vue-cli3实现将数据导出为Excel表
第一步,安装依赖
npm i -S file-saver xlsx npm i -S script-loader
第二步,下载所需要的两个js文件Blob.js和Export2Excel.js
第三步,在vue项目中创建文件夹为vendor,并将两个文件放在一起

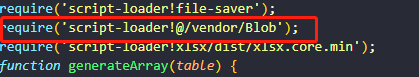
注:放置文件可根据自己喜好来,但注意路径,其中Export2Excel.js中需要导入Blob文件,若与本文不同请记得修改路径

图为Export2Excel.js
第四步:在vue文件内使用,添加两个方法
直接上代码:
<template>
<div>
<button @click="exportData">导出数据</button>
</div>
</template>
data () { return { tableData:[ { row1:'123', row2:'111', row2:'112', }, { row1:'123', row2:'111', row2:'112', }, { row1:'123', row2:'111', row2:'112', }, { row1:'123', row2:'111', row2:'112', }, { row1:'123', row2:'111', row2:'112', }, ] }; }, methods: { exportData(){ const { export_json_to_excel } = require('@/vendor/Export2Excel'); const tHeader = ['列1', '列2', '列3']; const filterVal = ['phone','wechatNum','status']; const list = this.tableData; const data = this.formatJson(filterVal, list); export_json_to_excel(tHeader, data, 'fileName'); }, formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) } },



