HTML转Canvas转图片下载
如题HTML元素转Canvas再转图片然后下载
需要用到插件:html2canvas 可自行到官网下载最新版本
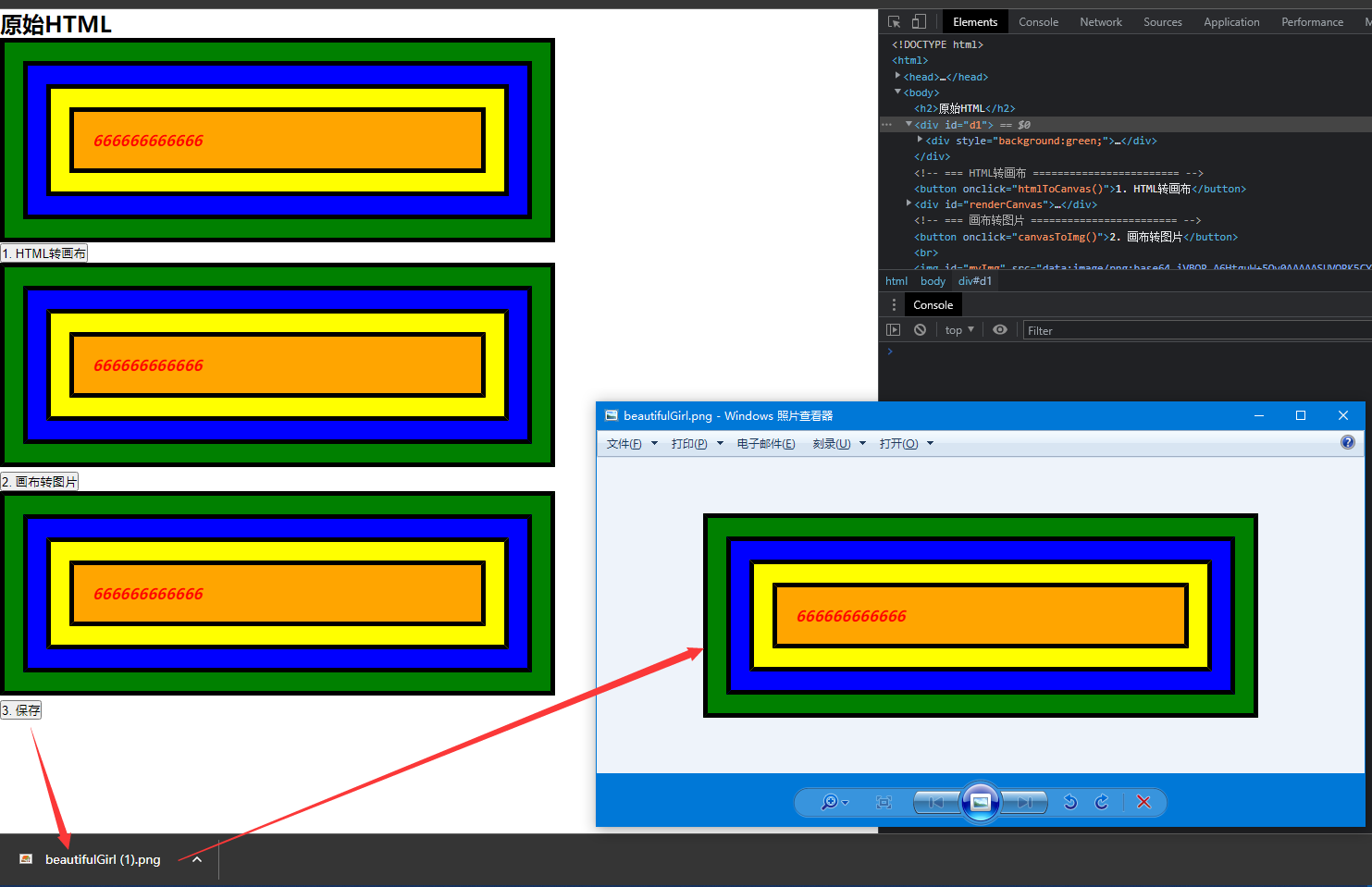
效果图:

示例代码:
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> <title>HTMLToCanvasToPictureToFile</title> </head> <style> * { margin: 0; padding: 0; } #d1 { width: 600px; font-style: italic; font-weight: bold; background: red; } #d1 div { padding: 20px; border: 5px solid black; } </style> <body> <h2>原始HTML</h2> <div id="d1"> <div style="background:green;"> <div style="background:blue;"> <div style="background:yellow;"> <div style="background:orange;"> <span class="text">666666666666</span> </div> </div> </div> </div> </div> <!-- === HTML转画布 ======================== --> <button onclick="htmlToCanvas()">1. HTML转画布</button> <div id="renderCanvas"></div> <!-- === 画布转图片 ======================== --> <button onclick="canvasToImg()">2. 画布转图片</button> <br> <img id="myImg" src=""> <!-- === 保存 ======================== --> <br> <button onclick="downloadImg()">3. 保存</button> <script type="text/javascript" src="./lib/html2canvas.min.js"></script> <script type="text/javascript"> // HTML转画布 function htmlToCanvas() { var DOM = document.getElementById("d1"); html2canvas(DOM).then(function (canvas) { canvas.id = 'myCanvas' document.getElementById("renderCanvas").appendChild(canvas) }); } // 画布转图片 function canvasToImg() { var canvas = document.getElementById('myCanvas'); const src = canvas.toDataURL("image/png"); var img = document.getElementById('myImg'); img.src = src } // 下载图片 function downloadImg() { var img = document.getElementById('myImg'); // 获取要下载的图片 var url = img.src; // 获取图片地址 var a = document.createElement('a'); // 创建一个a节点插入的document var event = new MouseEvent('click') // 模拟鼠标click点击事件 a.download = 'beautifulGirl' // 设置a节点的download属性值 a.href = url; // 将图片的src赋值给a节点的href a.dispatchEvent(event) // 触发鼠标点击事件 } </script> </body> </html>
直接下载HTML
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> <title>downloadHtml</title> </head> <style> * { margin: 0; padding: 0; } #d1 { width: 600px; font-style: italic; font-weight: bold; color: red; background: red; } #d1 div { padding: 20px; border: 5px solid black; } </style> <body> <h2>原始HTML</h2> <div id="d1"> <div style="background:green;"> <div style="background:blue;"> <div style="background:yellow;"> <div style="background:orange;"> <span class="text">666666666666</span> </div> </div> </div> </div> </div> <button onclick="downloadHtml()">直接下载HTML</button> <script type="text/javascript" src="./lib/html2canvas.min.js"></script> <script type="text/javascript"> function downloadHtml() { var DOM = document.getElementById("d1"); html2canvas(DOM).then(function (canvas) { const src = canvas.toDataURL('image/png'); const a = document.createElement('a') a.href = src; a.download = '下载HTML' // 文件名 a.click(); a.remove(); // 下载之后把创建的元素删除 }); } </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!