JavaScript——七(继承)
一、

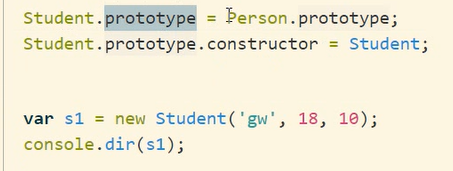
这个样子这个student的类型是person,这个样子写虽然继承了,但是是把父类的属性继承在了student的原型上
为了使student的类型改成他自己就需要加一句"student.constructor=student"
由于这种方法继承到了原型上,所以我们要是传参只能在new的时候才能传参,即student.prototype=new person(这里面可以写)
你对象名=new student(这里面不能写参数)
所以这种方法有很大的局限性,因此我们很少使用
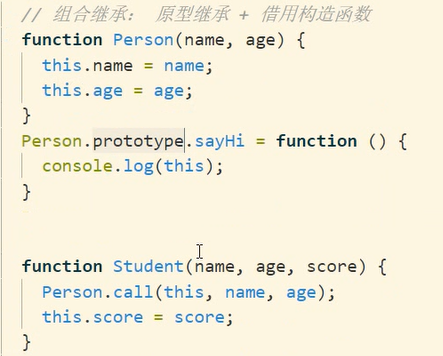
二、


person.call :借用构造函数
这个方法就可以传参,但是这一种不能继承方法
三、


方法中的this是谁调用的就是谁
函数:

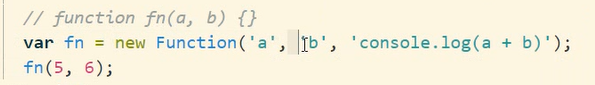
下面这个执行慢,要解析两次

函数就是对象
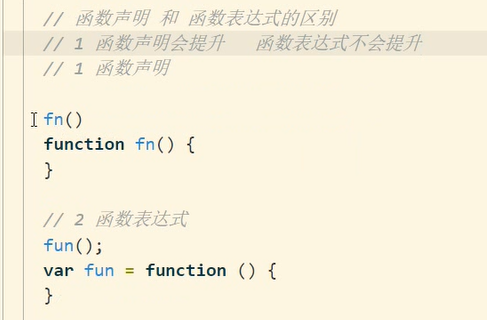
函数声明:

第二次调用fun()会打印出来undefined ,因为,他是赋值语句会提升


这个样子就没事
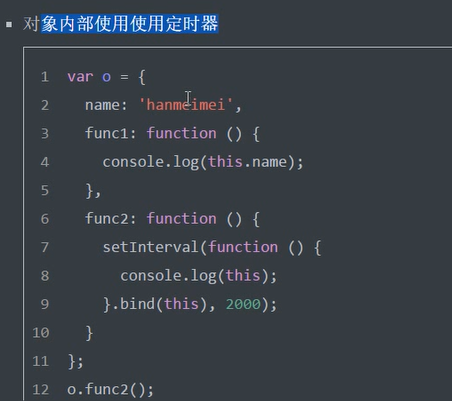
this:

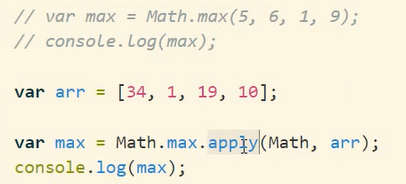
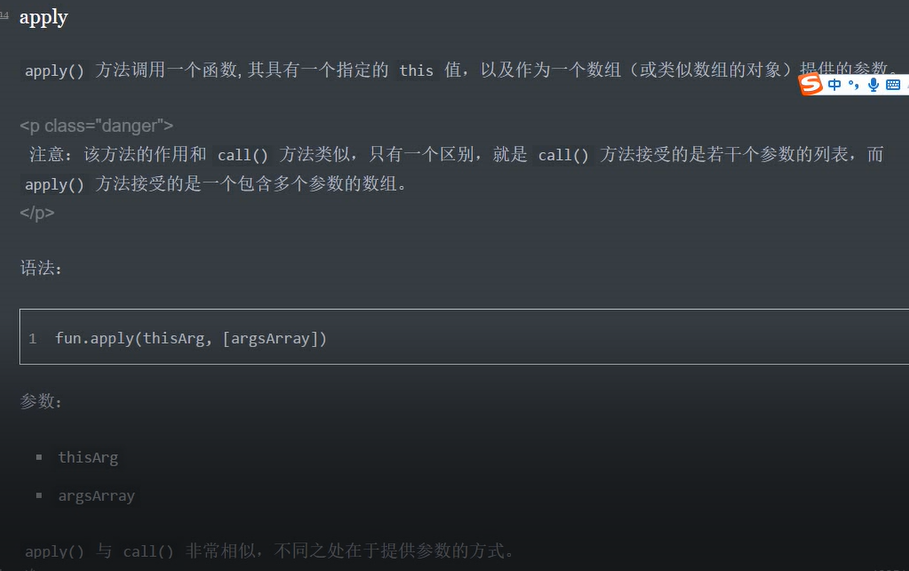
apply:
apply第一个参数是this指向的对象
第二个是一个数组
call的第一个和apply一样,他的第二个是直接传参

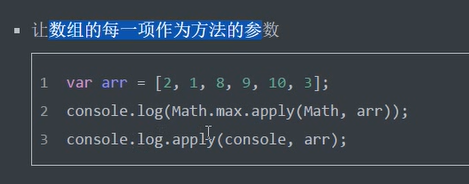
调用的时候数组中的第一项放在参数第一个位置,依次递推
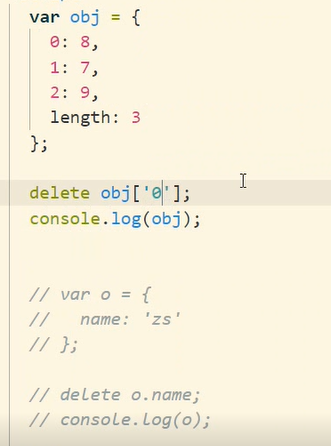
比较最大值:




不能写成delite obj.0 因为变量名不能以数字开头

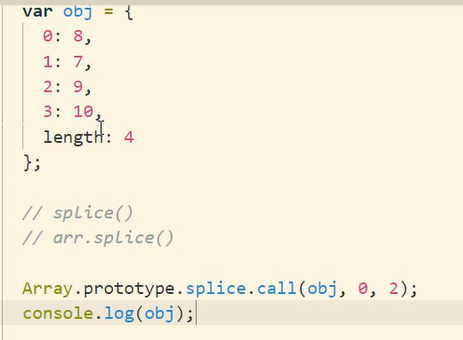
使用对象冒充快速删除
注意我们定义那是个伪数组


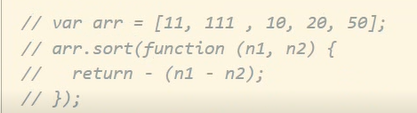
函数作为参数:

可以调整sort的排序顺序
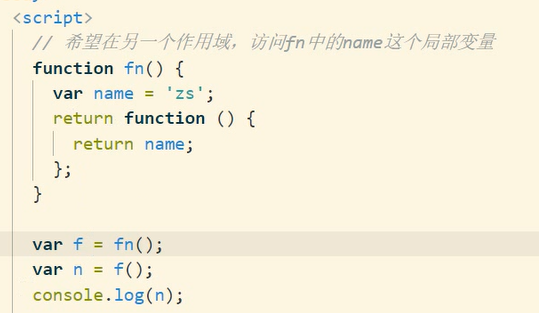
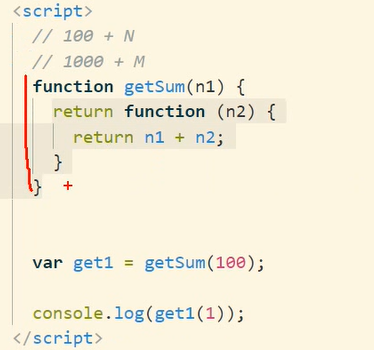
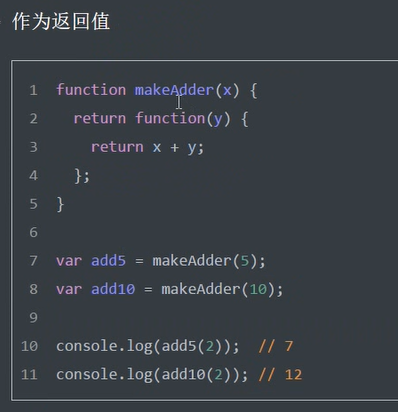
函数作为返回值:



闭包: