vue3 Vetur报错:has no default export 组件没导出
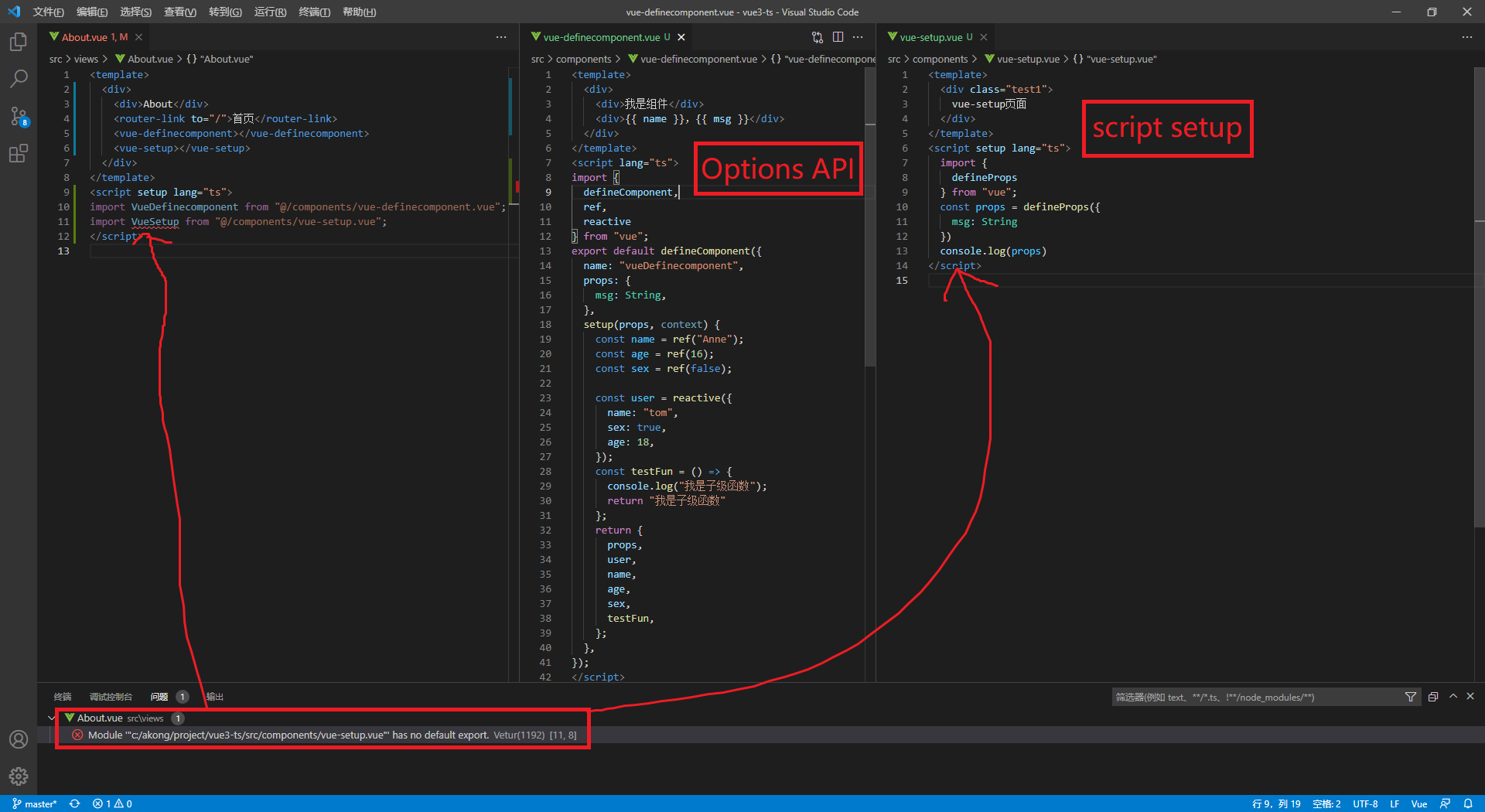
VsCode 插件Vetur报错:说组件没用抛出,
两个组件两种写法Options API 、 script setup
而我组件写法是vue3的语法糖script setup

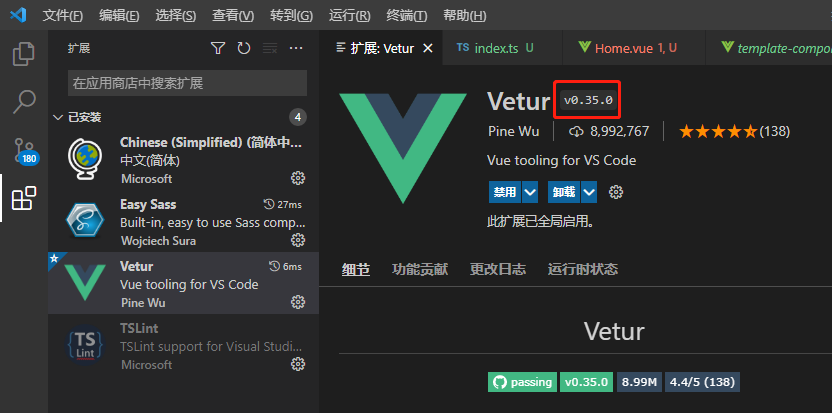
原因:经过资料查询是 Vetur(v0.35.0) 暂不支持ts

解决办法:
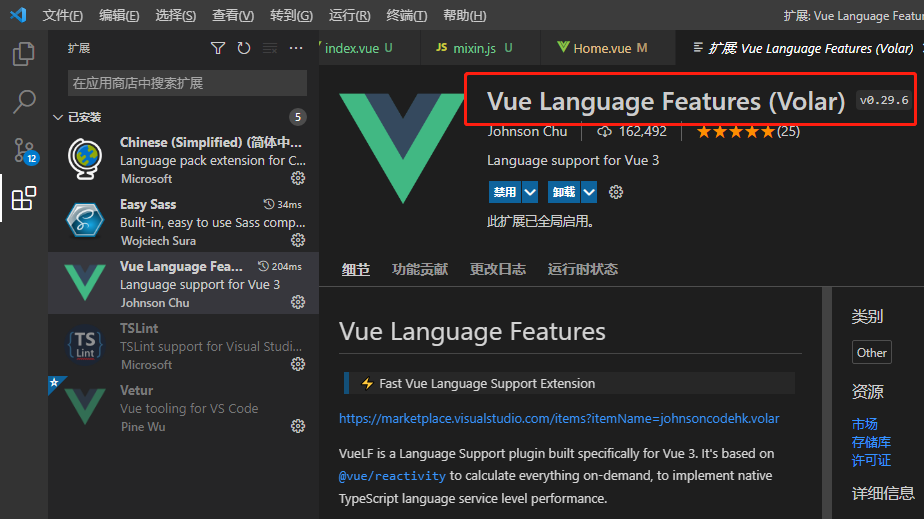
1) 更换支持ts的语法高亮插件 Volar 以取代 Vetur (推荐此方法)
2) 不用 script setup 语法糖,改用 Options API 写法(不建议)

专门去尤大微博看,尤大都建议上volar






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!