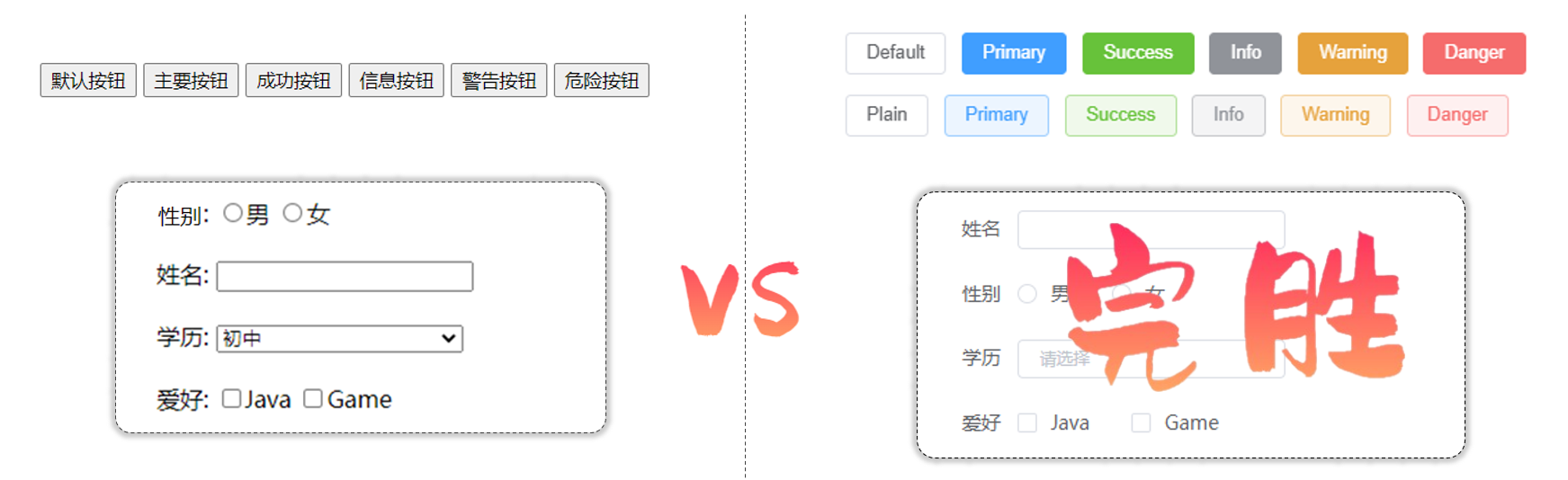
Element Plus使用
- Element:是饿了么团队研发的,基于 Vue 3,面向设计师和开发者的组件库。
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element-plus.org/zh-CN/#/zh-CN

Element Plus快速入门
准备工作:
- 创建一个工程化的vue项目
- 参照官方文档,安装Element Plus组件库(在当前工程的目录下):npm install element-plus --save
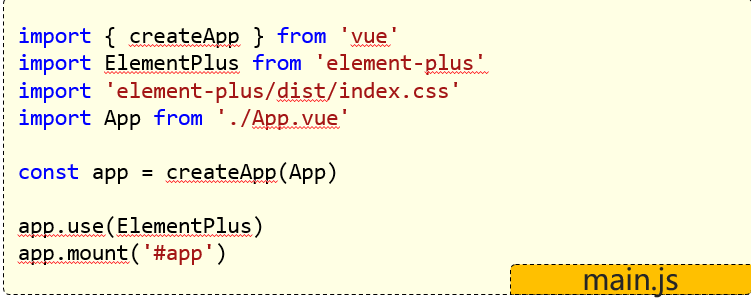
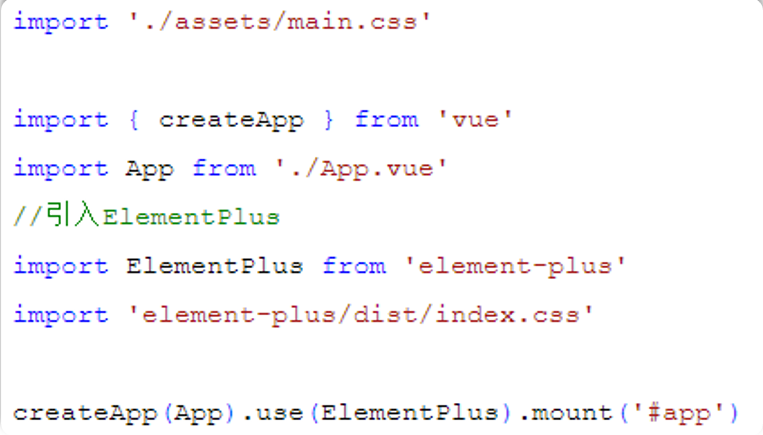
- main.js中引入Element Plus组件库(参照官方文档)

制作组件:
访问Element官方文档,复制组件代码,调整
ElementPlus的使用步骤:
- 安装:npm install element-plus –save
- 引入:在main.js中引入Element Plus(参照官方文档)
- 组件:访问官方文档中的组件,调整成我们需要的样子即可

常用组件
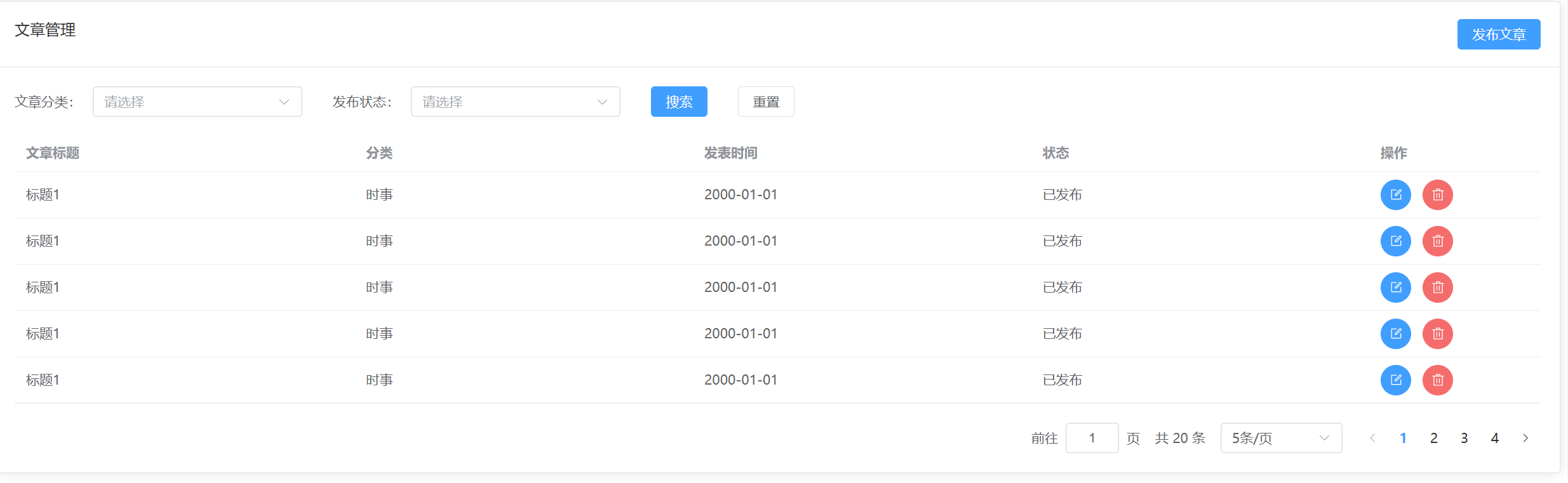
案例展示:

代码:
<template>
<el-card class="box-card">
<template #header>
<div class="card-header">
<span>文章管理</span>
<el-button type="primary" >发布文章</el-button>
</div>
</template>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="文章分类:">
<el-select
v-model="formInline.region"
placeholder="请选择"
clearable
>
<el-option label="时事" value="时事" />
<el-option label="篮球" value="篮球" />
</el-select>
</el-form-item>
<el-form-item label="发布状态:">
<el-select
v-model="formInline.region"
placeholder="请选择"
clearable
>
<el-option label="已发布" value="已发布" />
<el-option label="草稿" value="草稿" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">搜索</el-button>
</el-form-item>
<el-form-item>
<el-button type="default" @click="onSubmit">重置</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="title" label="文章标题" />
<el-table-column prop="category" label="分类" />
<el-table-column prop="time" label="发表时间" />
<el-table-column prop="state" label="状态" />
<el-table-column label="操作" width="180">
<el-row>
<el-button type="primary" :icon="Edit" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</el-table-column>
</el-table>
<el-pagination
class = "el-p"
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[5, 10, 15, 20]"
:size="size"
:disabled="disabled"
:background="background"
layout="jumper,total, sizes, prev, pager, next, "
:total="20"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
const formInline = reactive({
user: '',
region: '',
date: '',
})
const onSubmit = () => {
console.log('submit!')
}
import { ref } from 'vue'
import type { ComponentSize } from 'element-plus'
const currentPage4 = ref(1)
const pageSize4 = ref(5)
const size = ref<ComponentSize>('default')
const background = ref(false)
const disabled = ref(false)
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
}
import {
Delete,
Edit,
}from '@element-plus/icons-vue'
const tableData = [
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
]
</script>
<style sccoped>
.el-p{
margin-top: 20px;
display: flex;
justify-content: flex-end;
}
.demo-form-inline .el-input {
--el-input-width: 220px;
}
.demo-form-inline .el-select {
--el-select-width: 220px;
}
.card-header{
display: flex;
justify-content: space-between;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号