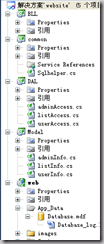
三层架构,先做后台,然后对接UI。
预订网站
数据库建立:
用户表:
订单表:
管理员表:
构建common Sqlhelper类
构建Model (userinfo listInfo adminInfo)
存储过程设计:
涉及userInfo表的存储过程:
用户注册(proc_userReg)
用户登录(proc_userLogin)
用户修改密码(proc_userChangePwd)
涉及listInfo表的存储过程
订单的添加:proc_listAdd
订单的修改:proc_listInsert
订单的取消:proc_listDelete
订单的查看:proc_listView(有没有必要,查看的话,直接页面进行绑定)
订单的审核:proc_listCheck
涉及管理员的存储过程:
管理员登录:proc_adminLogin
管理员密码修改:proc_adminCheckPwd
Select 返回的函数用
之后只要将静态网站上的<head></head> 和<body></body>的代码复制到相应的
aspx页面中。
静态页面中的<body></body> 复制出来后放在
<body>
<form id="form1" runat="server">
</form>
</body>
之间才有效。
当然相应的样式表也要添加到项目中来。
这里的话我使用了一个博客园的一个网站模板只有一个首页,所以只做了一个简单登录
和注册的页面。注册的页面的效果还不是很好。
这个首页模板还是拿的博客园一位博友推荐的。
网站模板只有一个首页。
还有一点值得注意的是,对于网页的布局,已经是确定了的。
在换成aspx页面的时候,布局可能会乱,但是在浏览器中查看的时候,却是正常的。
所以对于页面的布局,做后台的不用去动了。只要把相应的元素换成服务器控件就可以了。
只有一个登录和注册的页面,都是使用的这个网页,因为只有一个页面,自己又不愿动手去做UI(也不会)、
做了这个之后,算是体验了UI与后台的分离。
源代码:
在了解三层架构的童鞋可以参考参考。