简述js中的同步阻塞和异步非阻塞
进程和线程
要想了解js中的同步阻塞和异步非阻塞,首先我们要对进程和线程的基本概念有一个清楚 的了解。
进程:是并发执行的程序在执行过程中分配和管理资源的基本单位,简单来说你的电脑每运行一个程序就是一个进程。
线程:进程的一个执行单元,是操作系统能够进行运算调度的最小单位。
一个程序至有一个进程,一个进程至少有一个线程。
举个例子来说明一下
比如你的电脑打开了迅雷,那么迅雷就是一个进程;你的电脑打开来QQ,那么QQ就是一个进程。你的电脑每打开一个程序就多了一条进程。
拿QQ这个进程来说,你打开语音,那么语音就是QQ这个进程中的一个线程,你开启了视频,就是打开了QQ这个进程中视频的这个线程。
同步和异步
说完了进程和线程,现在再来聊一下同步和异步
大家都知道js是单线程机制的,它分为两种工作模式,同步模式和异步模式。
同步:就是发出一个功能调用时,在没有得到结果之前,该调用就不返回或继续执行后续操作。简单点来说,同步就是必须一件一件事做,等前一件做完了才能做下一件事。
异步:与异步相对,它在发出一个功能调用是,在没得到结果前,可以继续去进行后续操作,等调用完成后在通知调用者。通俗点讲就是这件事正在做,没做完,但是你可以去做下一件事,等这件事做完了,再通知你。
同步含义是“一起”,异步含义是“一边……一边……”
在编程思想里面理解为:
同步:代码的书写顺序和代码的执行顺序一样
异步:代码的书写顺序和代码的执行顺序不一样 例如:setTimeout() btn.onclick = function(){}
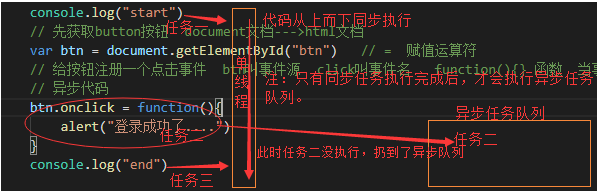
下面用一副图来描述一下

阻塞和非阻塞,通常指的是针对IO的操作。
阻塞:简单来说就是,我们调用了一个函数之后,在等待这个函数返回结果之前,如果当前的线程是处于挂起状态,那么就叫阻塞。
非阻塞:与阻塞相反,如果执行一个函数后,当前线程仍处于运行状态,就意味当前线程是可以的继续处理其他任务,但要时不时的去看下是否有结果了,这就是非阻塞。
同步阻塞和异步非阻塞
阻塞和非阻塞针对于调用者,同步异步针对于被调用者,两两结合,共有四种状态,即
- 同步阻塞
- 同步非阻塞
- 异步阻塞
- 异步非阻塞
接下来用一个例子来形容一下四者的区别,如图
为了解决这个问题,js引入了事件和回调函数机制,对于一个IO操作,比如一个ajax,当发出一个异步请求后,程序不会阻塞在那里等待结果的返回,而是继续执行下面的代码。 当请求成功获取到结果后,就会调用回调函数来处理后面的事情,这个就是异步非阻塞。
来源
https://juejin.cn/post/6844903850483138568

