Django - 模板相关
Django - 模板相关
一.MVC和MTV
1. MVC
M: Model : 数据库, 存取数据
V: View: 视图, 信息的展示
C: Controller: 控制器, 逻辑的控制, 负责调度, 传递指令
2. MTV
M: model: ORM操作
T: Template: 模板, HTML
V: View: , 视图, 业务逻辑相关
二. 变量
{{变量名}}
由字母和下划线组成
(.)

def template_test(request): l = [11, 22, 33] d = {"name": "alex"} class Person(object): def __init__(self, name, age): self.name = name self.age = age def dream(self): return "{} is dream...".format(self.name) Alex = Person(name="Alex", age=34) Egon = Person(name="Egon", age=9000) Eva_J = Person(name="Eva_J", age=18) person_list = [Alex, Egon, Eva_J] return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中支持的写法
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
注: 当模板系统遇到一个(.)时,会按照如下的顺序去查询:
1. 在字典中查询
2. 属性或者方法
3. 数字索引
三. 过滤器 Filters
过滤器用来修改变量的显示结果
语法: {{value|filter_name:参数}} 参数最多一个 注意: '|' 左右没有空格没有空格

default {{ value|default:"nothing"}} 如果value值没传的话就显示nothing 注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。 filesizeformat 将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如: {{ value|filesizeformat }} 如果 value 是 123456789,输出将会是 117.7 MB。 add 给变量加参数 {{ value|add:"2" }} value是数字4,则输出结果为6。 {{ first|add:second }} 如果first是 [1,.2,3] ,second是 [4,5,6] ,那输出结果是 [1,2,3,4,5,6] 。 lower 小写 {{ value|lower }} upper 大写 {{ value|upper}} title 标题 {{ value|title }} ljust 左对齐 "{{ value|ljust:"10" }}" rjust 右对齐 "{{ value|rjust:"10" }}" center 居中 "{{ value|center:"15" }}" length {{ value|length }} 返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4. slice 切片 {{value|slice:"2:-1"}} first 取第一个元素 {{ value|first }} last 取最后一个元素 {{ value|last }} join 使用字符串拼接列表。同python的str.join(list)。 {{ value|join:" // " }} truncatechars 如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。 参数:截断的字符数 {{ value|truncatechars:9}} date 日期格式化 {{ value|date:"Y-m-d H:i:s"}} 可格式化输出的字符:点击查看。 safe Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。 比如: value = "<a href='#'>点我</a>"
自定义filter -->
自定义过滤器只是带有一个或两个参数的Python函数:
-
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package (py的一个包文件)
__init__.py
app01_filters.py # 建一个存放自定义filter的py文件
views.py
编写自定义fifter
from django import template register = template.Library() @register.filter def fill(value, arg): return value.replace(" ", arg) @register.filter(name="addSB") def add_sb(value): return "{} SB".format(value)
使用自定义fifter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|fill:"__" }}
{{ d.name|addSB }}
四. Tags
for
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
if,elif和else
if: 1.不支持连续判断
2. 不支持算数运算 + - * /
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
五. 继承
母板: 提取多个页面的公共部分, 写到一个HTML页面中, 定义多个block块
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %} <h1>母板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
继承模板
#在子页面中在页面最上方使用下面的语法来继承母板。 {% extends 'layouts.html' %} 想修改的话可以通过模板设置的类名 {% block page-css %} 对应模板修改十五内容 {% endblock %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
组件
一段不灵活的HTML代码段 nav.html
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
使用下面代码调用 {% include 'navbar.html' %}
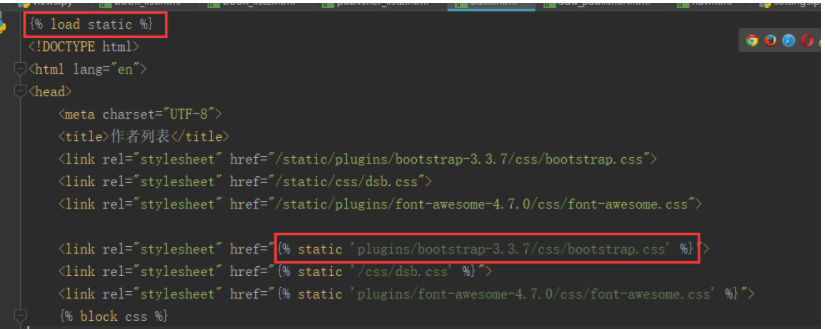
六. 静态文件相关
{% load static %}
{% static '静态文件相对路径' %} ——》 获取到别名,跟后面的参数进行拼接
{% get_static_prefix %} ——》 获取到别名

<link rel="stylesheet" href="{% get_static_prefix %}plugins/bootstrap-3.3.7/css/bootstrap.css">
自定义inclusion_tag
用于返回html代码片段

from django import template register = template.Library() @register.inclusion_tag('result.html') def show_results(n): n = 1 if n < 1 else int(n) data = ["第{}项".format(i) for i in range(1, n+1)] return {"data": data}

<ul> {% for choice in data %} <li>{{ choice }}</li> {% endfor %} </ul>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>inclusion_tag test</title> </head> <body> {% load my_inclusion %} {% show_results 10 %} </body> </html>

七.其他
1. csrf_token
这个标签用于跨站请求伪造保护
在页面的form表单里面写上{% csrf_token %} 否则 form的请求会被拒绝
之前我们注释了
# 'django.middleware.csrf.CsrfViewMiddleware',
现在可以打开了, 必须写上{% csrf_token %}
2. 注释
{#........................................#}
3. 注意事项
Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}
Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。




