JavaScript——五
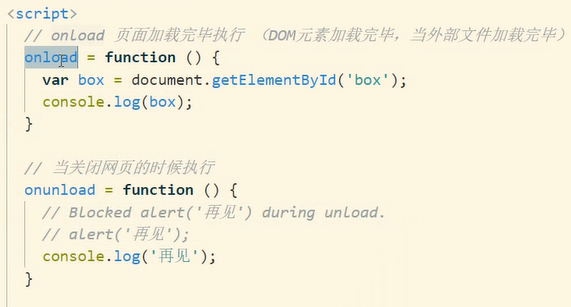
onload:在加载的时候
因为网页代码是从上到下执行的,所以我们有些对网页内容的操作要先加载出网页内容后再执行script的内容,这个时候如果没有onload我们只能写在这些内容的后面,但是有了load就不一样了
但是load也是有缺点的,就是load要等到页面中全部东西,包括音频视频等,才会执行load中的内容,这个时候就会使其变得慢!

onunload:在你关闭网页的时候网页就消失了,所以也不会显示出来,但是在刷新的时候相当于网页的卸载和重新加载,所以此时可以看看出来,因此这个函数中主要写一些网页关闭后的清除工作
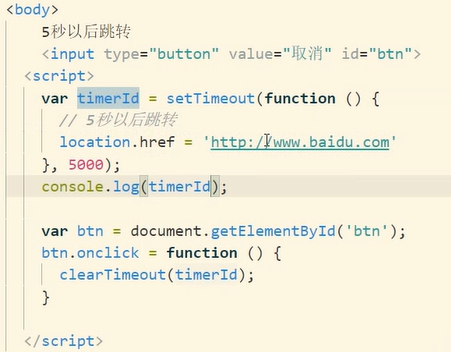
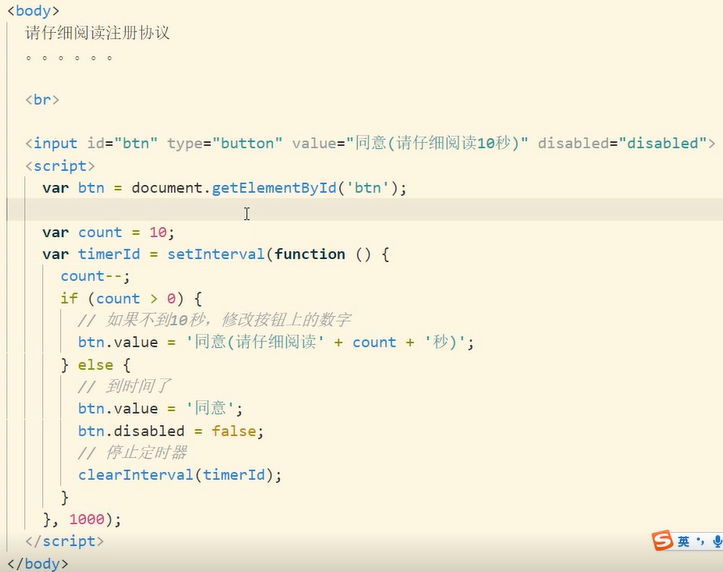
settimeout:
有两个参数,第一个是函数,可以写匿名函数,第二个是时间,以毫秒为单位,在达到这个事件的时候就会执行这个匿名函数

返回值:这个函数的返回值是一个数字,通过这个数字可以找到这个定时器
清除定时器函数:cleartimeout

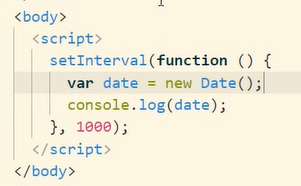
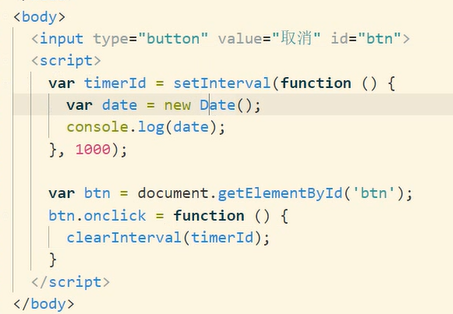
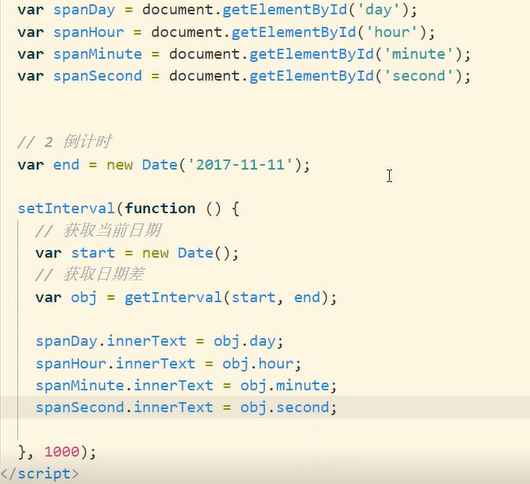
另一个定时器(间隔一段时间做一个事情,上一个是到了什么时间做那个事情(只会做一个),这个能做多次):setInterval:其参数和上一个一样,也是两个参数

清除此定时器,此函数的返回值也是一个标识

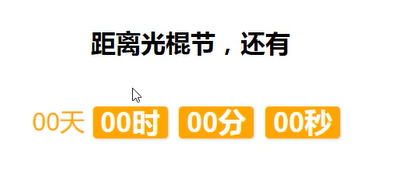
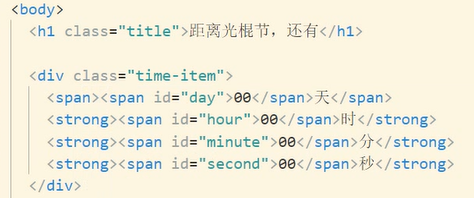
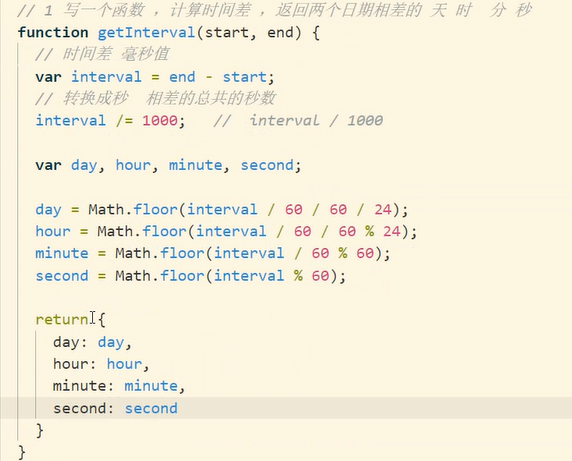
倒计时案例:

1970年1月1日0、0、0

Math.floor():向下取整

new Date(年-月-日-时-分-秒) 其中时分秒不写默认为0

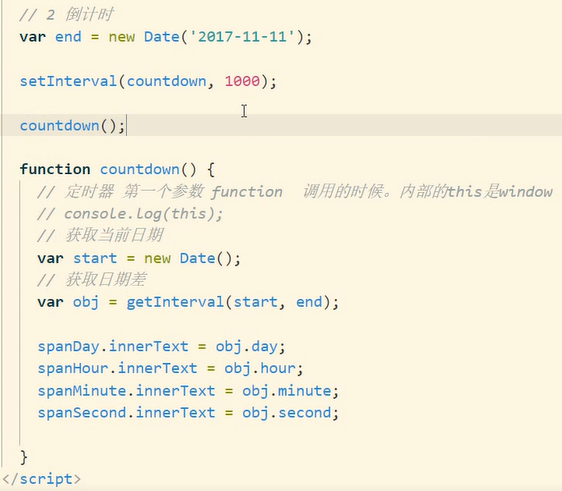
但是这个定时器是要等一定时间才执行,所有在页面加载完成到所定时的时间之间会有一定的欠缺
解决方法:给setInterval这个函数中的匿名函数一个名字,然后先直接调用它

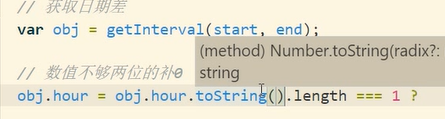
但是这里面还有一点问题就是如果一个数前面不够两位他不会自动补0,因此我们还要完善
第一种解决方案:对obj.hour/day等转化为字符串(.tostring())

第二种:判断这个数字是否小于10

基本类型值得传递是在堆内存中给另外一个变量有复制了一遍,而引用类型就是把这一片的内存地址给了一个变量,但是他们的地址是一样的,正如他的名字(引用)
练习:


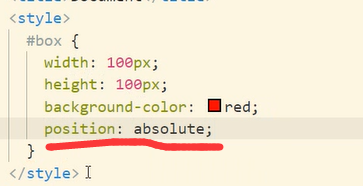
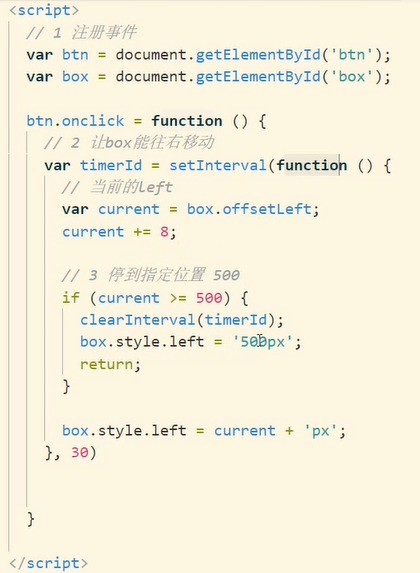
练习:点击开始让方块右移动一定距离(一点一点移动)


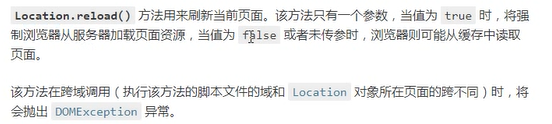
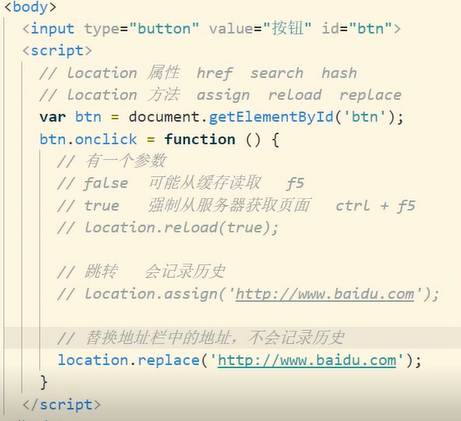
location:可以把其打印出来以便看它的成员

location.href="":是网页的地址栏,即URL
location.search获取到的是网页网址中的“?..”后面的一些数据
location.hash获取的是网页中的锚点
例如:
www.baidu,com?name=123&age=2#123
则location.search=?name=123&age=2
location.hash=#123


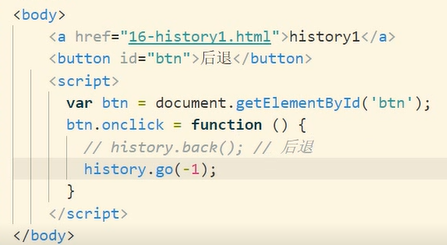
模拟网页上的前进和后退


User.Agent是把自身信息也传给服务器
执行JavaScript代码是单线程
他是先执行事件之外的事情,当遇到事件的时候,会把事件放在队列里面,然后等到全部都执行完了之后才会执行队列中的内容
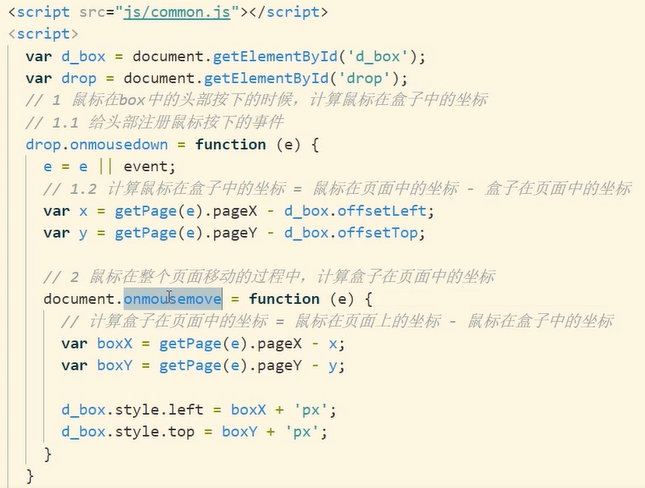
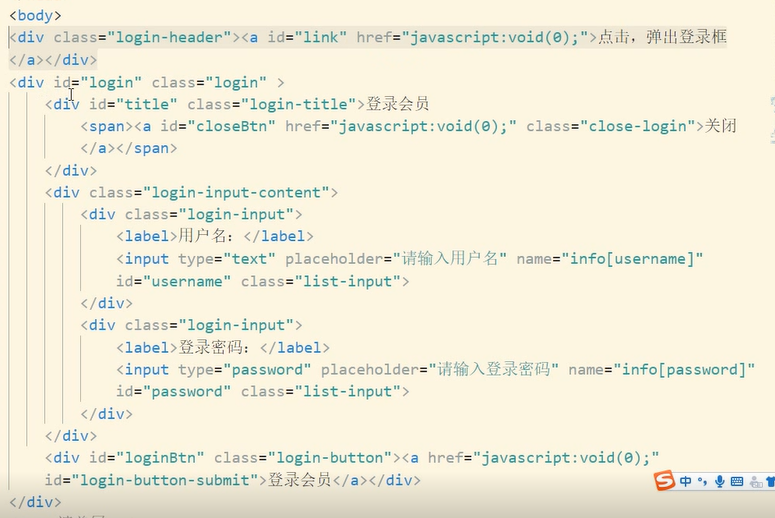
拖拽效果:

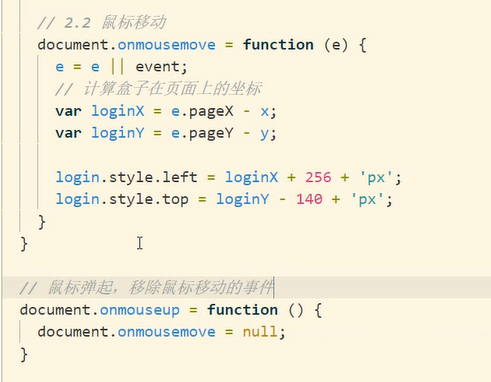
onmousemove:鼠标按下不弹起的时候
onmousedown:鼠标按下的时候
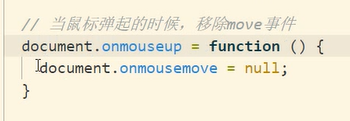
onmouseup:鼠标键松开



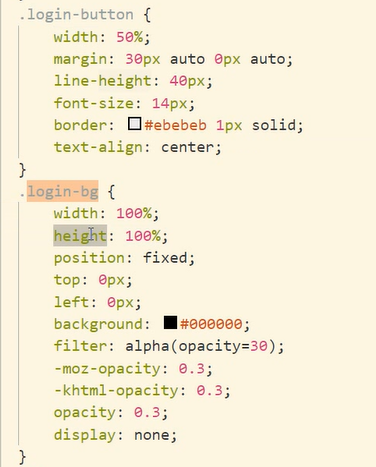
psition:fixed有滚动条也没事,否则就会出现拿一些错误



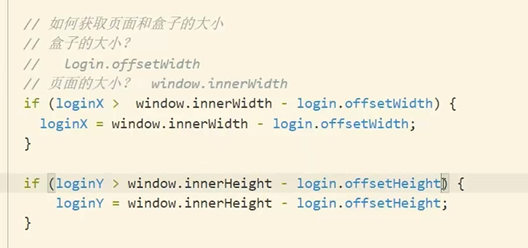
这个加256和减140是因为我们给这个窗口设置了magin:left以及top,因此会出现一些错误

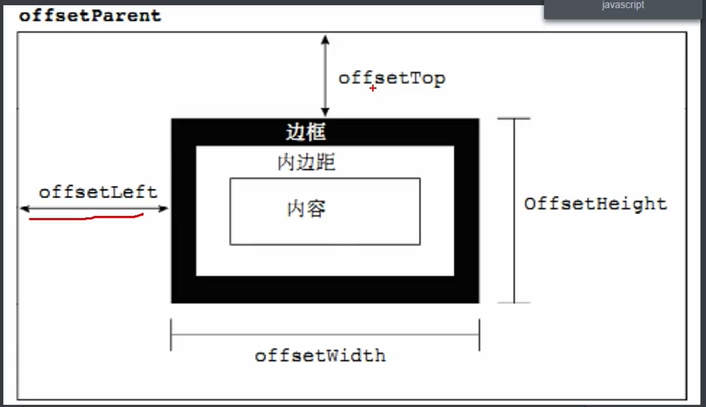
_.offsetWidth:这个物体的宽度
_.offsetHeight这个物体的高度
整个页面的大小:Window.innerWiddth/innerHeight来表示