vue的computed计算属性
computed可定义一些函数,这些函数叫做【计算属性】
只要data里面的数据发生变化computed会同步改变
引用【计算属性】时不要加 () ,应当普通属性使用
例:console.log(this.computedName)
computed用的最多是在模板
模版中放入太多声明式逻辑会让模板臃肿尤其在页面大量使用复杂的逻辑表达式处理数据,
会对页面的可维护性造成很大的影响,而 computed 的设计初衷也正是用于解决此类问题。
例:<p>{{'名称:' + this.name + ',年龄:' + this.age + ',性别:' + (this.info.sex ? '男' : '女')}}</p>
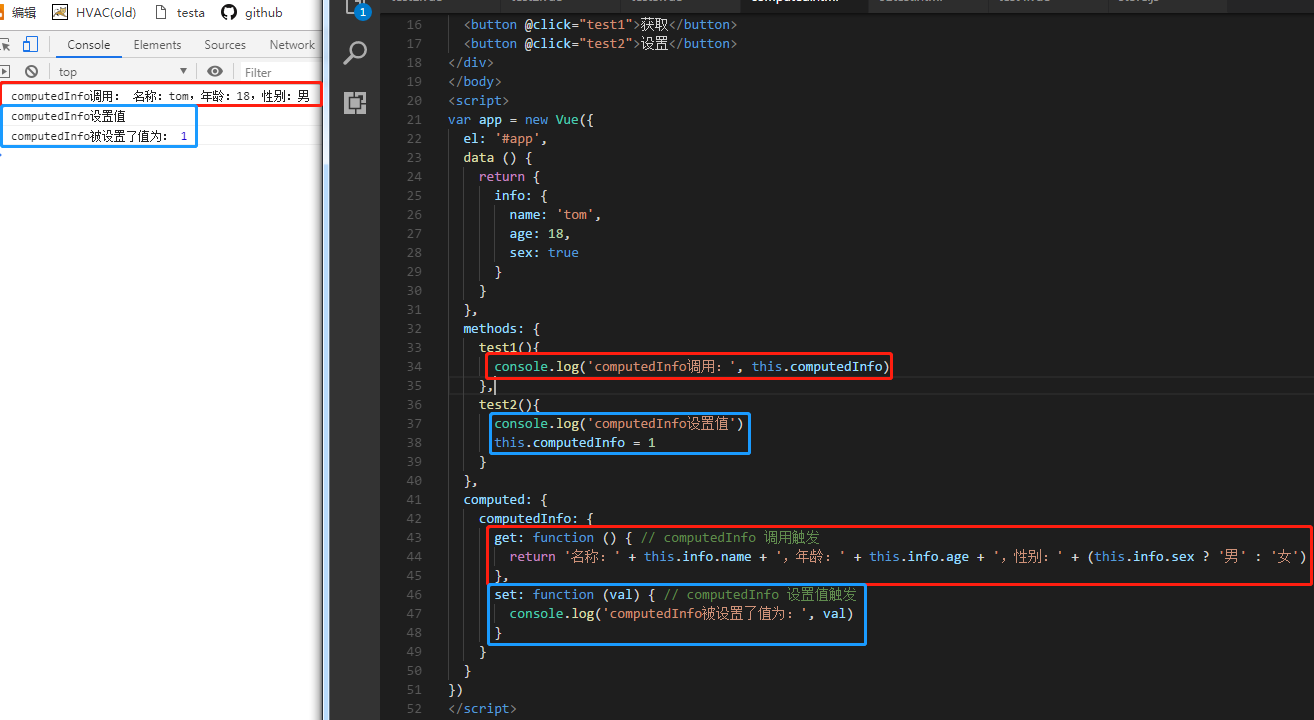
尽量一张图解释清楚(尝试用圈圈区分关系):

ps:图片不清晰的尝试新窗口打开
一般都只用 getter ,以上内容就是 getter 的默认模式
很少用到 setter ,起码我做业务暂时没遇到,面试倒会有人会问
下面举个例子说说 setter

很多时候都会拿 Computed 与 Watch 对比(比如面试会问)
这两个都可以实现相同效果但过程有点不一样可以根据实际情况来用。
Computed特点:
需要主动调用,具有缓存能力只有数据再次改变才会重新渲染,
否则就会直接拿取缓存中的数据。
Watch特点:
无论在哪只要被绑定数据发生变化Watch就会响应,
这个特点很适合在异步操作时用上。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!