Angular 向后端发送请求
Angular 向后端发送请求
技术概述
在前后端分离的WEB项目中,前端需要从后端发送请求获取数据然后在前端页面展示,用户通过前端页面进行的操作也需要前端发送请求到后端处理。该博客主要介绍Angular前端如何向后端发送请求并进行错误处理。
技术详述

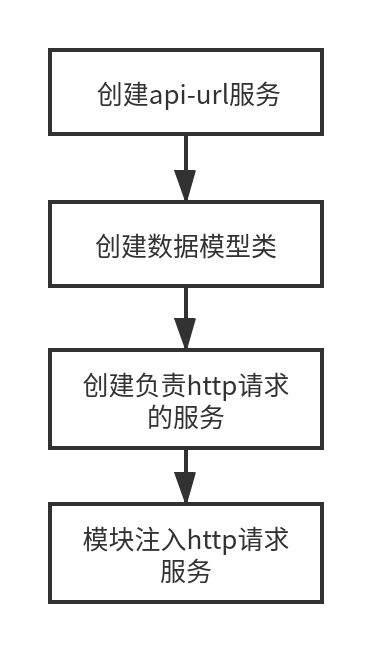
创建 api-url 服务
因为在项目开发过程中发现后端的api-url很多,如果前端不能统一管理那么当下次后端修改了api-url之后,前端的修改就很麻烦,所以统一通过api-url的服务类来获取对应的请求地址

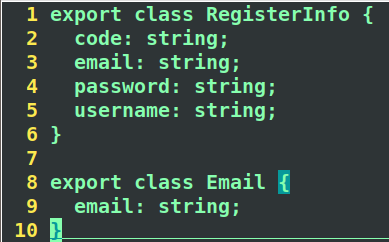
创建数据模型类
后端返回的数据类型为json格式,前端可以创建对应的数据类型名接受后端返回的数据

创建负责 http 请求的服务
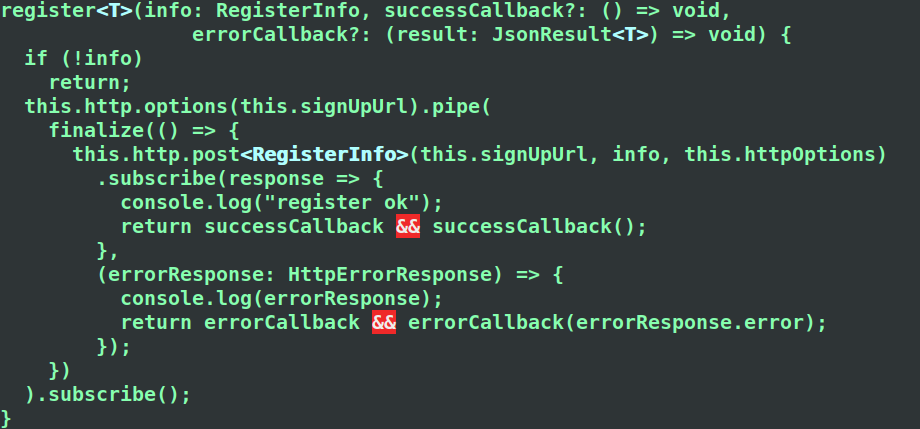
将http请求封装为服务,在每个模块都可以调用

遇到的问题
当前端请求失败的时候,如何处理
通过回调函数分别处理请求成功和请求失败的情况