JavaScript——四
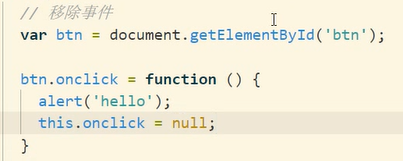
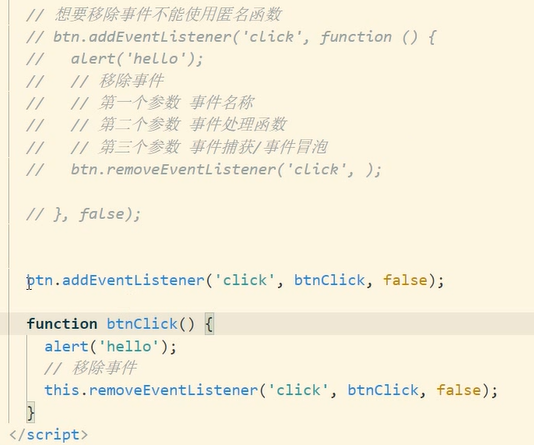
引用案例:事件只能执行一次



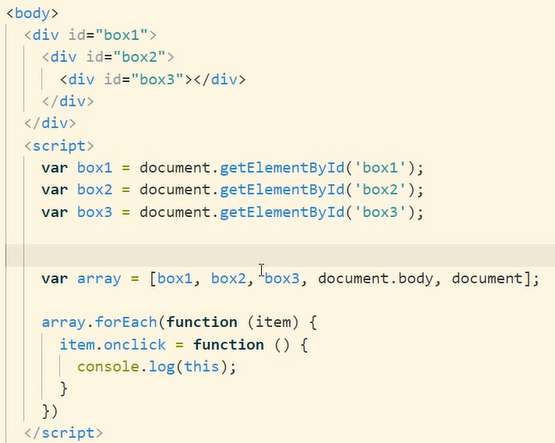
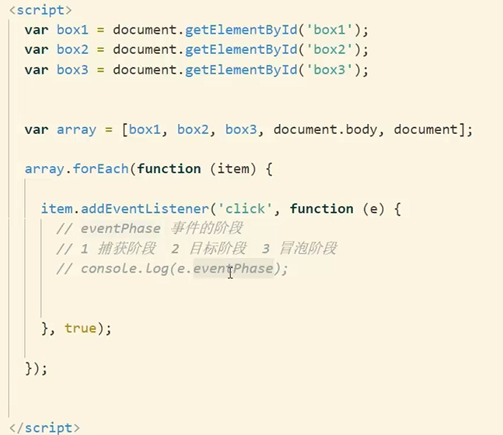
array里面都是事件对象

点击box3区域时,则会有事件冒泡现象,即:box3响应后,box2(比他大一节)的区域,box1(比box2大一级)相应出现响应事件现象

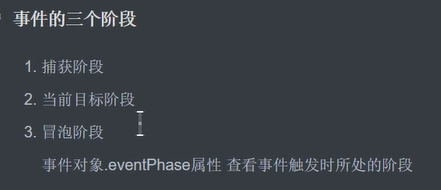
捕获阶段:从外到内,(从大区域到小区域)
目标阶段:从内到外依次触发事件

false的意思在于事件是在捕获阶段还是目标阶段使用
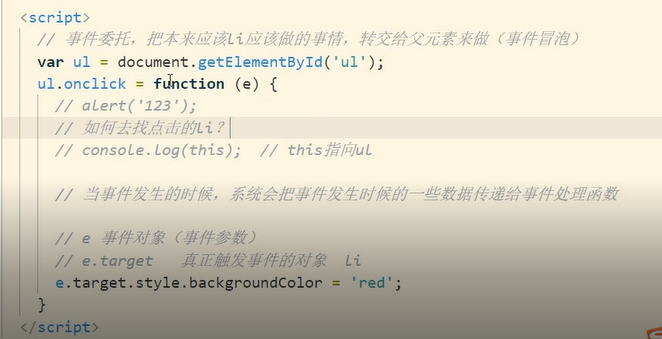
事件委托:
举例:点击那个li,就是他这一行高亮显示


这个function参数中的e不是我们写的,这是系统在处理事件的时候的产物,this指向出发事件的函数,e指向真正触发事件的对象 ,而且我们也没有办法在事件触发的时候给这个函数传参数
但是IE9以前不支持这个e参数,在IE老版本的时候用的是window.event,IE9以后也支持这个,但是其他浏览器不一定支持,因此要做兼容性处理
用e=e || Window.event即可
遇到一个新的对象,就用console.dir()把他打印出来,来看她都有什么函数
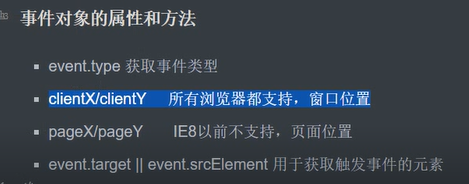
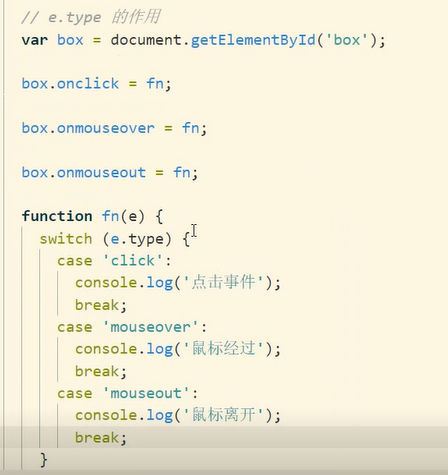
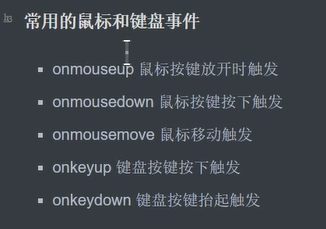
以下是e的一些常用函数:


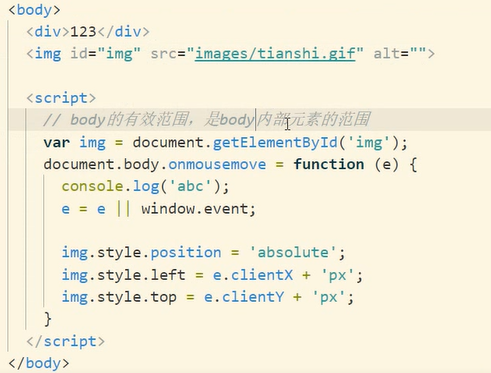
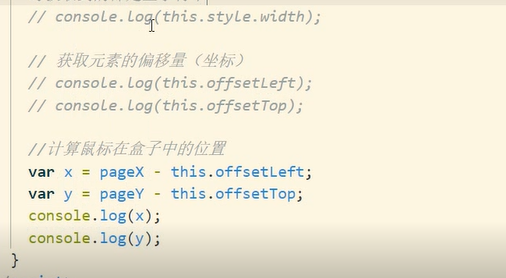
获取鼠标的位置:
body的区域是body内部元素的范围,如果页面内只有一个div,那body的范围就和div一样

上一种写法如果页面有滚动条就不对了,因为clientX和clientY是获取鼠标在可视范围内的位值,而不是页面内的位置

但是pageX在IE9之前并没有,因此就要去解决上一个clientX的问题了
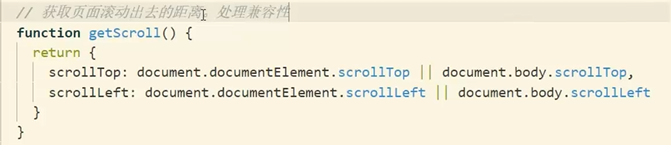
而在这个问题上我们只需要把clientX加上页面滚动出去距离就可以了
滚动条属于窗口,因此可用window.scroll()来判断滚动条是否移动

scrollleft以及scrolltop是水平和竖直方向滚动条移动的距离
这个document.后面的东西有浏览器兼容问题


传参的时候就是传“e”(我们之前介绍过)
forEach在IE8不支持



取消默认行为的执行:
return false; 后续行为不会执行
e.preventDefauit();后面代码还会执行



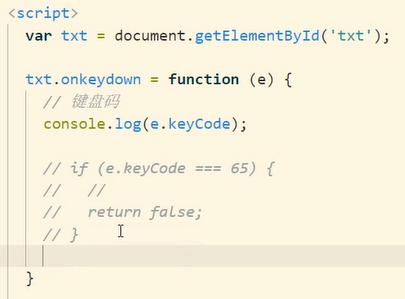
是一些字符无法输入:(下例是不能输入a)


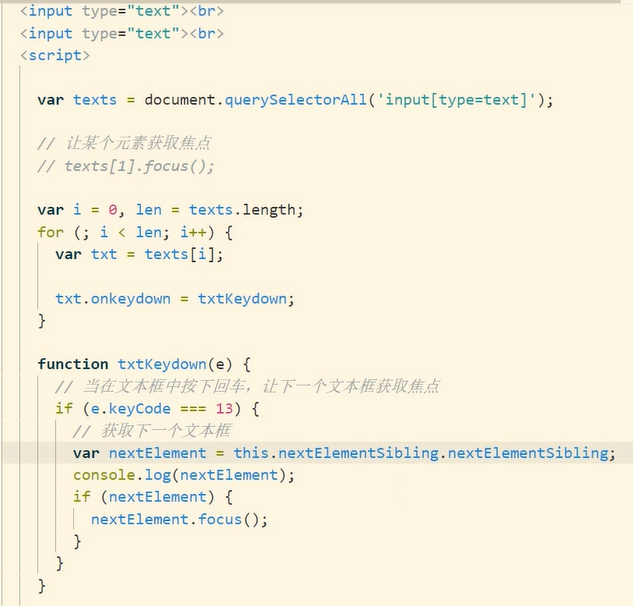
使其按回车时下一个文本框获取焦点

下一种方法是当按下回车时是回车对应的键改成tab对应键的ascall值,但是由于它是只读的,所以此方法不行


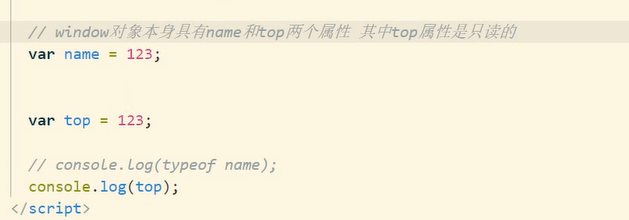
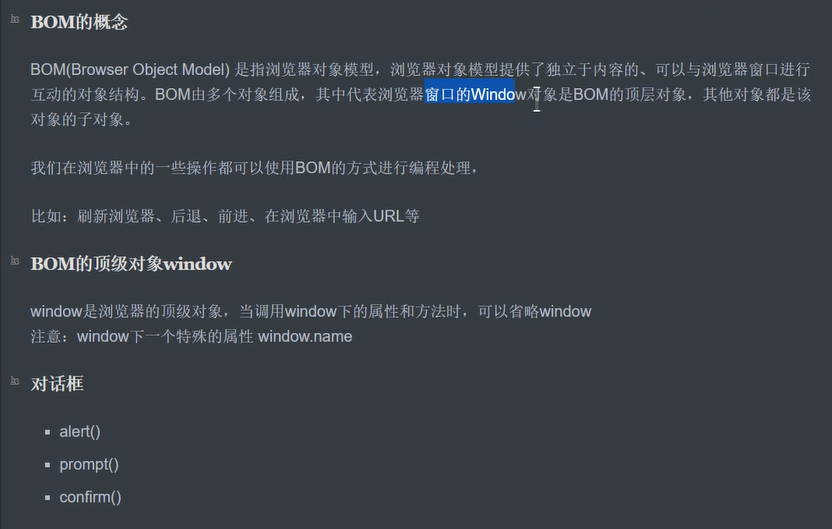
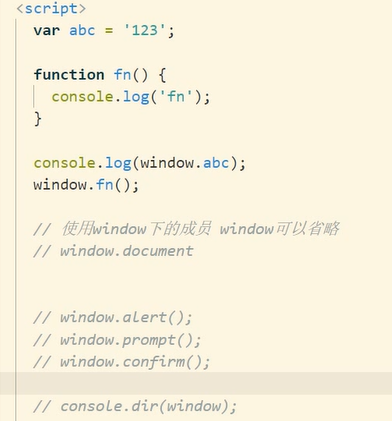
浏览器中的顶级对象:

在全局定义的变量和函数都是window下的变量和函数,即可用window.变量/函数()来调用

在window里面有一些属性,比如window的num或top在window中是string类型,你如果定义他为变量,那么无论你给他赋什么值,他始终是string类型