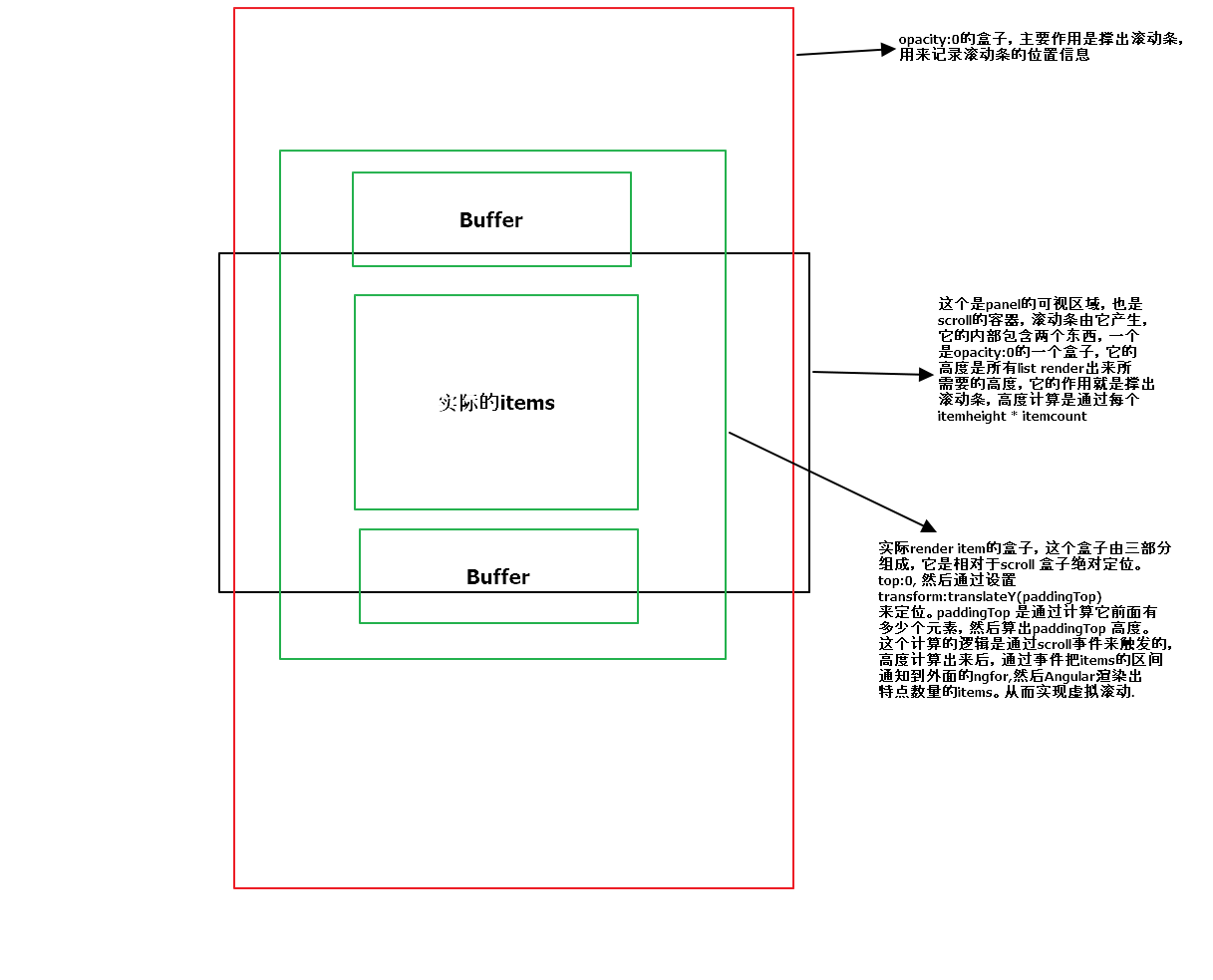
Dom 结构图如下
<div #scroll class="ng-dropdown-panel-items scroll-host">
<div #padding [class.total-padding]="virtualScroll"></div>
<div #content [class.scrollable-content]="virtualScroll && items.length">
<ng-content></ng-content>
</div>
</div>
scroll-host是 scroll 的容器, #padding它是用来撑开容器的高度的,它的高度跟所有元素 render 出来后的高度一样。#content它是实际渲染的 Dom 容器,比可使区域的高度多两个 bufferAmount,前一个,后一个。
实际运行的逻辑是,首先监听scroll-host的 scroll 事件,然后计算出实际需要渲染的 items 的区间(startIndex,endIndex),然后,设置好#content的 translateY(),这样保证了#content区域在可视区域内,然后,items[start,end]会ngfor到外面,items 就会被渲染出来。请参考下面的结构图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构