python 学习笔记十五 web框架
python Web程序
众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
Python的WEB框架分为两类:
- 自己写socket,自己处理请求
- 基于wsgi(Web Server Gateway Interface WEB服务网关接口,实现socket功能),自己处理请
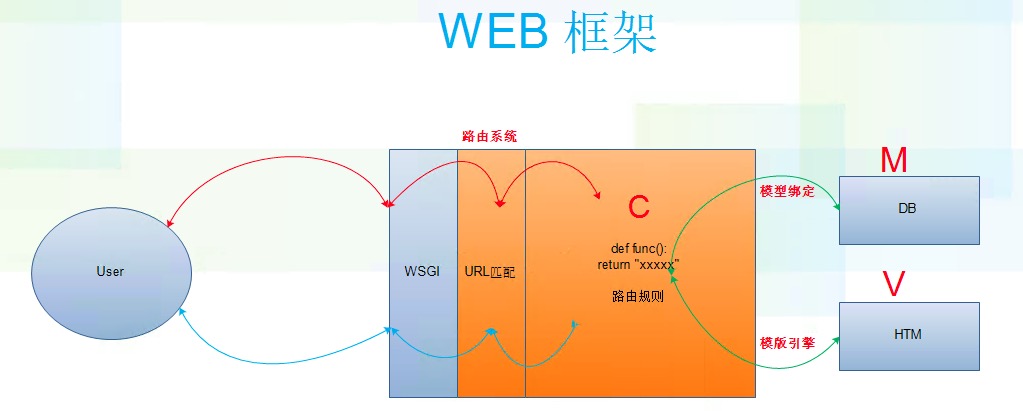
如图示:
自己写的web框架
#!/usr/bin/env python #coding:utf-8 import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP/1.1 200 OK\r\n\r\n") client.send("Hello, Seven") def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('localhost',8000)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == '__main__': main()
上述通过socket来实现了其本质,而对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定, 双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
python标准库提供的独立WSGI服务器称为wsgiref。
#!/usr/bin/env python #coding:utf-8 #以下代码就是django的祖宗 #导入wscgi from wsgiref.simple_server import make_server def RunServer(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) return '<h1>Hello, web!</h1>' if __name__ == '__main__': #建立socket连接 httpd = make_server('', 8000, RunServer) print "Serving HTTP on port 8000..."
#while循环,等待用户请求
#只要有请求进来,执行RunServer函数 httpd.serve_forever() #预处理请求(environ包含客户端返回的信息)
自定义web框架
通过python标准库提供的wsgiref模块开发一个自己的Web框架
#!/usr/bin/env python #-*- coding:utf-8 -*- from wsgiref.simple_server import make_server def f1(): return 'F1' def f2(): return 'F2' #1 定义一个字典,上面定义函数 routers = {'/index/':f1, '/login/':f2, } def RunServer(environ, start_response):
#environ封装用户相关的所有信息
#environ["PATH_INFO"] 读取用户请求的url
start_response('200 OK', [('Content-Type', 'text/html')]) #根据url的不同,执行不同的函数,返回不同的字符串 request_url = environ['PATH_INFO'] #print environ #这里可以通过断点来查看它都封装了什么数据 #如果用户请求的url和咱们定义的url匹配 if request_url in routers.keys():
func_name = routers[request_url]()
ret = func_name()
return ret
else:
return '404' if __name__ == '__main__': httpd = make_server('', 8000, RunServer) print "Serving HTTP on port 8000..." httpd.serve_forever()
模板引擎
用户使用你的web框架不单单是返回一个字符串,可能需要更多的信息,所以我们一般将要返回给用户的HTML写在指定文件中,然后再返回。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>Hello</h1> <div style="style="color:red;font-size:50px;"> World --- ((x)) </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/css/commons.css"> </head> <body> <h1>Home</h1> <h2>{{ name }}</h2> <h2>{{ age }}</h2> <ul> {% for item in user_list %} <li>{{ item }}</li> {% endfor %} </ul> </body> </html>
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from wsgiref.simple_server import make_server
def f1():
f = open("templates/t1.html")
data = f.read()
f.close()
#让返回的信息跟数据库的信息替换(动态 )
import time
db_str = str(time.time())
data = data.replace("((x))",db_str)
#jinja2模板给你提供更复杂的替换
return data
def f2():
f = open("templates/t2.html")
data = f.read()
f.close()
from jinja2 import Template
template = Template(data)
#接受值,进行特殊的替换
ret = template.render(name="koka",user_list=["asd","qwe"])
return ret.encode("utf-8")
#1 定义一个字典,上面定义函数
routers = {
'/index/':f1,
'/login/':f2,
}
def RunServer(environ, start_response):
#environ封装用户相关的所有信息
#environ["PATH_INFO"] 读取用户请求的url
start_response('200 OK', [('Content-Type', 'text/html')])
#根据url的不同,执行不同的函数,返回不同的字符串
request_url = environ['PATH_INFO']
#print environ #这里可以通过断点来查看它都封装了什么数据
#如果用户请求的url和咱们定义的url匹配
if request_url in routers.keys():
func_name = routers[request_url]()
ret = func_name()
return ret
else:
return '404'
if __name__ == '__main__':
httpd = make_server('', 8000, RunServer)
print "Serving HTTP on port 8000..."
httpd.serve_forever()
MVC & MVT
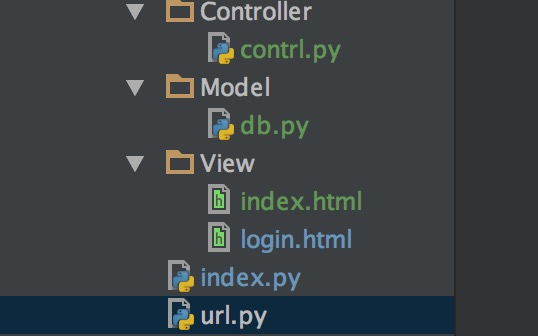
首先咱们写的web框架为了方便其他人使用,给他进行一个标准(规范)

所有的路由规则操作的都放到url:
把操作DataBase的都放到Model里、
逻辑处理都放到Controller目录下(函数)、
View存放所有的Html模板
url里存放所有的路由映射关系就是user_list列表里:(‘index.html’,index)。
这就是MVC框架
首先咱们在看下WEB框架的处理流程

那么MTV就是:
Models 处理DB操作
Templates html模板
Views 处理函数请求
更多请参考:
http://www.cnblogs.com/wupeiqi/articles/4491246.html
http://www.cnblogs.com/luotianshuai/p/5258572.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步