js对象数据验证并补全缺少字段
a是标准数据,b是待验证数据,需要做个验证,如果b数据不全就用a的数据补上
一开始思路是用 es6的辅助函数... 或者原生assign 但都有个问题,遇到空对象就没法补上,毕竟空对象不是非
后来参考深拷贝写法实现对象数据验证并补全
代码例子:

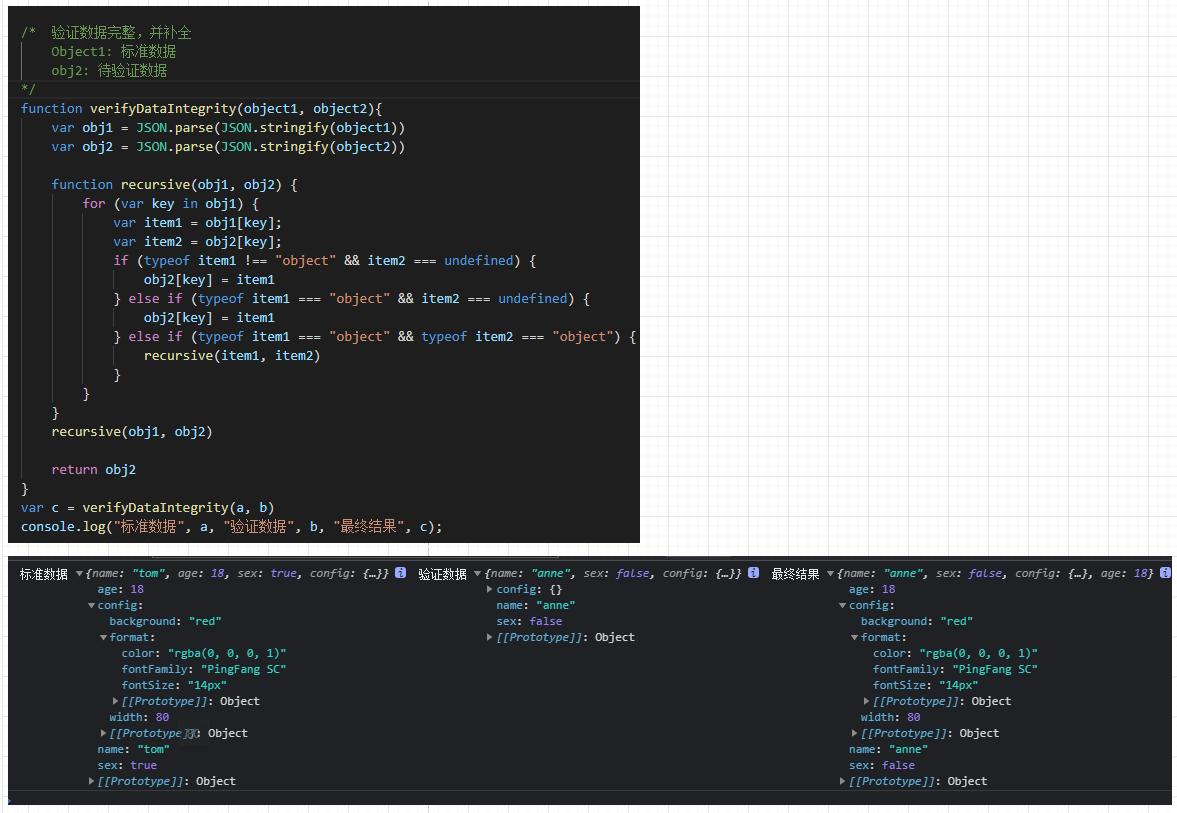
var a = { // 标准数据格式 name: "tom", age: 18, sex: true, config: { width: 80, background: "red", format: { fontFamily: "PingFang SC", color: "rgba(0, 0, 0, 1)", fontSize: "14px" } } } var b = { // 后台给的数据 name: "anne", sex: false, config: {} } /* 验证数据完整,并补全 object1: 标准数据 object2: 待验证数据 */ function verifyDataIntegrity(object1, object2){ var obj1 = JSON.parse(JSON.stringify(object1)) var obj2 = JSON.parse(JSON.stringify(object2)) function recursive(obj1, obj2) { for (var key in obj1) { var item1 = obj1[key]; var item2 = obj2[key]; if (typeof item1 !== "object" && item2 === undefined) { obj2[key] = item1 } else if (typeof item1 === "object" && item2 === undefined) { obj2[key] = item1 } else if (typeof item1 === "object" && typeof item2 === "object") { recursive(item1, item2) } } } recursive(obj1, obj2) return obj2 } var c = verifyDataIntegrity(a, b) console.log("标准数据", a, "验证数据", b, "最终结果", c);





