vue手机发送验证码倒计时
代码实例
- this.second--初始值=60
- this.codeTest--显示倒计时的字段
- 当点击获取验证码的时候,把this.second的值赋给this.codeTest,这样this.codeTest就会动态的显示倒计时功能。
//60秒倒计时 timeDown() { let result = setInterval(() => { --this.second; this.codeTest = this.second if (this.second < 1) { clearInterval(result); this.sending = true; //this.disabled = false; this.second = 60; this.codeTest = "获取验证码" } }, 1000); }
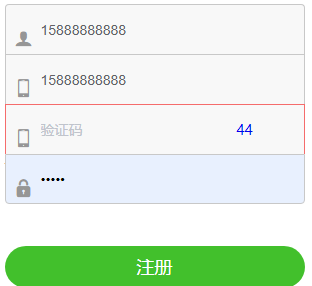
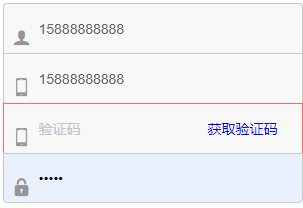
效果截图

点击获取验证码,调用timeDown方法,出现倒计时效果