vite 路径别名 @ 配置
官网配置教程:https://cn.vitejs.dev/config
路径别名 @ 有什么用就不说了网上很多文章,本文重点演示vite + vue3项目配置过程
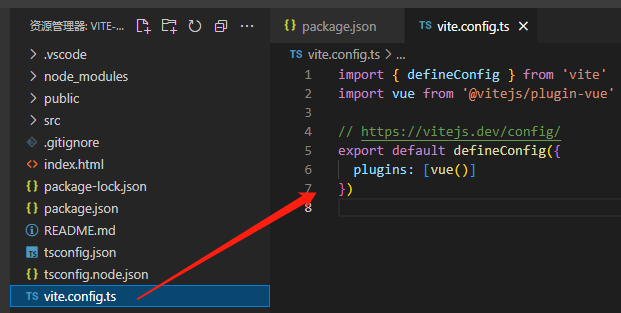
改造 vite.config.ts 文件
原本样子:

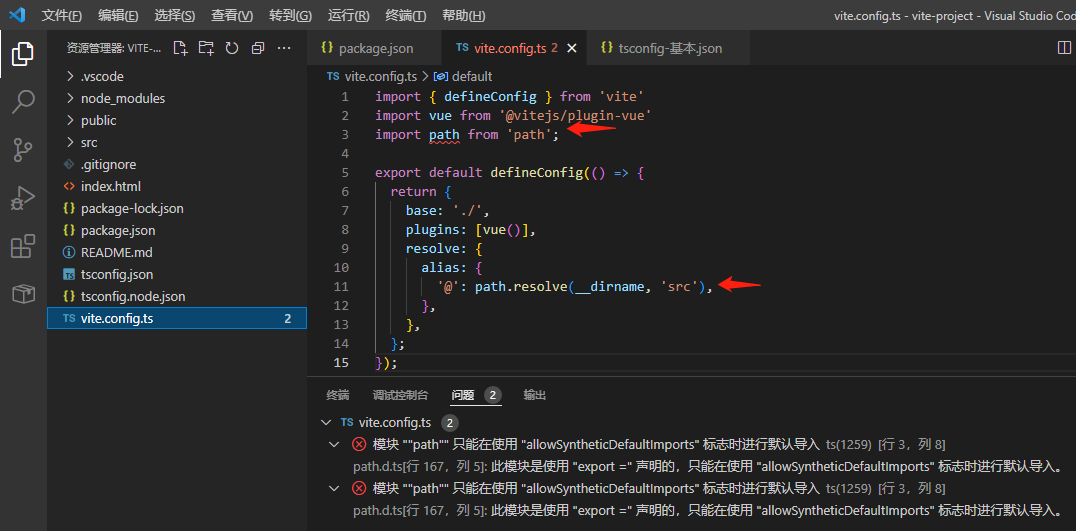
改造后;可以发现TS在警告

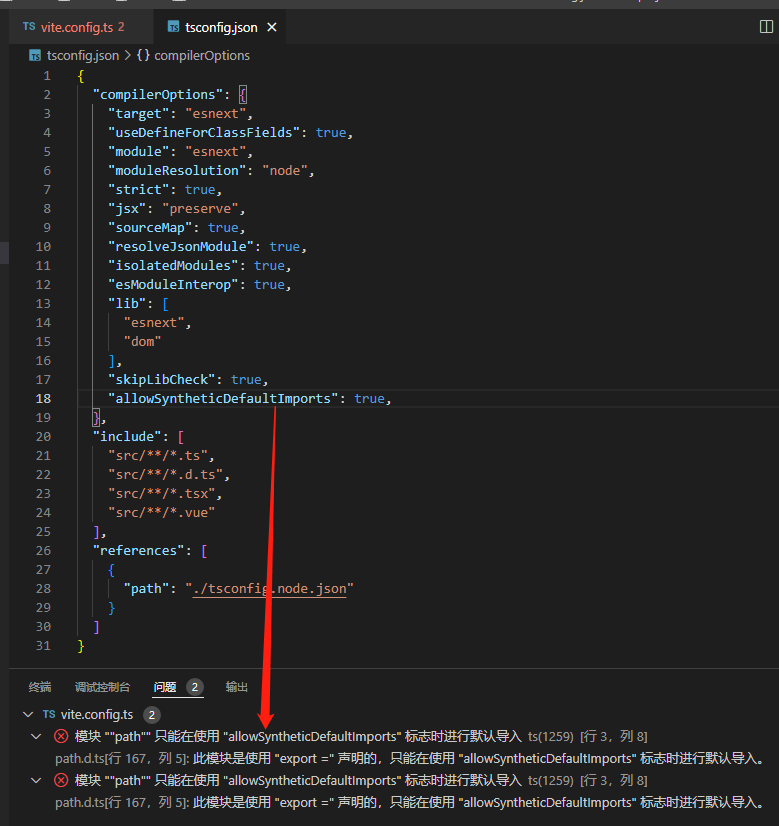
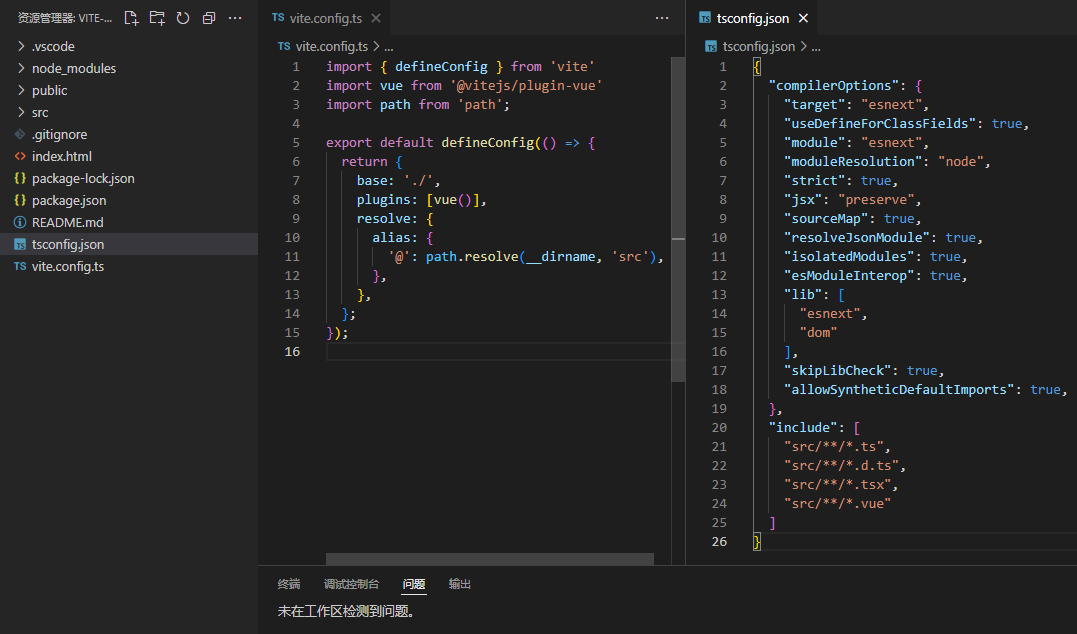
继续改造 tsconfig.json 文件:
添加字段 "allowSyntheticDefaultImports": true 还是报错。

留意发现多了个 references,references(项目引用) 是 TypeScript 3.0 中的一项新功能;
另一个写的挺好的解释:https://www.gowhich.com/blog/932

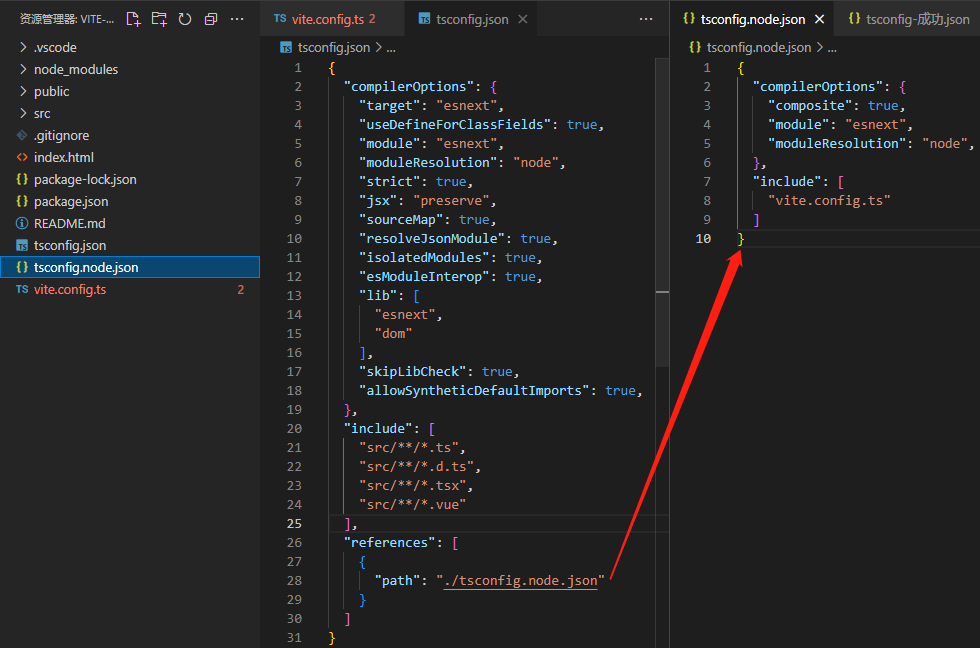
演示项目就不整那么多东西了,直接删 tsconfig.node.json 文件并移除 tsconfig.json 内的 references

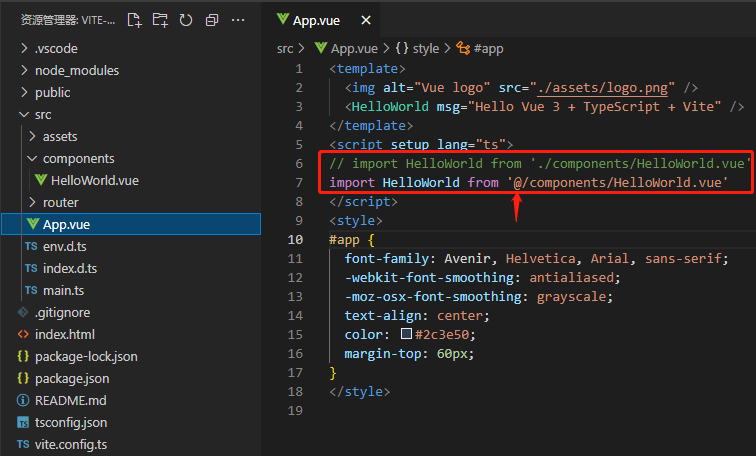
问题都解决了然后修改页面引入。

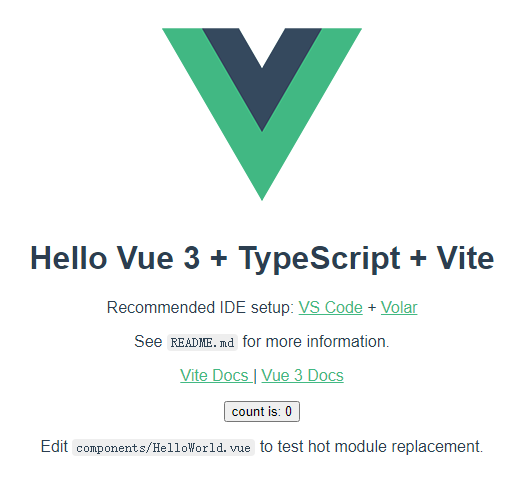
组件加载成功,页面运行正常。

本来本文重点是 vite 路径别名 @ 配置,结果嘛中间解决TS警告就花费大半篇幅
分类:
Vue全家桶
, typescript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)