Django健康打卡系统项目部署
前言:django部署项目然后做了一下笔记记录一下嘛,或许能帮到大家,可以结合我的上一篇来看。本次通过阿里云服务器部署项目,主要架构是Django+nginx+uwsgi,采用pycharm将项目上传到云端
账号:13030xxx 密码:xxxxxx
公网ip(ssh链接) 112.124.18.209(可以查看一下)
登录密码 xxx
1 进入服务器
1 进入首页后 点击云服务器

2 找到服务器

3 查看服务器实例信息,点击更多 密码/重置实例密码 ---- 这里的密码是你root登录的密码


4 点击远程连接,进入服务器。 远程密码 A1B2c3


在输入了6位远程链接密码后,我们选择登录root用户,然后输入root用户的密码。
如果忘记root密码可在控制台重置密码,重置完记得重启云主机!
成功进入

2 安装python3.6
一般的linux系统都会默认安装python2.7,而现在python3已经大行其道,我们的项目也是使用python3的,所以我们来给云主机安装python3.6。
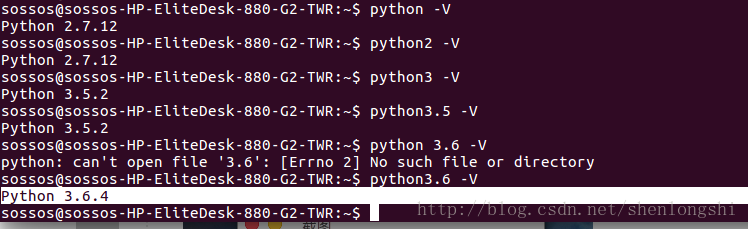
- 进入到终端服务器中,我们先检查一下云主机目前的python版本,使用命令:
python --version,查看:

提醒千万不要将python2删除,因为有些系统功能依赖python2,所以我们只要添加python3.6就可以
安装:
又经历了一次踩坑,始终装不上python环境,最后查阅各种资料,成功了
1 加装含有python3.6.4的PPA
1 apt-get install software-properties-common
1.1、sudo add-apt-repository ppa:deadsnakes/ppa

更新系统软件包并安装python3.6.4
1、sudo apt-get update
2、sudo apt-get install python3.6
验证python3.6.4安装成功
1、python3.6 -V
修改ubuntu16.04系统python命令默认的python版本
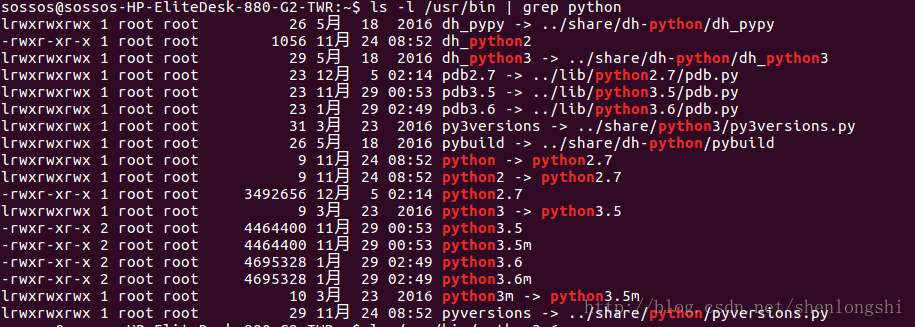
1、列出系统当前存在的python版本及python默认的版本
ls -l /usr/bin | grep python
从上图我们可以发现python命令实际上是到python2.7的软链接2、删除原有python软连接
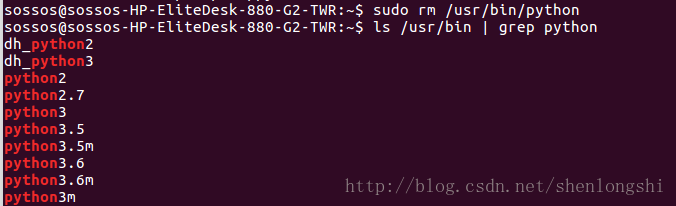
sudo rm /usr/bin/python
3、建立python到python3.6.4新的软链接
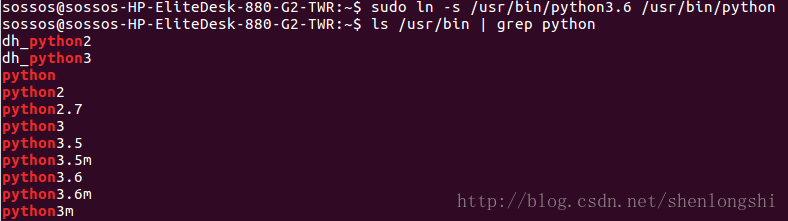
sudo ln -s /usr/bin/python3.6 /usr/bin/python
4、测试系统默认python命令已经指向python3.6.4
python -V
安装Nginx
Nginx 是网站负载均衡,后期要结合网站使用
-
nginx 是一个开源的高性能的 HTTP 服务器和反向代理:
-
作为 web 服务器,它处理静态文件和索引文件效果非常高;
-
强大的反向代理和负载均衡功能,平衡集群中各个服务器的负载压力应用
1 安装Nginx
sudo apt-get install nginx
2 运行Nginx 默认端口80
nginx
3 运行查看状态
curl 112.124.18.209:80
运行成功:

3 部署项目
首先,部署项目有两种,第一种是通过pycharm解释器来进行将项目上传到 云端中。 第二种是通过ssh 远程上传。这里两种都会讲到,首选的话推荐第一种。
一 使用 pycharm 项目部署
1.上传项目
- 首先我们在云服务器上创建一个目录,用于放置项目文件,使用命令
mkdir /data/mysite 创建项目,在实际工作中我们会将项目相关的东西放在/data`
目录中。

注意只有Pycharm专业版才具有部署的功能,社区版(无需破解)是没有此功能。

添加一个配置,名字随意



所有都配置好了之后,我们来上传项目

成功上传

进入服务器查看

稍微总结上面的点,以上就是通过pycharm 把项目部署到云服务器中,但是我们现在还不能够运行,因为还需要修改下Django项目中配置。然后把修改的文件在通过刚才的方式上传,最终运行起来。
二、下载项目库
- 安装Django2.2
pip3 install Django==2.2
- 安装 django-simple-captcha
pip3 install django-simple-captcha
三 Django项目部署配置
1 settings.py 配置
settings.py 里面配置需要改动的地方
DEBUG = False # 改为False
# 填写自己的域名或ip 或者直接*
ALLOWED_HOSTS = ["127.0.0.1", ”112.124.18.209“]
# 或者下面操作,接收全部 ------ 推荐这种
ALLOWED_HOSTS = ["*"]
# 还有邮箱,因为在生产环境中(上线中)邮箱需要改端口
# 配置发送邮件的基本信息
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.qq.com'
EMAIL_PORT = 587 # 端口要改,根据阿里云官方解释为:因服务器的25端口默认封闭,需要使用SSL加密端口(通常是465和587)来对外发信,调用的邮箱服务器需要支持SSL加密
############################################
#### 这个地方,我删掉了,我之前是使用的我的邮箱,您可以加上您的邮箱,并
#### 开启您邮箱的smtp服务,然后获得授权码
# 网站邮件的发送方
EMAIL_HOST_USER = ''
# 网站邮件发送方配置的授权码
EMAIL_HOST_PASSWORD = ''
EMAIL_USE_TLS = True # 发送的模式
点击上传到云端,然后就可以同步了

此时我们可以通过Python启动我们的项目了(确保安装所需库),还需注意的点是,去阿里云把端口开放(安全组)才能运行起来
python3 manage.py runserver 0.0.0.0:8000





2 云服务器中安装uwsgi
概念:uWSGI 是一个 Web 服务器,它实现了 WSGI 协议、uwsgi、http 等协议。Nginx 中 HttpUwsgiModule 的作用是与 uWSGI 服务器进行交换。 简单来说:uwsgi 是处理 web应用中的动态资源类型(数据库的资源),uwsgi 会根据自己的uwsgi和WSGI协议 到对应的Django框架,Django框架下应用进行逻辑处理,然后将返回值进行发送到uwsgi服务器,然后uwsgi服务器发送给nginx服务器,最后nginx服务器将返回值给浏览器进行渲染展示给用户。
安装:
sudo apt-get install uwsgi
添加一个文件test.py 到 manage.py 同级目录下 测试uwsgi是否安装成功:
# 测试py文件
# test.py
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"] # python3
#return ["Hello World"] # python2
运行uwsgi测试:
uwsgi --http :8001 --wsgi-file test.py
# 显示 [uWSGI] getting INI configuration from uwsgi.ini 表示运行uwsgi成功
查看确认uwsgi进程是否启动成功:
ps -ef|grep uwsgi
注意: 端口占用使用:
lsof -i :8001
杀掉占用端口
sudo kill -9 pid # pid 端口号
测试uwsgi运行是否正常:
curl 127.0.0.1:8001 # curl 是一种命令行工具,作用是发出网络请求,然后获取数据,显示在"标准输出"(stdout)上面
在manage同级目录 中创建一个uwsgi.ini 文件,用来在云服务器运行 的uwsgi.ini
uswgi文件如下
[uwsgi]
;使用nginx连接时使用,Django程序所在服务器地址
;选择内网IP和端口
;http = :8001 # -- 这里是 单独uwsgi 运行开启的
socket = 0.0.0.0:8001 # ----这里是与nginx服务器相通进行写的
; 项目所在根目录,与manage.py同级, 查找自己存放的路径, pwd (-----要修改为自己的路径-----)
chdir = /data/mysite
; 环境所在目录(-----要修改为自己的路径-----) 使用which 'python3'
home = /usr/
PYTHONHOME = /usr/bin/
; 主应用中的wsgi文件(-----要修改为自己的路径-----)
wsgi-file = mysite/wsgi.py
; 启动一个master进程,来管理其余的子进程
master = True
# 进程
processes = 4
# 线程
threads = 2
; 保存主进程的pid,用来控制uwsgi服务
pidfile = uwsgi.pid
; 设置后台运行,保存日志
daemonize = uwsgi.log
--enable-threads
启动uwsgi
# 启动项目 uwsgi --ini uwsgi.ini
# uwsgi --stop/reload xxx.pid 停止/重启uwsgi
# ps -ef|grep uwsgi 查看确认是否uwsgi启动
3 云服务器中安装nginx
概念:nginx是一个HTTP服务器和反向代理服务器。是实现网站的负载均衡,减轻服务器压力, nginx处理静态文件(html、css、js)索引效率非常高。通常nginx是结合uwsgi一起使用的。
sudo apt-get update # 更新
sudo apt-get nginx
2 启动nginx 默认开启的是80端口
# 启动
nginx
# 停止
nginx -s stop
# 重启
nginx -s reload
可以查看下nginx运行的进程
ps -ef|grep uwsgi
ps -ef # 查看的是服务器中所有运行的进程
kill 进程
sudo kill -9 pid # pid 端口号
可以通过浏览器访问下 或者 使用 curl -I 112.124.18.209:80 显示 200 OK 表示成功开启
浏览器显示的是:

3 查询nginx路径
nginx -t # 腾讯云的同学要加sudo
# 第一个文件路径是等会我们要去添加配置的文件
# nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
# nginx: configuration file /etc/nginx/nginx.conf test is successful
修改nginx.conf 文件 /etc/nginx/nginx.conf 使用sudo vim
nginx.conf配置文件部分截图内容:
注意重要的一点,这里部分截图的最后有两行文件
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
先说下原因: 因为nginx中有个默认配置文件default, 里面的默认监听端口是80端口,那么我们需要在阿里云配置的端口也是80端口,此时就会出现上我们自身配置的80端口是起冲突的,也就是说最终我们配置好了nginx信息,访问的时候还是nginx最初的页面 welcome to nginx 。 所以我们需要删除掉nginx默认的配置文件,让nginx访问我们配置的端口信息。
步骤:
步骤:
cd 进入 /etc/nginx/sites-enabled/ 路径下能够看到有个default文件, 通过cat default 能够看到默认配置信息, 我们需要做的就是 删除 或者 对文件进行移动到上一层, mv deault ../ 此时nginx就不会加载默认的配置了,通过curl 122.51.67.247:80 是不会访问最初的配置了,而是显示的拒绝连接的了。
现在我们要做的就是加载Nginx 配置信息,在上面截图 include /etc/nginx/sites-enabled/*; 下添加如下信息,路径你需要自己改成自己项目存放的路径。
步骤:
-
nginx -t 查看文件路径

2 vim 编辑 vim /etc/nginx/nginx.conf (不行就加sudo) 进行添加配置
server {
# 监听端口
listen 80;
# 服务器域名或者ip地址 -- 没有就填localhost
server_name localhost;
# 编码
charset utf-8;
# 静态文件
location /static {
alias /data/mysite/static/;
}
# 主目录
location / {
# 此处为uwsgi运行的ip地址和端口号
uwsgi_pass 112.124.18.209:8001; # 这里请读者修改自己的ip地址
include uwsgi_params;
}
}

3 配置好nginx信息后 通过 nginx -t 检测配置是否正确
# 测试nginx配置文件是否正确
sudo nginx -t
# 如打印以下内容,表示配置没有问题
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
# 这时我们需要重新加载下nginx配置
sudo nginx -s reload
4 然后访问 ip 地址就可以成功运行项目了
四 、后期维护
后面我们需要改写代码的时候,肯定要上传到服务器。那么这里选择的是 pycahrm 解释器进行上传
粟子:
1 结合 2步骤 pycharm 项目上传到阿里云服务器截图
2 后期我们改动代码
栗子:


然后我们在服务器中,需要重启nginx 。

如果网站中还没有看到我们改动代码后的效果的话
进入项目目录 cd /data/mytest

重启uwsgi之后,
uwsgi -- reload uwsgi.pid

再次重启下nginx 。
nginx -s
最近访问网站就可以看到效果了。
五、额外篇 -- 从服务器下载项目到本地
以上的操作,我是将django项目 上传到了到服务器中,然后你的话就不需要再次上传到服务器,避免冲突,你要做的就是,从服务器中下载项目到我们的本地中,然后后期你要改代码的话那就直接上传就行(看四、后期维护)
步骤一:pycharm 创建一个项目,用于存放我们从服务器下载下来的文件

第二、pycharm连接服务器 ip 112.124.18.209 密码 Python123

起个名字

配置信息


将项目下载到我们的本地

下载成功