小程序使用字体图标-其他版
小程序使用字体图标-阿里版(姐妹篇):https://www.cnblogs.com/konghaowei/p/10615834.html
之前写了姐妹篇 小程序使用字体图标-阿里版 现在写一篇关于小程序使用其他图标库文章
用我最经常用的字体图标库 “Font Awesome” 作为例子
Font Awesome官网(中文):http://www.fontawesome.com.cn/examples/
Font Awesome图标例子:http://www.fontawesome.com.cn/faicons/
从官网下载FontAwesome图标文件压缩包,进行解压

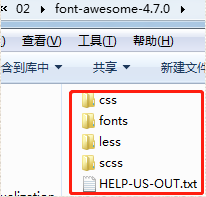
得到这堆东西

新建一个text文档后缀名改为 wxss
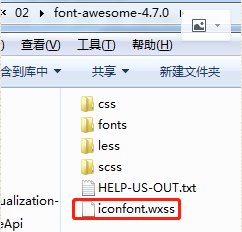
wxss 文件重命名为 iconfont (其实名称可以随便改)
iconfont.wxss 文件放哪都行效果应该为这样

在 css 目录找到 font-awesome.css 文件

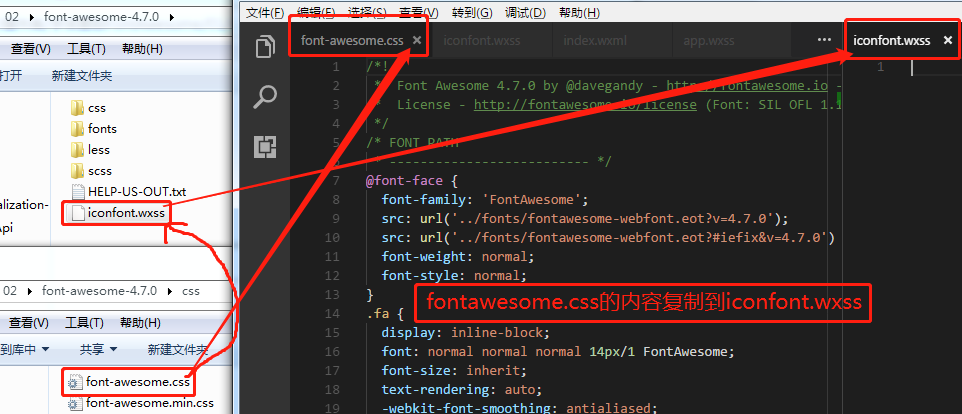
font-awesome.css 文件的内容复制到 iconfont.wxss

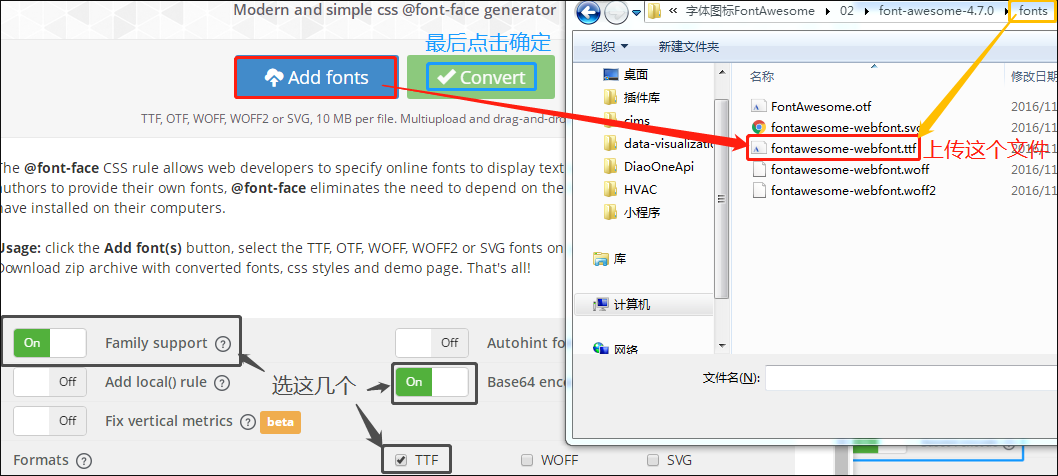
在 fonts 目录找到 fontawesome-webfont.ttf 文件(后缀为 ttf 文件)
在这个网站进行转码:https://transfonter.org/

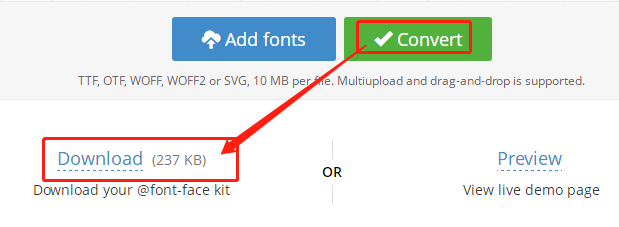
下载

下载得到这个压缩包

解压得到这些文件

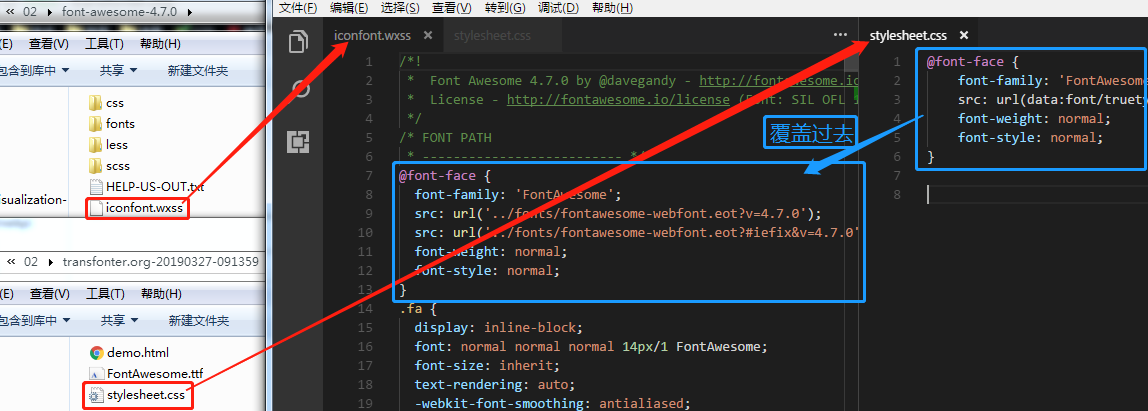
stylesheet.css 文件的内容复制到 iconfont.wxss 文件指定位置

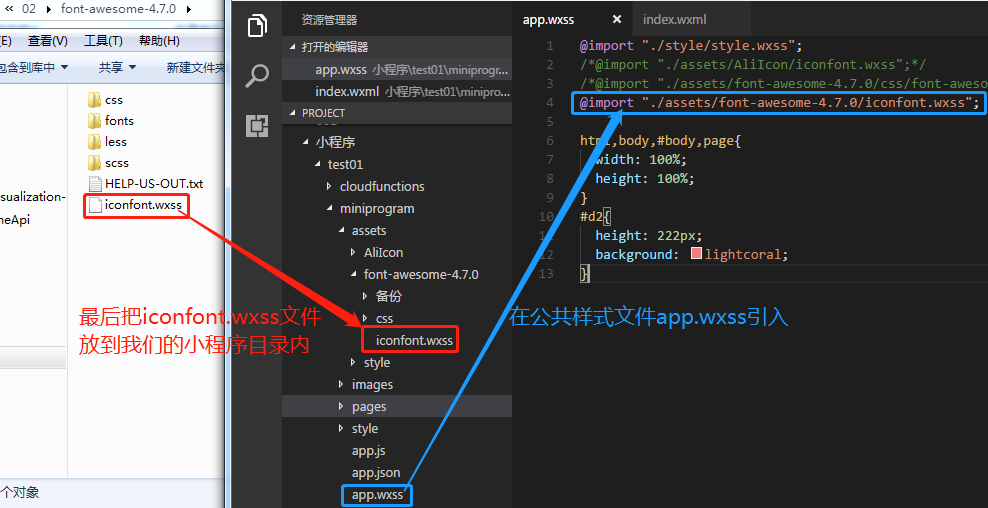
最后把 iconfont.wxss 文件放到我们的小程序目录内(其他文件都可以丢啦没用了)
在公共样式文件 app.wxss 引入