原文:http://www.imooc.com/wenda/detail/236998
其实路由的功能是比较复杂的,我们实际应用中页面的状态也是非常多的,上面简单的路由是肯定不能满足我们的需求的,所以我们必须要更深入地了解下路由以及它更有用的一些用法。
--------------------------------------------------------------------
首先来说一下templateUrl属性,上面说了它的值是对应模板的地址,比如
... templateUrl : 'tpls/index.html', ... |
但事实上我们也可以用一个函数作为值,但是这个函数必须返回模板的地址,比如
... templateUrl : function(){ return 'tpls/index.html'; }, ... |
这 两段代码的效果其实是一模一样的,很容易理解。但是我们在实际应用的时候会经常有这样的需求:在url里拼接get参数,然后后台利用get参数去读数据 库然后返回相应的内容。这时候用第一种方法实现起来可能就不那么容易(但是也是能实现的),而用第二种方法就很容易了。
那么在这之前需要介绍一个很有用的东西叫做$stateParams,看名字也很容易理解,状态参量。这个东西就存储了页面状态的有关信息,我们通过一个例子来看看这到底是神马东东。
这是我们的list.html页面
<div> <p>This is the list page</p> <a ui-sref="detail({articleId:'111'})">文章详情</a></div> |
这是detail.html页面
<div> <p>This is the detail page</p></div> |
这是路有部分了,注意看哟
.state('list',{ url : '/list', templateUrl : 'tpls/list.html'}).state('detail',{ url : '/detail/{articleId}', templateUrl : function($stateParams){ console.log($stateParams); return 'tpls/detail.html'; }}) |
先来看看效果,当我们进入list页面时是下面这个样子

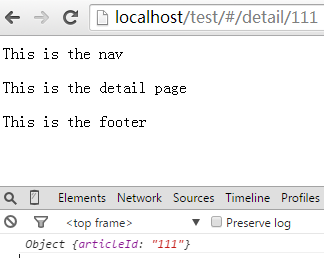
我们点击文章详情这个链接后,页面变成了detail,并且下面打印出了$stateParams

这里我们发现它是一个对象,并且包含了我们所传递的参数。小伙伴们看看我上面是怎么在url里传递参数的哦,就是加一个括号,里面放一个我们要传递的对象即可。传递对象参数的时候需要注意,路由中url后面跟了多少参数你就只能传递那么多参数,比如
路由中这么写
.state('detail',{ url : '/detail/{articleId}/{else}', templateUrl : function($stateParams){ console.log($stateParams); return 'tpls/detail.html'; }}) |
html页面中这么写
<div> <p>This is the list page</p> <a ui-sref="detail({articleId:'111',else:'imooc'})">文章详情</a></div> |
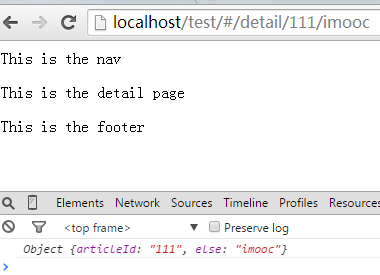
那我们输出的效果就是这样的

怎么能用它呢?小伙伴们记得路由中的另一个参数controller,它为模板指定了一个controller,事实上我们可以把$stateParams传入controller中,看个例子吧
首先我们在index.html引入controller.js
list页面和上面没有变化
<div> <p>This is the list page</p> <a ui-sref="detail({articleId:'111',else:'imooc'})">文章详情</a></div> |
路由中我们还是这么写,但是给detail页面指定了一个controller
然后我们在controller.js里面
//注意,我们需要在路由最开头的依赖中加上myModule哦 var myModule = angular.module('myModule',[]); myModule .controller('DetailController',function($scope,$stateParams){ console.log($stateParams); }); |
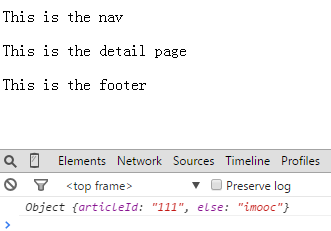
当我们在list页面中点击链接时,进入detail页面,效果如下

我们在controller中也能打印出传递的参数,这就很有意思了。我们可以在controller中根据传递过来的参数和后台服务器进行通信然后把返回的结果绑定在scope上,页面是不是就可以显示出来了呢,比如这样
myModule.controller('DetailController', function($scope,$stateParams){ console.log($stateParams); $http.post('API_URL',{params:$stateParams}) .success(function(data,status,headers,config){ $scope.content = data; });}) |
我们通过http服务把$stateParams发送到后台,然后把返回的数据绑定在$scope.content上,detail.html中的{{content}}是不是就可以跟着变化了呢?
------------------------------------------------------------------------
今天就暂时写这么多,以上是最近实践路由的一些经验,但是路由的用法还可以更灵活,这需要我们掌握更多这方面的内容。
PS:今天有门课期末前两天不得不预习了整本书,缺了两天,但是我觉得应该反思,养成一个好习惯不容易,不应该为自己找各种理由,而且目测一般都挂科了……时间虽然紧,但挤挤肯定还是有的!



