vue判断是新增还是修改
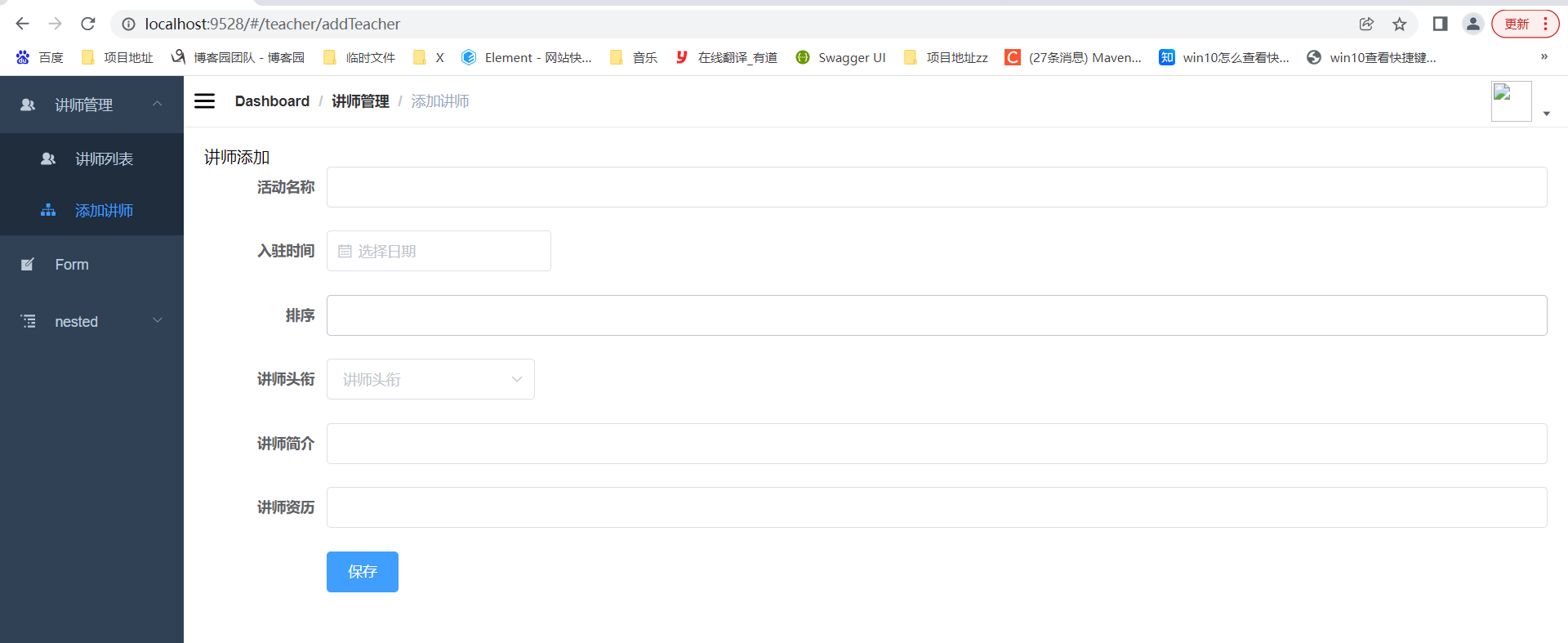
新增路径
{ path: 'save', name: '添加讲师', component: () => import('@/views/edu/teacher/save'), meta: { title: '添加讲师', icon: 'tree' } }
修改路径
<router-link :to="'/teacher/edit/'+scope.row.id"> <el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button> </router-link>
根据路由和id的值判断是新增还是修改
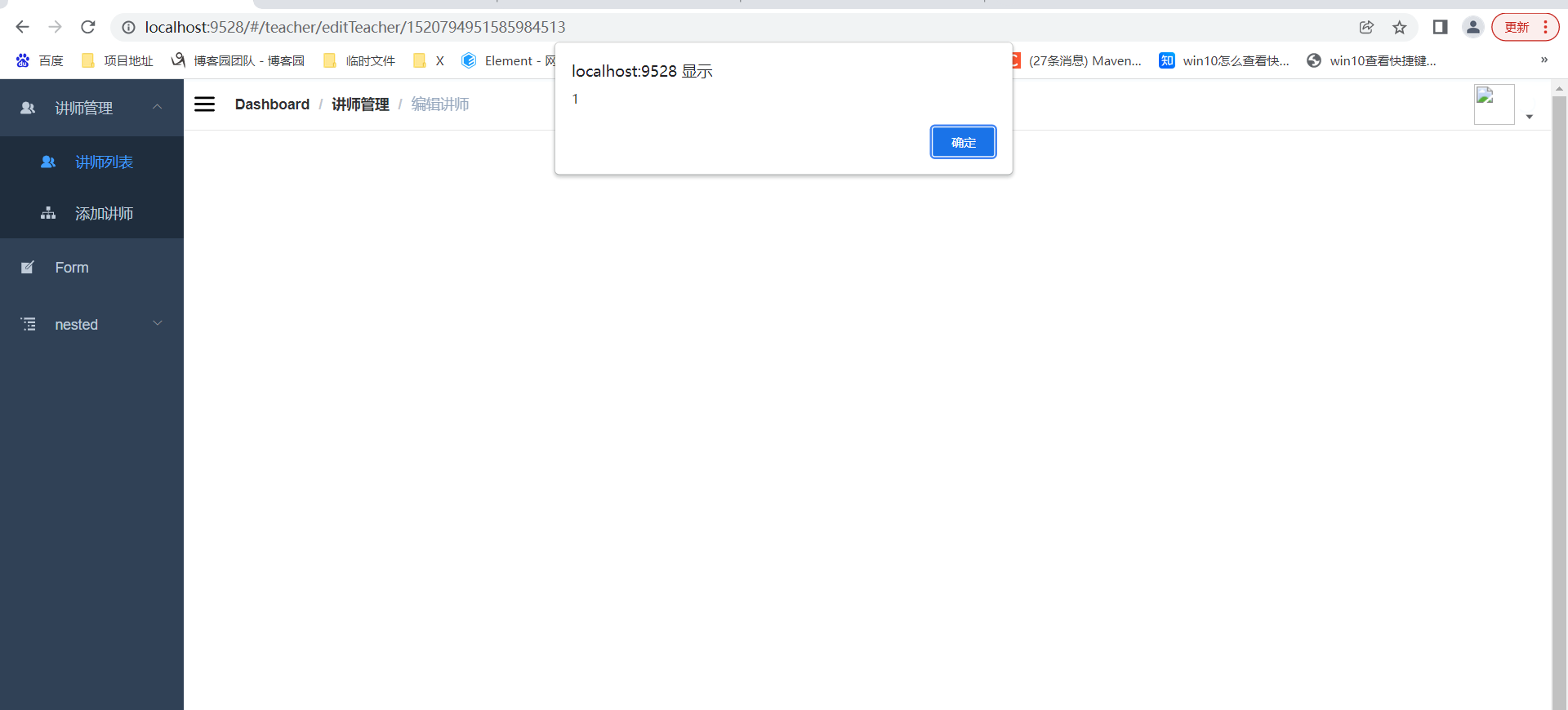
同一个页面,created只执行一次

点击确定

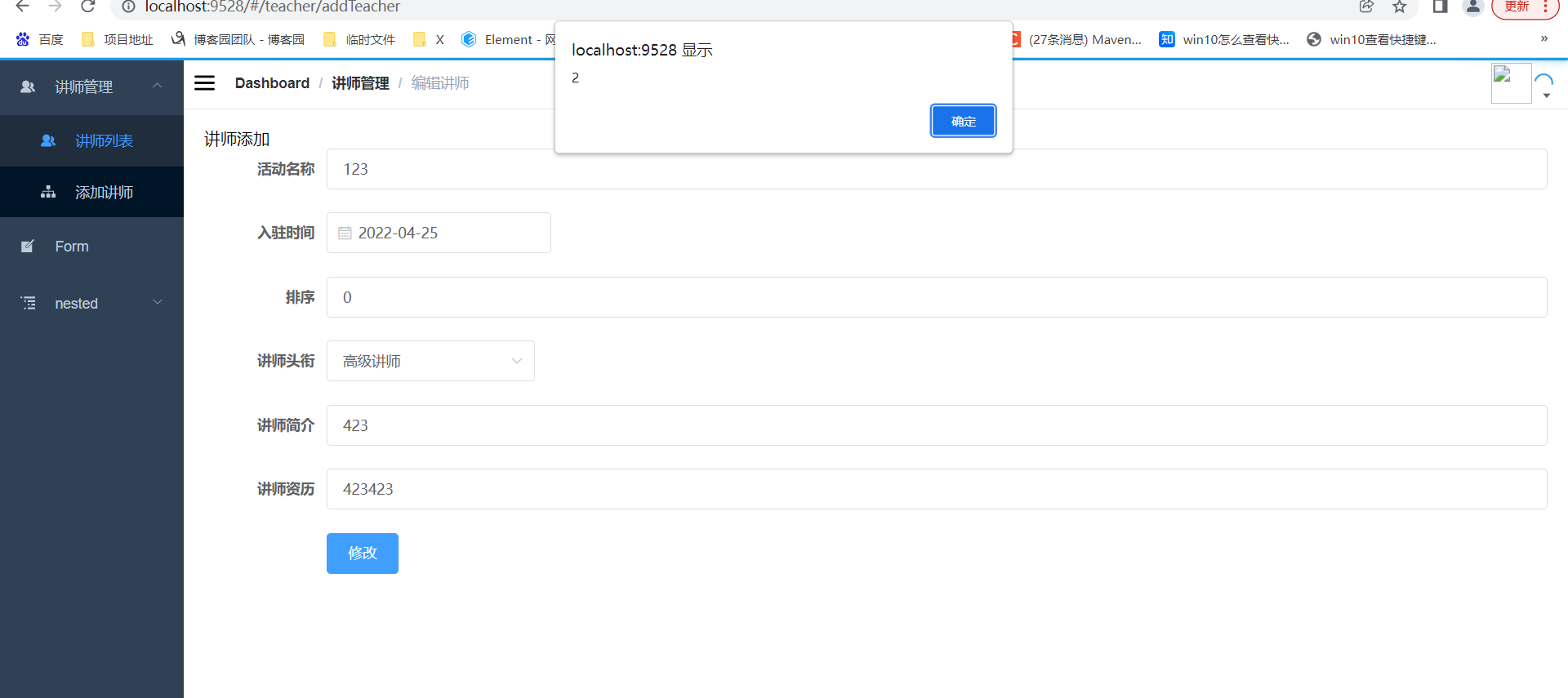
点击菜单栏的新增(这里只走watch,created方法不走)

点击确定(如果不用watch,这里不是显示空白的新增页面,而是带有数据的修改的数据)

vue页面
列表页面
<template> <div class="app-container"> <!--查询表单--> <el-form :inline="true"> <el-form-item> <el-input v-model="searchData.name" placeholder="讲师" /> </el-form-item> <el-form-item> <el-select v-model="searchData.level" clearable placeholder="头衔"> <el-option value="1" label="高级讲师" /> <el-option value="2" label="首席讲师" /> </el-select> </el-form-item> <el-form-item label="入驻时间"> <el-date-picker v-model="searchData.begin" placeholder="开始时间" value-format="yyyy-MM-dd" /> </el-form-item> <el-form-item label="-"> <el-date-picker v-model="searchData.end" placeholder="结束时间" value-format="yyyy-MM-dd" /> </el-form-item> <el-form-item> <el-button type="primary" icon="el-icon-search" @click="pageList()" >查询</el-button > <el-button type="default" @click="resetData()">清空</el-button> </el-form-item> </el-form> <div> <el-button type="danger" size="mini" @click="batchRemove()" >批量删除</el-button > </div> <!-- 表格 --> <el-table :data="list" border stripe @selection-change="handleSelectionChange" > <el-table-column type="selection" /> <el-table-column label="ID" width="50"> <!-- 使用连续的序号 --> <template slot-scope="scope"> {{ (currentPage - 1) * limit + scope.$index + 1 }} </template> </el-table-column> <el-table-column prop="name" label="名称" width="80" /> <el-table-column label="头衔" width="90"> <template slot-scope="scope"> <span v-if="scope.row.level === 1"> <el-tag type="primary" size="mini">高级讲师</el-tag> </span> <span v-else> <el-tag type="success" size="mini">首席讲师</el-tag> </span> </template> </el-table-column> <el-table-column prop="intro" label="资历" /> <el-table-column prop="sort" label="排序" width="50" /> <el-table-column prop="joinDate" label="入驻时间" width="160" /> <el-table-column label="操作" width="150"> <template slot-scope="scope"> <el-button type="primary" size="mini" @click="toUpdate(scope.row.id)" >更改</el-button > <el-button type="danger" size="mini" @click="removeById(scope.row)" >删除</el-button > </template> </el-table-column> </el-table> <!--分页组件--> <el-pagination :current-page="currentPage" :page-size="limit" :total="total" :page-sizes="[5, 10, 15, 20]" style="padding: 12px 8px; text-align: center" layout="sizes, prev, pager, next, jumper, ->, total" @size-change="handleSizeChange" @current-change="handleCurrentChange" /> </div> </template> <script> import teacherApi from "@/api/teacher"; export default { data() { return { list: [], //列表数据 total: 0, currentPage: 1, //当前页 limit: 10, //每页记录数 searchData: {}, idList: null, }; }, created() { this.pageList(); }, methods: { //跳转到修改页面 toUpdate(id) { this.$router.push({ path: `/teacher/editTeacher/${id}` }); }, //批量删除 batchRemove() { debugger; if (!this.idList || this.idList.length <= 0) { this.$message({ type: "info", message: "请先选择要删除的数据!", }); return false; } let arrayIds = []; this.idList.forEach((element) => { arrayIds.push(element.id); }); this.$confirm("此操作将永久删除, 是否继续?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { //删除api teacherApi.batchRemove(arrayIds).then((res) => { debugger; if (res.code === 20000 && res.data) { this.$message({ type: "info", message: "刪除成功: ", }); this.pageList(); } else { this.$message({ type: "info", message: "刪除失败: ", }); } }); }) .catch(() => { this.$message({ type: "info", message: "已取消删除", }); }); }, //多选 handleSelectionChange(idList) { this.idList = idList; }, //删除 removeById(data) { this.$confirm("此操作将永久删除" + data.name + ", 是否继续?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { //删除api teacherApi.removeById(data.id).then((res) => { if (res.code === 20000 && res.data) { this.$message({ type: "info", message: "刪除成功: ", }); this.pageList(); } else { this.$message({ type: "info", message: "刪除失败: ", }); } }); }) .catch(() => { this.$message({ type: "info", message: "已取消删除", }); }); }, resetData() { this.searchData = {}; this.pageList(); }, //改变数量 handleSizeChange(size) { this.limit = size; this.pageList(); }, //改变页码 handleCurrentChange(currentPage) { this.currentPage = currentPage; this.pageList(); }, //分页查询 pageList() { teacherApi .pageList(this.currentPage, this.limit, this.searchData) .then((res) => { if (res.code === 20000 && res.data) { this.$message({ type: "info", message: "查询成功: ", }); this.list = res.data.list; this.total = res.data.total; } else { this.$message({ type: "info", message: "查询失败: ", }); } }) .catch((e) => { this.$message({ type: "info", message: "查询异常", }); }); }, }, }; </script>
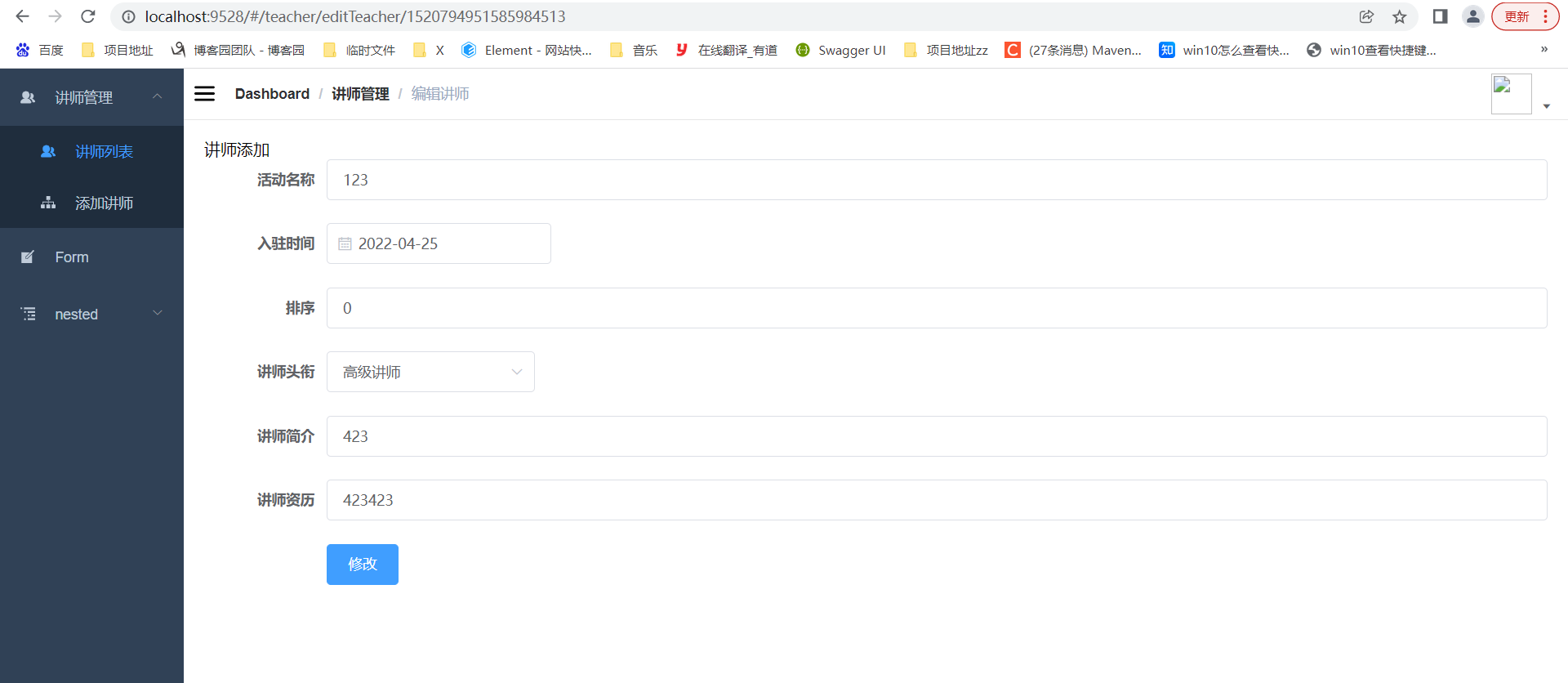
新增和修改页面(一个页面)
<template> <div class="app-container"> 讲师添加 <el-form label-width="120px"> <el-form-item label="活动名称"> <el-input v-model="teacher.name" /> </el-form-item> <el-form-item label="入驻时间"> <el-date-picker type="date" placeholder="选择日期" v-model="teacher.joinDate" value-format="yyyy-MM-dd" ></el-date-picker> </el-form-item> <el-form-item label="排序"> <el-input v-model="teacher.sort" :min="0" /> </el-form-item> <el-form-item label="讲师头衔"> <el-select v-model="teacher.level" clearable placeholder="讲师头衔"> <el-option :value="1" label="高级讲师" /> <el-option :value="2" label="首席讲师" /> </el-select> </el-form-item> <el-form-item label="讲师简介"> <el-input v-model="teacher.intro" /> </el-form-item> <el-form-item label="讲师资历"> <el-input v-model="teacher.career" /> </el-form-item> <el-form-item> <el-button type="primary" :disabled="saveBtnDisabled" @click="saveOrUpdate()" >{{ saveOrUpdateText }}</el-button > </el-form-item> </el-form> </div> </template> <script> import teacherApi from "@/api/teacher"; export default { data() { return { saveBtnDisabled: false, saveOrUpdateText: "保存", //讲师对象 teacher: { name: "", intro: "", //讲师简介 career: "", //讲师资历 level: 1, //头衔 1高级讲师 2首席讲师 avatar: "", //讲师头像 sort: 0, joinDate: "", //入驻时间 }, }; }, created() { //created之执行一次 alert(1); this.init(); }, watch: { //路由每次变化都执行 $route(to, from) { alert(2); this.init(); }, }, methods: { init() { //修改就把详情查出来,否则页面是新增页面,新增页面对象数据是空 if (this.$route.params && this.$route.params.id) { this.getDetail(this.$route.params.id); this.saveOrUpdateText = "修改"; } else { this.teacher = {}; this.saveOrUpdateText = "保存"; } }, //同一个页面,判断是新增还是修改 saveOrUpdate() { if (this.teacher.id) { //更新 this.update(); } else { //新增 this.save(); } }, //进入到修改页面,需要回显的数据 getDetail(id) { teacherApi.getDetail(id).then((res) => { debugger; if (res.code === 20000 && res.data.dataInfo) { debugger; this.teacher = res.data.dataInfo; this.$message({ type: "info", message: "数据初始化成功", }); } else { this.$message({ type: "info", message: "数据初始化失败", }); } }); }, //新增 save() { teacherApi.save(this.teacher).then((res) => { if (res.code === 20000 && res.data) { this.$message({ type: "info", message: "添加成功", }); this.$router.push({ path: "/teacher/list" }); } else { this.$message({ type: "info", message: "添加失败", }); } }); }, //修改 update() { teacherApi.update(this.teacher).then((res) => { if (res.code === 20000 && res.data) { this.$message({ type: "info", message: "修改成功", }); this.$router.push({ path: "/teacher/list" }); } else { this.$message({ type: "info", message: "修改失败", }); } }); }, }, }; </script> <style> </style>
路由
import Vue from 'vue' import Router from 'vue-router' // in development-env not use lazy-loading, because lazy-loading too many pages will cause webpack hot update too slow. so only in production use lazy-loading; // detail: https://panjiachen.github.io/vue-element-admin-site/#/lazy-loading Vue.use(Router) /* Layout */ import Layout from '../views/layout/Layout' /** * hidden: true if `hidden:true` will not show in the sidebar(default is false) * alwaysShow: true if set true, will always show the root menu, whatever its child routes length * if not set alwaysShow, only more than one route under the children * it will becomes nested mode, otherwise not show the root menu * redirect: noredirect if `redirect:noredirect` will no redirct in the breadcrumb * name:'router-name' the name is used by <keep-alive> (must set!!!) * meta : { title: 'title' the name show in submenu and breadcrumb (recommend set) icon: 'svg-name' the icon show in the sidebar, } **/ export const constantRouterMap = [ { path: '/login', component: () => import('@/views/login/index'), hidden: true }, { path: '/404', component: () => import('@/views/404'), hidden: true }, { path: '/', component: Layout, redirect: '/dashboard', name: '在线教育', hidden: true, children: [{ path: 'dashboard', component: () => import('@/views/dashboard/index') }] }, { path: '/teacher', component: Layout, redirect: '/teacher/list', name: 'teacher', meta: { title: '讲师管理', icon: 'peoples' }, children: [ { path: 'list', name: 'teacherList', component: () => import('@/views/teacher/list'), meta: { title: '讲师列表', icon: 'peoples' } }, { path: 'addTeacher', name: 'addTeacher', component: () => import('@/views/teacher/form'), meta: { title: '添加讲师', icon: 'tree' } }, { path: 'editTeacher/:id', name: 'editTeacher', component: () => import('@/views/teacher/form'), meta: { title: '编辑讲师', icon: 'edit' }, hidden: true } ] }, { path: '/form', component: Layout, children: [ { path: 'index', name: 'Form', component: () => import('@/views/form/index'), meta: { title: 'Form', icon: 'form' } } ] }, { path: '/nested', component: Layout, redirect: '/nested/menu1', name: 'Nested', meta: { title: 'nested', icon: 'nested' }, children: [ { path: 'menu1', component: () => import('@/views/nested/menu1/index'), // Parent router-view name: 'Menu1', meta: { title: 'menu1' }, children: [ { path: 'menu1-1', component: () => import('@/views/nested/menu1/menu1-1'), name: 'Menu1-1', meta: { title: 'menu1-1' } }, { path: 'menu1-2', component: () => import('@/views/nested/menu1/menu1-2'), name: 'Menu1-2', meta: { title: 'menu1-2' }, children: [ { path: 'menu1-2-1', component: () => import('@/views/nested/menu1/menu1-2/menu1-2-1'), name: 'Menu1-2-1', meta: { title: 'menu1-2-1' } }, { path: 'menu1-2-2', component: () => import('@/views/nested/menu1/menu1-2/menu1-2-2'), name: 'Menu1-2-2', meta: { title: 'menu1-2-2' } } ] }, { path: 'menu1-3', component: () => import('@/views/nested/menu1/menu1-3'), name: 'Menu1-3', meta: { title: 'menu1-3' } } ] }, { path: 'menu2', component: () => import('@/views/nested/menu2/index'), meta: { title: 'menu2' } } ] }, { path: '*', redirect: '/404', hidden: true } ] export default new Router({ // mode: 'history', //后端支持可开 scrollBehavior: () => ({ y: 0 }), routes: constantRouterMap })

