js代码不按顺序执行以及解决方法
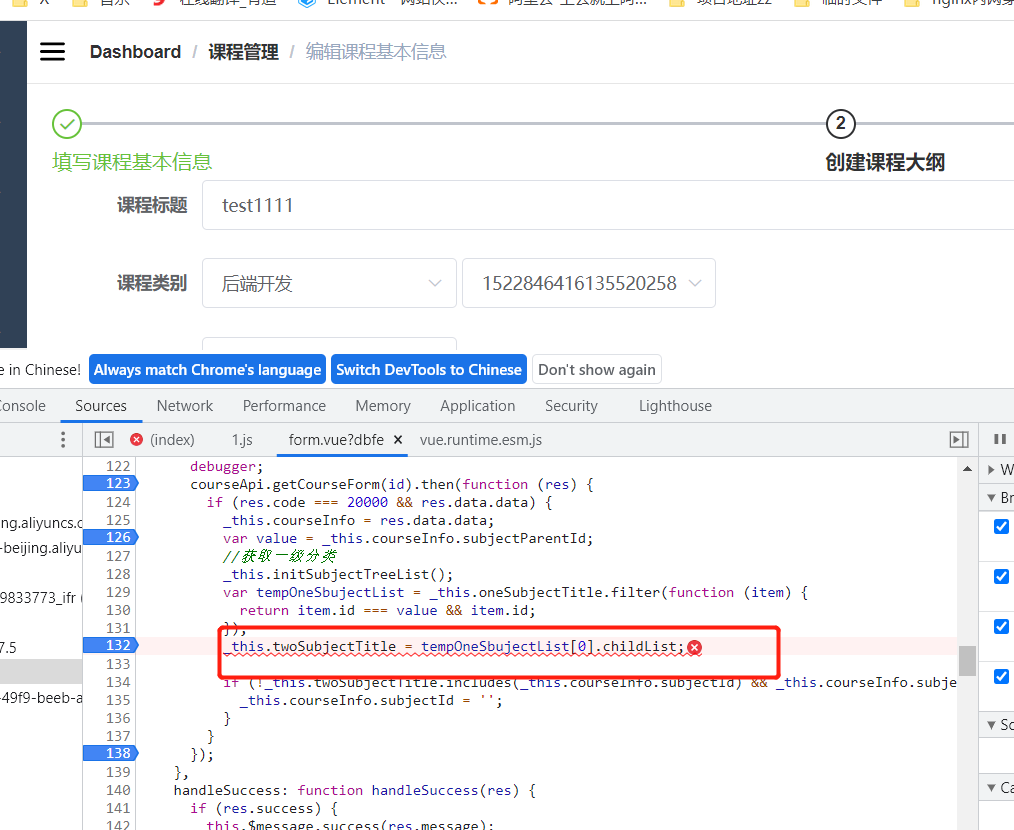
1、不按顺序执行的代码(主要是initCourseForm的方法)
<template> <div class="app-container"> <el-steps :active="1" finish-status="success"> <el-step title="填写课程基本信息"></el-step> <el-step title="创建课程大纲"></el-step> <el-step title="提交审核"></el-step> </el-steps> <el-form label-width="120px"> <el-form-item label="课程标题"> <el-input v-model="courseInfo.title" placeholder="示例:Java基础课,从0入门,学完可掌握基础知识"></el-input> </el-form-item> <!--所属分类--> <el-form-item label="课程类别"> <el-select v-model="courseInfo.subjectParentId" placeholder="一级分类" @change="getTwoSubjectList"> <el-option v-for="info in oneSubjectTitle" :key="info.id" :label="info.title" :value="info.id"> </el-option> </el-select> <el-select v-model="courseInfo.subjectId" placeholder="二级分类"> <el-option v-for="info in twoSubjectTitle" :key="info.id" :label="info.title" :value="info.id"> </el-option> </el-select> </el-form-item> <!--课程讲师ID--> <el-form-item label="课程讲师"> <el-select v-model="courseInfo.teacherId"> <el-option v-for="teacher in teacherList" :key="teacher.id" :label="teacher.name" :value="teacher.id"> </el-option> </el-select> </el-form-item> <el-form-item label="总课时"> <el-input-number :min="0" v-model="courseInfo.lessonNum" controls-position="right" /> </el-form-item> <!--课程简介--> <el-form-item label="课程简介"> <tinymce :height="300" v-model="courseInfo.description"></tinymce> </el-form-item> <!--课程封面图片路径ID--> <el-form-item label="讲师头像"> <el-upload :action="BASE_API + '/admin/oss/file/upload'" :show-file-list="false" :on-success="handleSuccess" :on-error="handleError" :before-upload="beforeUpload" class="avatar-uploader"> <img :src="courseInfo.cover"> </el-upload> </el-form-item> <el-form-item label="课程价格"> <el-input-number :min="0" v-model="courseInfo.price" controls-position="right" placeholder="课程销售价格,设置为0则可免费观看" /> </el-form-item> <el-form-item> <el-button style="margin-top: 12px" type="primary" :disabled="saveBtnDisabled" @click="saveOrUpdate">保存并下一步 </el-button> </el-form-item> </el-form> </div> </template> <script> import courseApi from "@/api/course"; import teacherApi from "@/api/teacher"; import subjectApi from "@/api/subject"; import Tinymce from "@/components/Tinymce"; const defaultForm = { title: '', SubjectId: '',//课程专业ID teacherId: '',//课程讲师ID description: '',//课程简介 lessonNum: '',//总课时 cover: '/static/img/default.jpg',//课程封面图片路径 price: '',//"课程销售价格,设置为0则可免费观看 } export default { components: { Tinymce }, data() { return { courseInfo: defaultForm, saveBtnDisabled: false, BASE_API: process.env.BASE_API, teacherList: [],//所有讲师, oneSubjectTitle: [],//一级分类 twoSubjectTitle: [],//二级分类 }; }, created() { this.init() }, watch: { $$route(to, from) { this.init() } }, methods: { init() { //获取讲师列表 this.initListTeachers() // //获取一级分类 // this.initSubjectTreeList() if (this.$route.params && this.$route.params.id) { this.initCourseForm(this.$route.params.id) } else { //获取所有分类 this.initSubjectTreeList() this.courseInfo = { ...defaultForm } } }, //取得课程基本信息和课程简介 initCourseForm(id) { debugger courseApi.getCourseForm(id).then(res => { if (res.code === 20000 && res.data.data) { this.courseInfo = res.data.data let value = this.courseInfo.subjectParentId //获取一级分类 this.initSubjectTreeList() let tempOneSbujectList = this.oneSubjectTitle.filter(item => item.id === value && item.id); this.twoSubjectTitle = tempOneSbujectList[0].childList if (!this.twoSubjectTitle.includes(this.courseInfo.subjectId) && this.courseInfo.subjectId) { this.courseInfo.subjectId = '' } } }) }, handleSuccess(res) { if (res.success) { this.$message.success(res.message); this.courseInfo.cover = res.data.url; this.$forceUpdate(); } else { this.$message.error(res.message); } }, handleError(res) { this.$message.error(res.message); }, beforeUpload(file) { let isJpg = file.type === "image/jpeg"; if (!isJpg) { this.$message.error("上传头像图片只能是JPG格式!"); return false; } let isLt2M = file.size / 1024 / 1024 < 2; if (!isLt2M) { this.$message.error("上传头像图片不能超过2MB!"); return false; } return true; }, //点击一级分类,显示二级分类 getTwoSubjectList(value) { //选中一级分类,在改变一级分类,二级分类显示的数据没有清空的问题 // this.courseInfo.subjectId = '' let tempOneSbujectList = this.oneSubjectTitle.filter(item => item.id === value && item.id); this.twoSubjectTitle = tempOneSbujectList[0].childList if (!this.twoSubjectTitle.includes(this.courseInfo.subjectId) && this.courseInfo.subjectId) { this.courseInfo.subjectId = '' } }, //获取所有讲师 initListTeachers() { teacherApi.listAllTeachers().then(res => { if (res.code === 20000 && res.data.list) { this.teacherList = res.data.list } }) }, //获取所有分类 initSubjectTreeList() { debugger subjectApi.treeList().then(res => { if (res.code === 20000 && res.data.treeList) { this.oneSubjectTitle = res.data.treeList } }) }, saveOrUpdate() { this.saveBtnDisabled = true if (this.courseInfo.id) { this.updateCourseInfo() } else { this.saveCourseInfo() } }, saveCourseInfo() { courseApi.saveCourseInfo(this.courseInfo).then(res => { this.$message({ type: "info", message: "保存成功", }); this.$router.push({ path: '/course/editChapter/1' }) }) }, updateCourseInfo() { this.$router.push({ path: '/course/editChapter/1' }) } }, }; </script> <style scoped> .avatar-uploader .el-upload { border: 1px dashed #d9d9d9; border-radius: 6px; cursor: pointer; position: relative; overflow: hidden; } .avatar-uploader .el-upload:hover { border-color: #409EFF; } .avatar-uploader .avatar-uploader-icon { font-size: 28px; color: #8c939d; width: 640px; height: 357px; line-height: 178px; text-align: center; } .avatar-uploader img { width: 640x; height: 357px; display: block; } </style>

2、修改方案(两种一种是promise另一种是注释部分this.initSubjectTreeList()方法不这么写,直接写完整的方法调用)
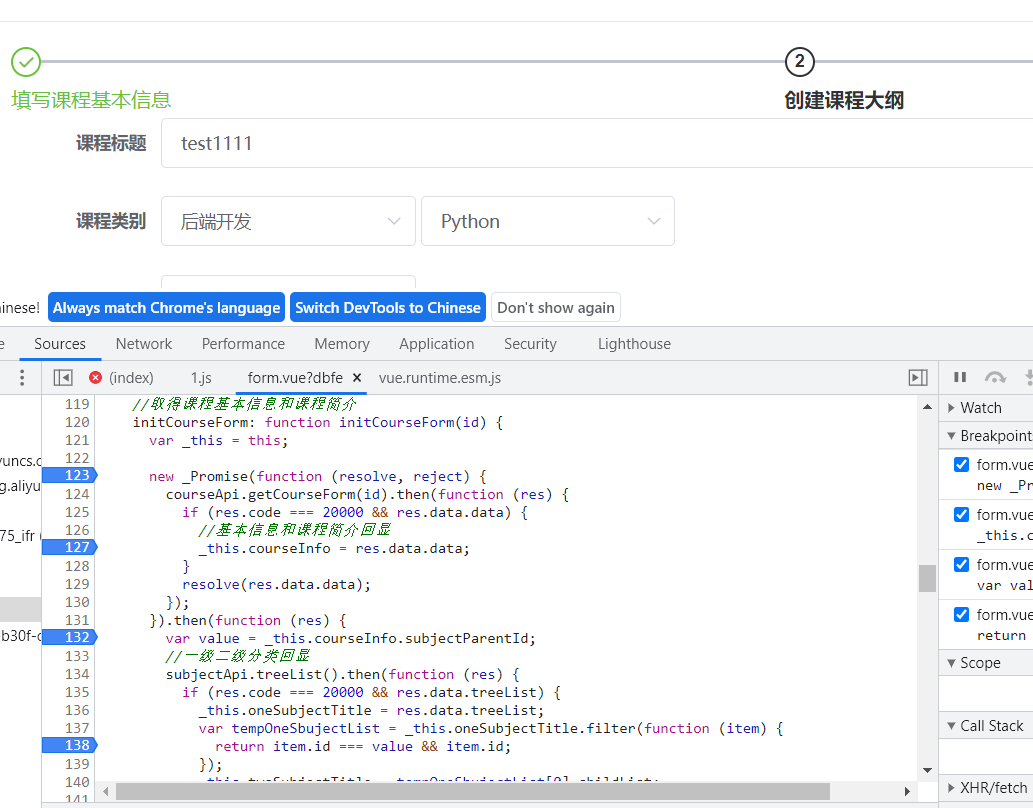
//取得课程基本信息和课程简介 initCourseForm(id) { new Promise((resolve, reject) => { courseApi.getCourseForm(id).then(res => { if (res.code === 20000 && res.data.data) { //基本信息和课程简介回显 this.courseInfo = res.data.data } resolve(res.data.data) }) }).then(res => { let value = this.courseInfo.subjectParentId //一级二级分类回显 subjectApi.treeList().then(res => { if (res.code === 20000 && res.data.treeList) { this.oneSubjectTitle = res.data.treeList let tempOneSbujectList = this.oneSubjectTitle.filter(item => item.id === value && item.id); this.twoSubjectTitle = tempOneSbujectList[0].childList } }) }) // courseApi.getCourseForm(id).then(res => { // if (res.code === 20000 && res.data.data) { // //基本信息和课程简介回显 // this.courseInfo = res.data.data // let value = this.courseInfo.subjectParentId // //一级二级分类回显 // subjectApi.treeList().then(res => { // if (res.code === 20000 && res.data.treeList) { // this.oneSubjectTitle = res.data.treeList // let tempOneSbujectList = this.oneSubjectTitle.filter(item => item.id === value && item.id); // this.twoSubjectTitle = tempOneSbujectList[0].childList // } // }) // } // }) },