ImageView和使用第三方库加载网络图片
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:padding="10dp"> 5 6 <ImageView 7 android:id="@+id/imv_1" 8 android:layout_width="400dp" 9 android:layout_height="300dp" 10 android:background="#FF9900" 11 android:src="@drawable/xiuzhi" 12 android:scaleType="centerCrop"/> 13 <!--scaletype是图片的形式,可以根据需要自己选择--> 14 <!--src是内容--> 15 16 <ImageView 17 android:id="@+id/imv_2" 18 android:layout_width="400dp" 19 android:layout_height="300dp" 20 android:background="#FF9900" 21 android:scaleType="fitXY" 22 android:layout_below="@id/imv_1" 23 android:layout_marginTop="20dp"/> 24 <!--使用第三方库加载网络图片--> 25 26 </RelativeLayout>
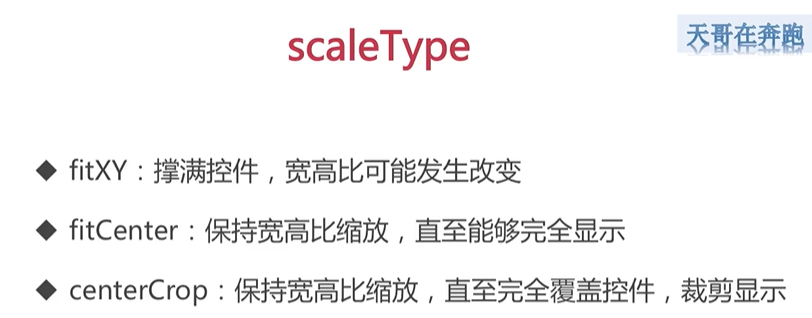
关于scaletype详细说明:

使用github作为第三方库加载网络图片,可以使用jar包导入到lib中,也可以使用gradle,我觉得比较方便:

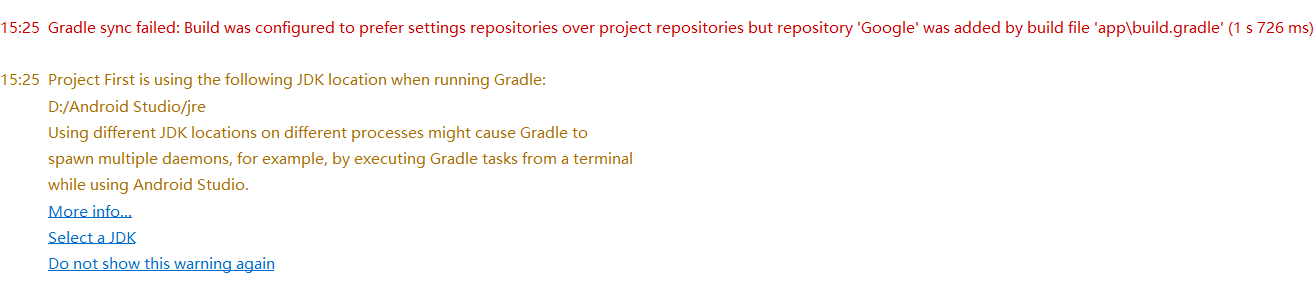
同步后遇到了这样的问题:

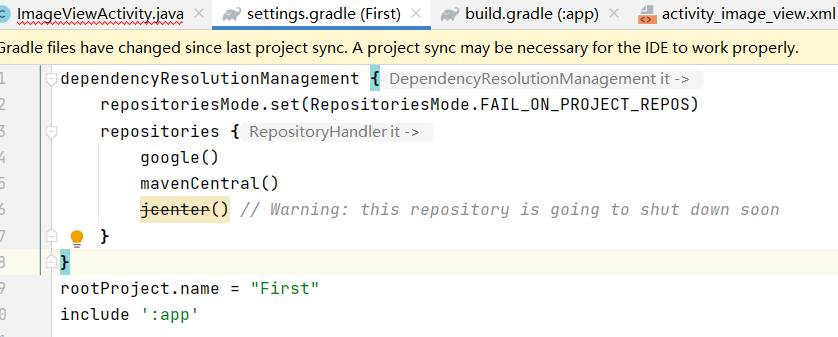
此时需要在settingsgradle文件中删去dependencyResolutionManagement一大段,问题解决。

然后在对应图片的Java文件中写类似Glide.with(this).load("http://goo.gl/gEgYUd").into(imageView);这样的语句来加载网络图片:
1 public class ImageViewActivity extends AppCompatActivity { 2 private ImageView imv_2; 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_image_view); 7 imv_2=findViewById(R.id.imv_2); 8 Glide.with(this).load("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png").into(imv_2); 9 }//加载网络地址图片 10 }
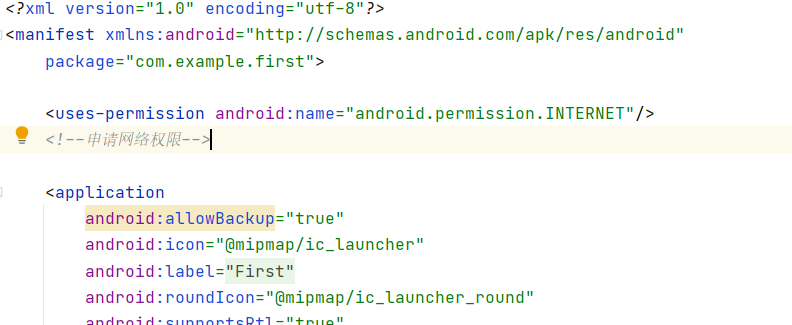
在手机中可以查看到,但是在电脑的虚拟AVD机中一般是显示不出来的,可以申请网络权限,就可以显示了,需要在AndriodMainfest.xml中申请网络权限,加入如下代码:
1 <uses-permission android:name="android.permission.INTERNET"/> 2 <!--申请网络权限-->
大概这样:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!