vue组件递归
刚才写了篇《element多层导航菜单》文章,顺便也写写其中核心原理
其实没啥好说就是组件递归,这里呢简单写个例子,
面试被问到的时候直接拿来手写代码也行,
有看到本文章的同学可以复制代码去试试
没多少代码量,主要是让还没懂组件递归的同学好理解
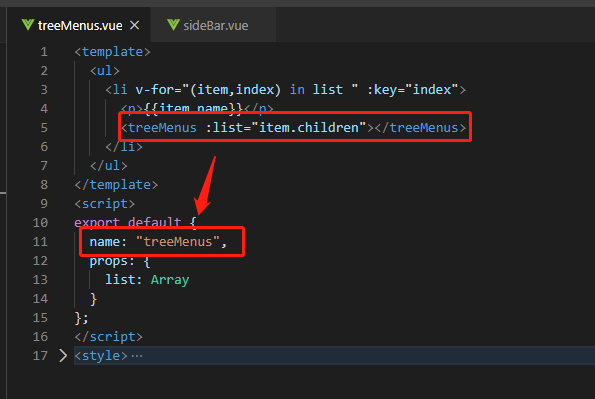
核心就这个,组件自己调用自己:

// ====== 组件: ==================
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template> <ul> <li v-for="(item,index) in list " :key="index"> <p>{{item.name}}</p> <treeMenus :list="item.children"></treeMenus> </li> </ul></template><script>export default { name: "treeMenus", props: { list: Array }};</script><style> ul { padding-left: 20px !important; }</style> |
// ====== 调用: ==================
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- html调用 --><treeMenus :list="treeMenusData"></treeMenus>treeMenusData: [ // 数据格式 { name: "菜单1", children: [ { name: "菜单1-1", children: [] } ] }] |
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!