前端异步请求axios的介绍与用法
官网
axios 是什么
1. Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。目前是前端最流行的 ajax 请求库
2. react/vue 官方都推荐使用 axios 发 ajax 请求
axios是干啥的
上古浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,十分消耗网络资源。而我们只是需要修改页面的部分数据,也希望不刷新页面,因此异步网络请求就应运而生。
Ajax(AsynchronousJavaScript and XML):异步网络请求。Ajax能够让页面无刷新的请求数据。实现ajax的方式有多种,如jQuery封装的ajax,原生XMLHttpRequest,以及axios。但各种方式都有利弊。(一)原生的XMLHttpRequest的配置和调用方式都很繁琐,实现异步请求十分麻烦。(二)jQuery的ajax相对于原生的ajax是非常好用的,但是没有必要因为要用ajax异步网络请求而引用jQuery框架。
axios
其可以理解为ajax i/o system,这不是一种新技术,本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
1. 基于 promise 的异步 ajax 请求库,支持promise所有的API
2. 浏览器端/node 端都可以使用,浏览器中创建XMLHttpRequests
3. 支持请求/响应拦截器
4. 支持请求取消
5. 可以转换请求数据和响应数据,并对响应回来的内容自动转换成 JSON类型的数据
6. 批量发送多个请求
7. 安全性更高,客户端支持防御 XSRF,就是让你的每个请求都带一个从cookie中拿到的key, 根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。
可以使用原生XMLHttpRequest实现ajax请求
如下图:

axios介绍:
axios是基于Promise的,因此可以使用Promise API
axios 常用语法
· axios(config): 通用/最本质的发任意类型请求的方式
· axios(url[, config]): 可以只指定 url 发 get 请求
· axios.request(config): 等同于 axios(config)
· axios.get(url[, config]): 发 get 请求
· axios.delete(url[, config]): 发 delete 请求
· axios.post(url[, data, config]):发 post 请求
· axios.put(url[, data, config]): 发 put 请求
· axios.defaults.xxx: 请求的默认全局配置
· axios.interceptors.request.use():添加请求拦截器
· axios.interceptors.response.use():添加响应拦截器
· axios.create([config]): 创建一个新的 axios(它没有下面的功能)
· axios.Cancel(): 用于创建取消请求的错误对象
· axios.CancelToken(): 用于创建取消请求的 token 对象
· axios.isCancel(): 是否是一个取消请求的错误
· axios.all(promises): 用于批量执行多个异步请求
· axios.spread(): 用来指定接收所有成功数据的回调函数的方法
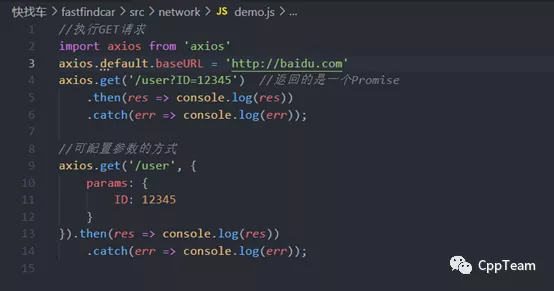
最基础用法发送GET请求:

最基础用法发送POST请求:

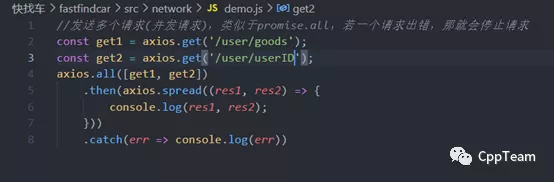
同时,axios支持发送并发请求:通过axios.all(iterable)可实现发送多个请求,参数不一定是数组,只要有iterable接口就行,函数返回的是一个数组axios.spread(callback)可用于将结果数组展开:

axios(config)可通过设置一些属性来发送请求

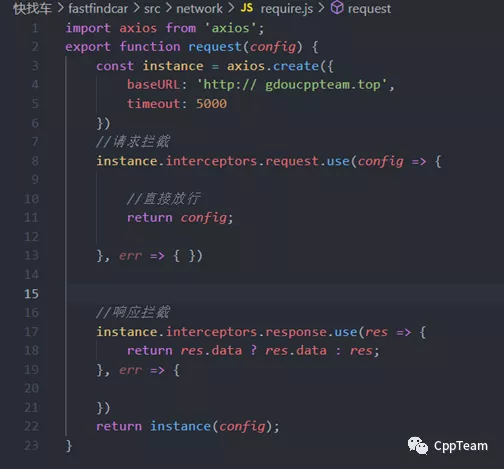
可用axios,create([config])来创建一个新的实例,并设置相关属性

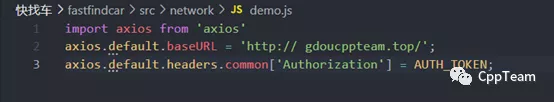
全局默认设置
全局默认设置是指给axios添加一些默认设置,如baseURL等,后面发送请求时,所有请求都会带上这些设置

拦截器interceptors
拦截器是指当发送请求或者得到响应被then或catch处理之前对它们进行拦截,拦截后可对数据做一些处理,比如给请求数据添加头部信息,或对响应数据进行序列化,然后再传给浏览器,这些都可以在拦截器中进行

axios为什么既能在浏览器环境运行又能在服务器(node)环境中运行?
axios在浏览器端使用XMLHttpRequest对象发送ajax请求;在node环境使用http对象发送ajax请求。
axios相比原生ajax的缺点
ajax的缺点
· 本身是针对MVC的编程,不符合现在前端MVVM的浪潮
· 基于原生的XHR开发,XHR本身的架构不清晰。
· JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)
· 不符合关注分离(Separation ofConcerns)的原则
· 配置和调用方式非常混乱,而且基于事件的异步模型不友好。
来源:https://mp.weixin.qq.com/s/FNFuk-0uHqHN2hbsbaH0sA

