js中(...)用法
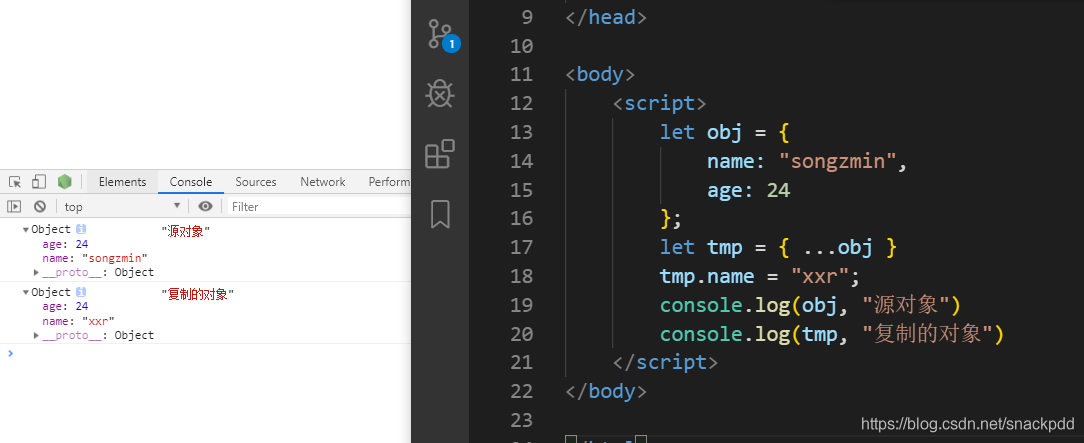
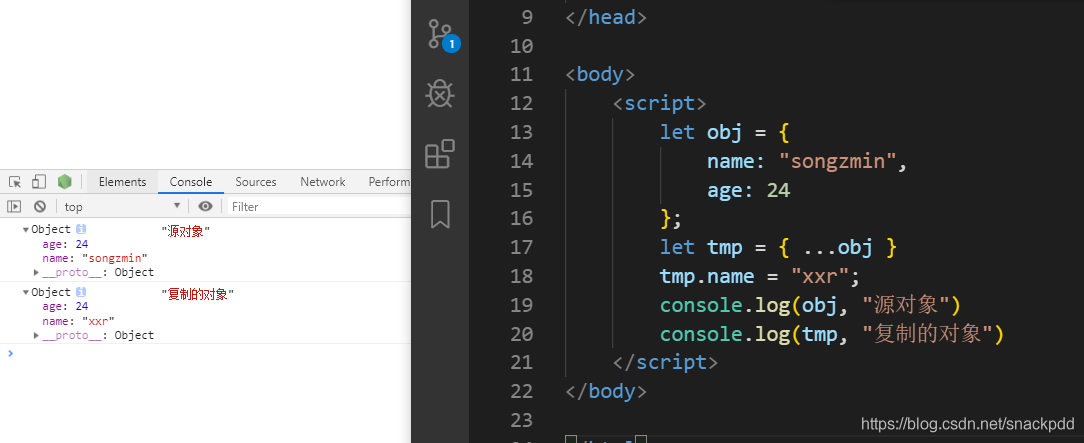
1,深拷贝一个对象

如上图所示,obj和tmp是完全两个独立的对象,互不影响
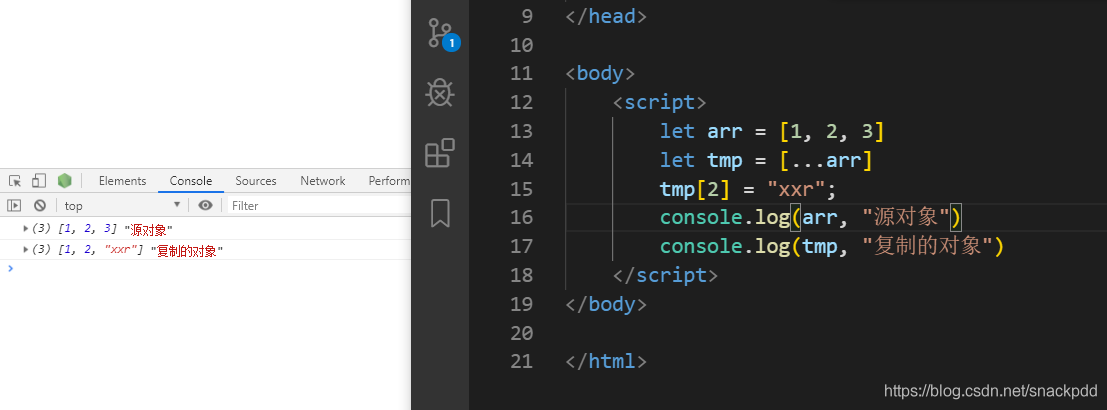
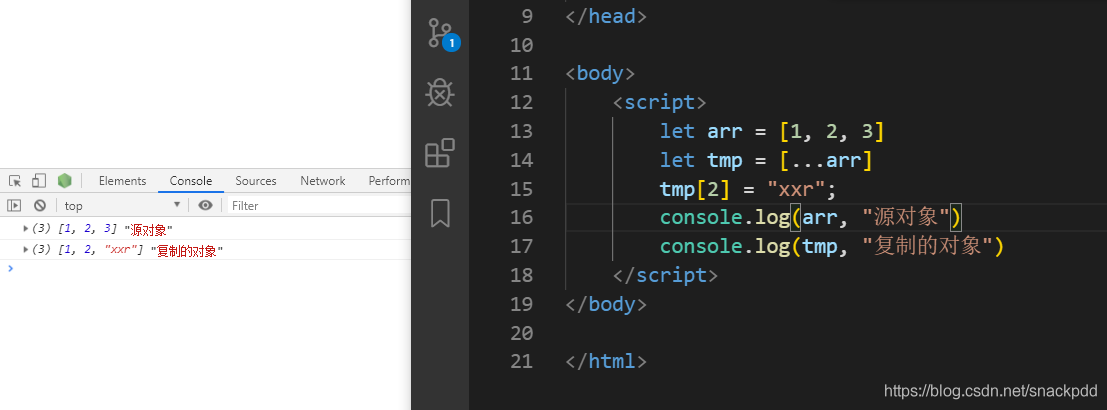
2,数组复制

3,函数形参中的使用

这里的…args,是对test函数中多余的参数进行收集,并转换成数组的形式进入函数体中
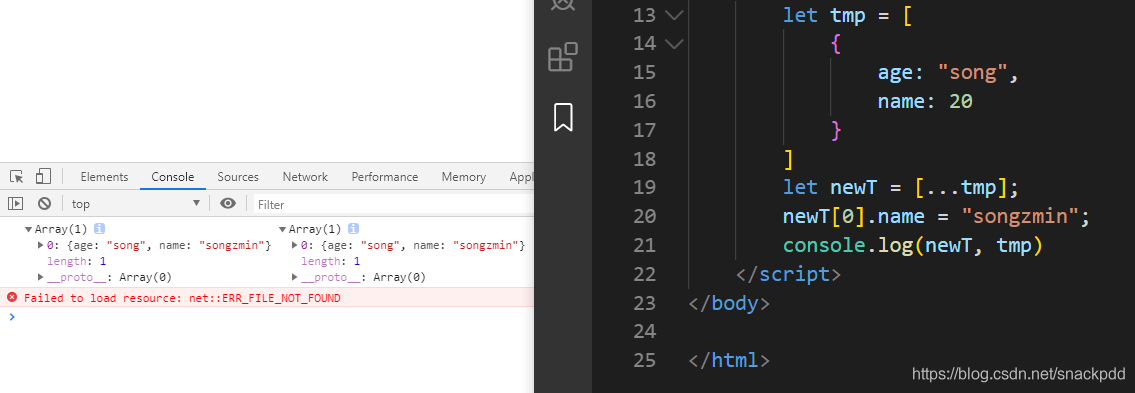
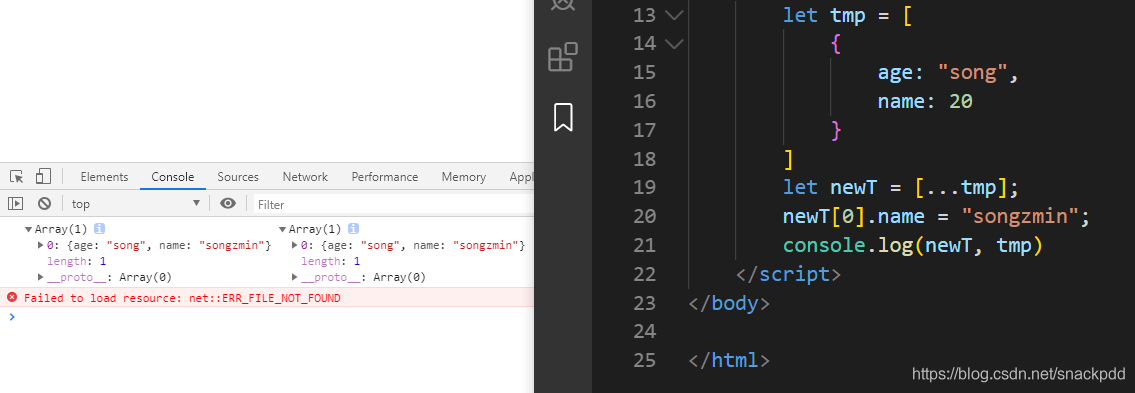
4,一种特殊情况,当数组里面套对象的时候,我们用[…]依然是无法深拷贝一份数据的,这个时候我们就要自己写递归函数了
案例:

解决办法:自己写一个函数


来源:https://blog.csdn.net/snackpdd/article/details/119388250
1,深拷贝一个对象

如上图所示,obj和tmp是完全两个独立的对象,互不影响
2,数组复制

3,函数形参中的使用

这里的…args,是对test函数中多余的参数进行收集,并转换成数组的形式进入函数体中
4,一种特殊情况,当数组里面套对象的时候,我们用[…]依然是无法深拷贝一份数据的,这个时候我们就要自己写递归函数了
案例:

解决办法:自己写一个函数


来源:https://blog.csdn.net/snackpdd/article/details/119388250

