小白神器 - Django - 起步
小白神器 - Django - 起步
一. Django下载
1. 命令行
pip install django==1.11.16 pip install django==1.11.16 -i https://pypi.doubanio.com/simple/ #指定地址之后下载速度更快
2.Pycharm
#使用 pycharm 下载 可以使用pip 下载同上, 也可以使用以下界面操作 sttings -> 解释器 -> 点+号 -> 输入Django -> 选择版本 -> 下载
二. 创建项目
1. 命令行
django-admin startproject 项目名
2.Pycharm
file -> new project -> 选择Django -> 输入项目名称 -> 选择解释器 -> 输入APP名称 -> 创建项目
三. 启动项目
1. 命令行
切换到项目的根目录下 manage.py
python manage.py runserver #127.0.0.1:8000 python manage.py runserver 8000 # 127.0.01 python manage.py runserver 0.0.0.0:80 # 0.0.0.0:8000
2. pycharm
修改配置
点三角启动 dj

四. 配置文件(settings)
1.静态文件
STATIC_URL = '/static/' #别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static' ]
2.模板
TEMPLARTES DIRS [os.path.join(BASE_DIR, 'tempiates)]
3. 中间件
注释掉 'django.middleware.csrf.CsrfViewMiddleware'
4. APP
4-1 创建APP
命令行
python manage.py startapp app名称
pycharm
tools -> run manage.py task -> startapp app名称
也可以在创建项目时创建
4-2 注册APP
# setting.py INSTALLED_APPS = [ 'app01' 或者 'app01.apps.App01Config', ]
5. form表单
1. action = '' method ='post' action 提交的地址 method 请求方式 2. 所有的input标签要有name属性 3. 一个input标签的type='submit' 或者 button
五. Django 使用mysql 数据库的流程
1. 创建一个mysql 数据库
2. 在setting中配置DATABASES
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'publisher', 'HOST': '127.0.0.1', 'PORT': 3306, 'USER': 'root', 'PASSWORD': 456 } }
3. 告诉Django使用pymysql连接数据库
在settings统计目录下的__init__.py写代码:
import pymysql pymysql.install_as_MYSQLdb()
写表 在app下的mode.py中写类(继承models.Model)
class User(models.Model): # 默认表名 app01_user name = models.CharField(max_length=32) # varchar(32) pwd = models.CharField(max_length=32) def __str__(self): return self.name
4. 数据库迁移
python manage.py makemigrations #记录models的变更记录 python manage.py migrate #把变更记录的操作同步到数据库中
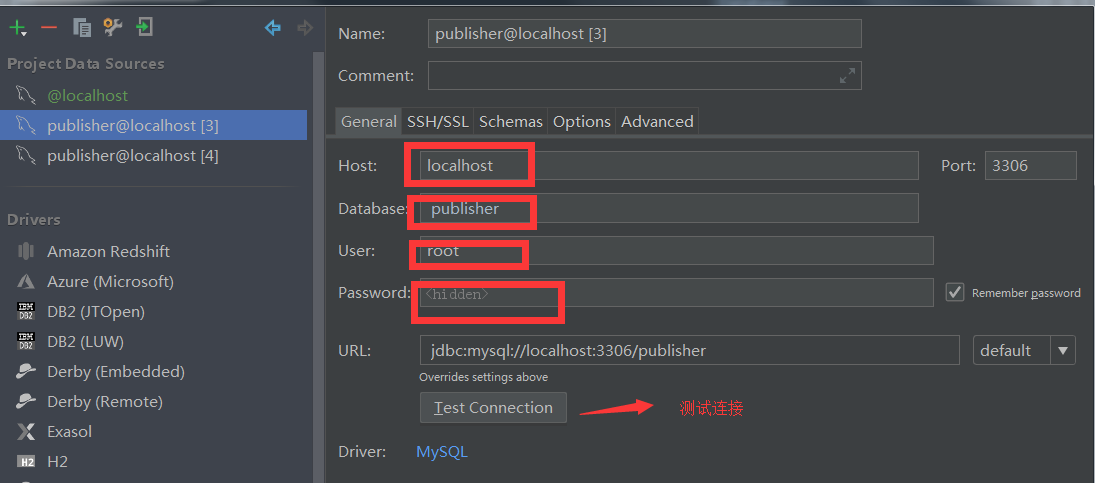
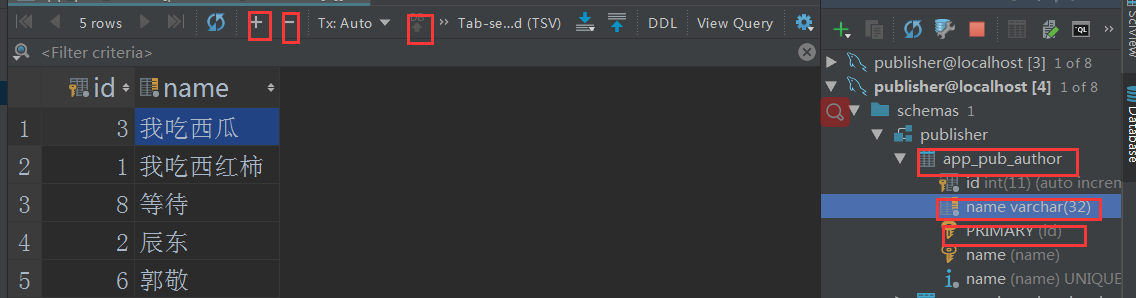
六. pycharm 操作数据库



Django相关文件总结:

此文件夹主要用于创建 HTML文件
HTML文件用于前端页面的展示
HTMl 文件名与 url.py app下views类名有关

自行创建的文件夹,
用于存放 HTML 相关的 css js 文件 及相关库

INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app_pub.apps.AppPubConfig', #激活app操作 ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', #注释掉 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] DATABASES = { #数据库连接配置操作 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'publisher', 'HOST': '127.0.0.1', 'PORT': 3306, 'USER': 'root', 'PASSWORD': 456 } } STATIC_URL = '/static/' #配置静态文件 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), ]

from django.conf.urls import url from django.contrib import admin from app_pub import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), 1、单一路由对应 url(r'^index$', views.index), 2、基于正则的路由 url(r'^index/(\d*)', views.index), url(r'^manage/(?P<name>\w*)/(?P<id>\d*)', views.manage), 3、添加额外的参数 url(r'^manage/(?P<name>\w*)', views.manage,{'id':333}), 4、为路由映射设置名称 url(r'^home', views.home, name='h1'), url(r'^index/(\d*)', views.index, name='h2'), 设置名称之后,可以在不同的地方调用,如: •模板中使用生成URL {% url 'h2' 2012 %} •函数中使用生成URL reverse('h2', args=(2012,)) 路径:django.urls.reverse •Model中使用获取URL 自定义get_absolute_url() 方法 5、根据app对路由规则进行分类 url(r'^web/',include('web.urls')), 6、命名空间 a. project.urls.py from django.conf.urls import url,include urlpatterns = [ url(r'^a/', include('app01.urls', namespace='author-polls')), url(r'^b/', include('app01.urls', namespace='publisher-polls')), ] b. app01.urls.py from django.conf.urls import url from app01 import views app_name = 'app01' urlpatterns = [ url(r'^(?P<pk>\d+)/$', views.detail, name='detail') ] c. app01.views.py def detail(request, pk): print(request.resolver_match) return HttpResponse(pk) 以上定义带命名空间的url之后,使用name生成URL时候,应该如下: •v = reverse('app01:detail', kwargs={'pk':11}) •{% url 'app01:detail' pk=12 pp=99 %} django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。

import os from django.core.wsgi import get_wsgi_application os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day28.settings") application = get_wsgi_application() WSGI理解为你写的【python代码块】和【Web服务器接口】 的配置文件。

# 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替 # 如下设置放置的与project同名的配置的 __init__.py文件中 import pymysql pymysql.install_as_MySQLdb()

from django.db import models # Create your models here. class Publisher(models.Model): pid = models.AutoField(primary_key=True) #主键 name = models.CharField(max_length=32, unique=True) #出版社名称 主要用于数据库创建表

from django.shortcuts import render, redirect, HttpResponse from app_pub import models # 从数据库获取所有出版社对象 def index(request): all_publisher = models.Publisher.objects.all().order_by('pid') return render(request, 'index.html', {'all_publisher': all_publisher}) 写函数, 连接HTML与 urls.py
持续更新待续...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号