nodejs在谷歌浏览器中调试
一.浏览器开启实验室模式
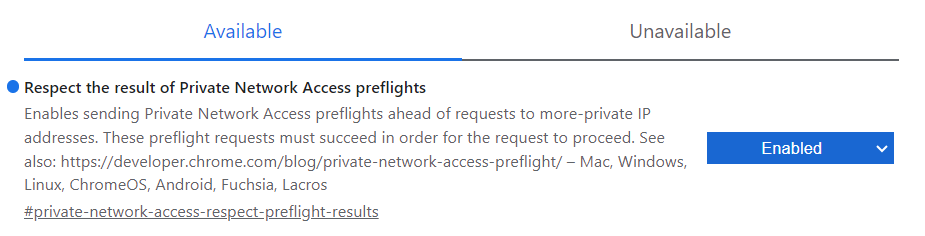
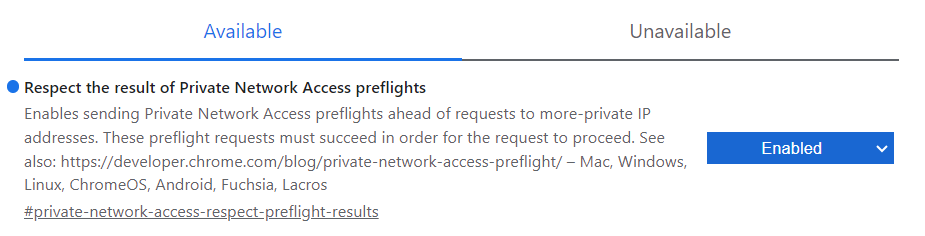
在谷歌浏览器中输入网址<chrome://flags/ >,进入页面后打开该功能。

二.配置js文件
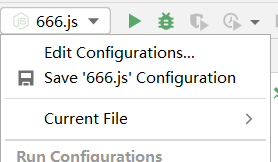
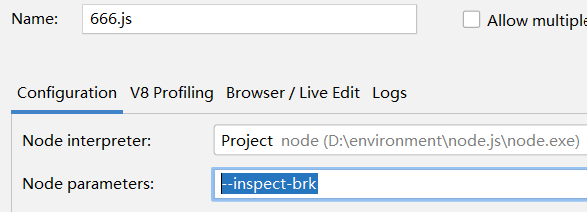
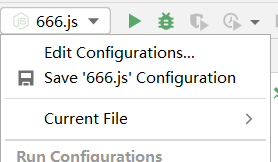
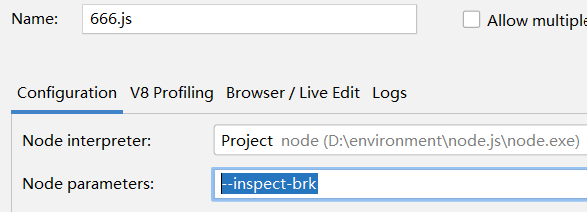
我用的是pycharm,首先对需要调试的js文件进行配置,然后填入--inspect-brk


三.调试js
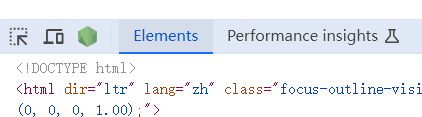
Debugger要调试的js文件,然后在谷歌浏览器中新打开一个标签页,打开开发者工具,等待nodejs的logo出现变绿,然后点击就可以了。(注意:不能run,必须debugger才可以)

在谷歌浏览器中输入网址<chrome://flags/ >,进入页面后打开该功能。

我用的是pycharm,首先对需要调试的js文件进行配置,然后填入--inspect-brk


Debugger要调试的js文件,然后在谷歌浏览器中新打开一个标签页,打开开发者工具,等待nodejs的logo出现变绿,然后点击就可以了。(注意:不能run,必须debugger才可以)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2023-04-02 anocoda下载tensorflow