Vite2.0打包element-plus UI报错
项目环境:Vite2.0 + Vue3.2 + Typescript + element-plus UI
打包报错很有可能跟依赖包版本不同而导致出现不同的错
所以贴出依赖包版本号以供参考:

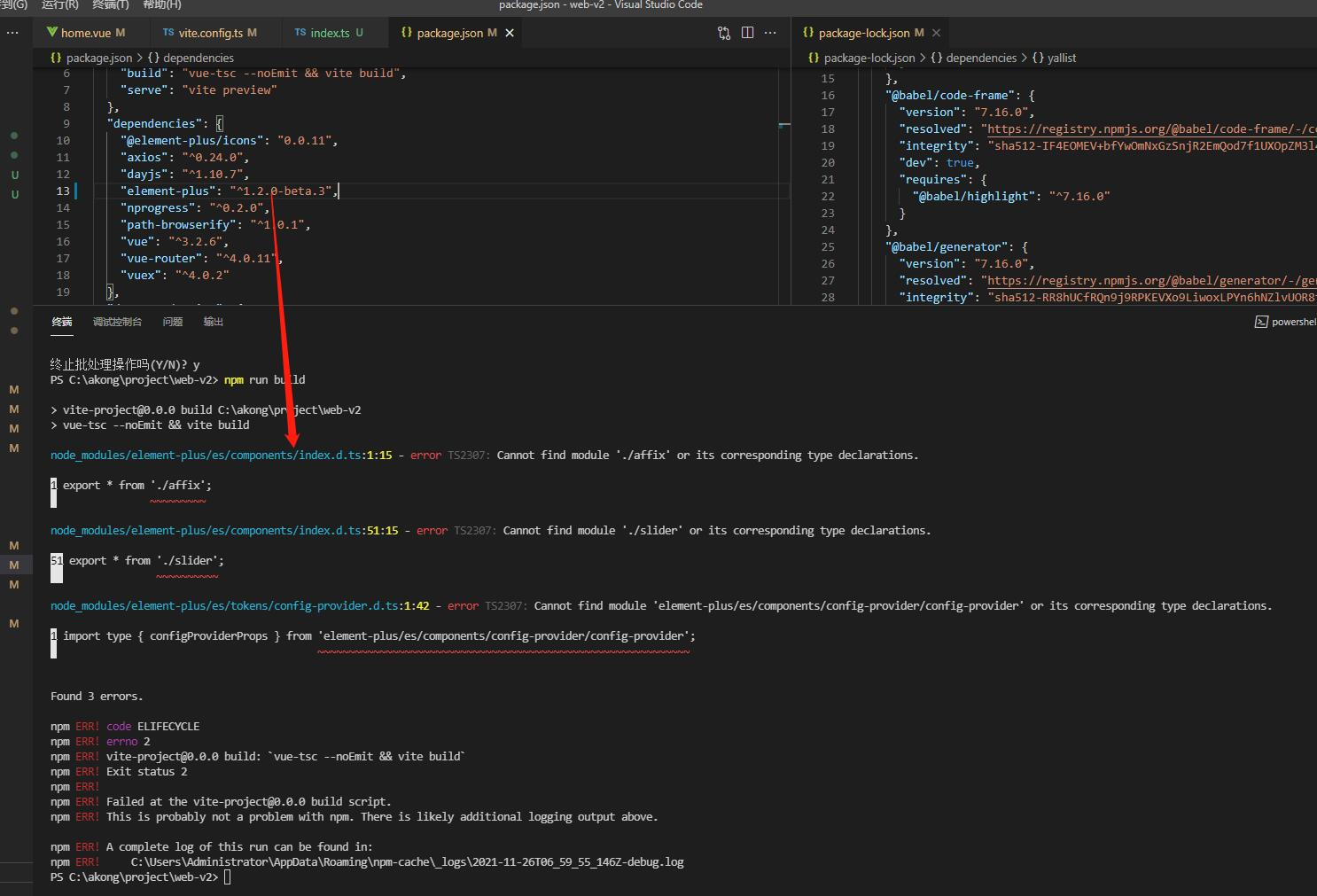
翻查报错文件位置了解到是element-plus相关错误
element-plus版本是:1.1.0-beta.24

随后尝试升级官网最新版本:1.2.0-beta.3 再打包结果报更多错误:

解决办法:https://blog.csdn.net/qq_41636947/article/details/119761441
在 tsconfig.json 文件中 compilerOptions 选项下加入 "skipLibCheck": true // 跳过自由检查

还是经验不足一开始完全蒙蔽不知道怎么解决,
最后个中折腾了两小时才碰巧解决了,要不然不知道拖多久
新技术还有要趟的坑多了去
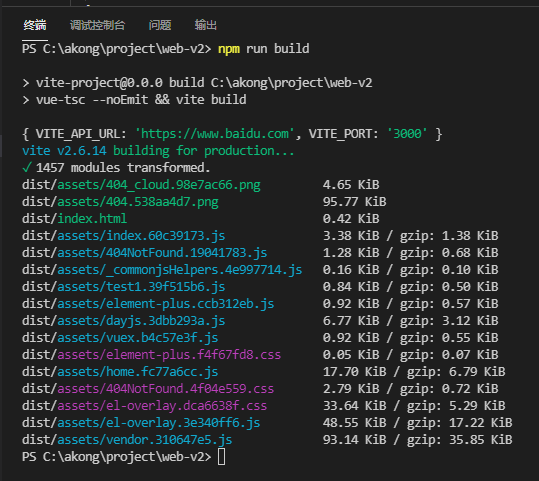
打包成功:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-11-26 TS与hook useState