VUE-局部使用
VUE-局部使用
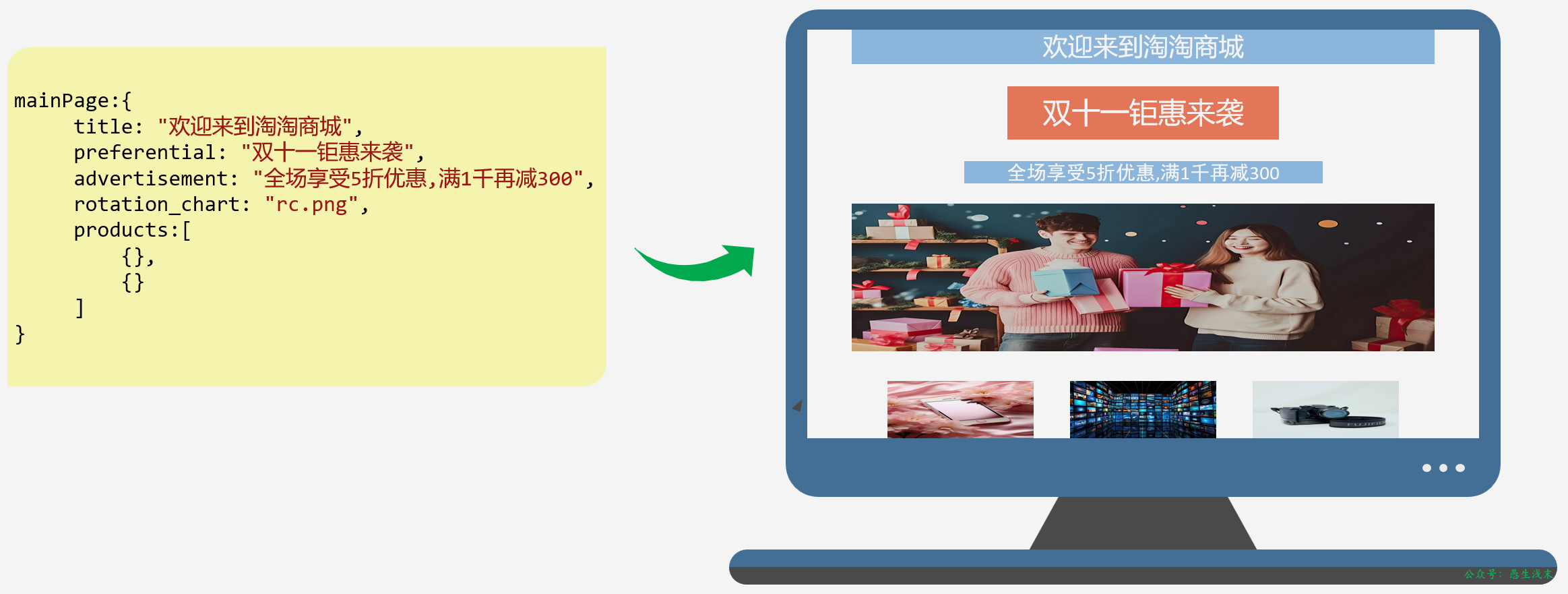
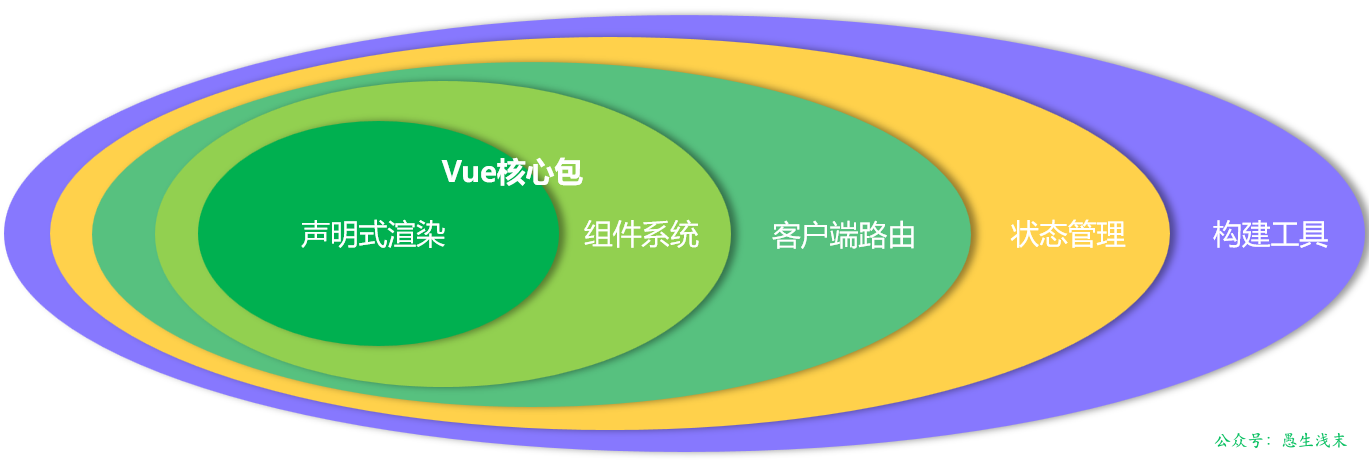
Vue 是一款用于构建用户界面的渐进式的JavaScript框架。 (官方:https://cn.vuejs.org/)


快速入门
准备
- 准备html页面,并引入Vue模块(官方提供)
- 创建Vue程序的应用实例
- 准备元素(div),被Vue控制
构建用户界面
- 准备数据
- 通过插值表达式渲染页面
vscode新建html文件并快速生成标准的html代码:https://www.cnblogs.com/kohler21/p/18190122
示例代码:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
</div>
<!-- 引入vue模块 -->
<script type="module">
// 引入vue模块
import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
//创建vue的应用实例
createApp({
data(){
return{
//定义数据
msg: 'hello,vue'
}
}
}).mount("#app");
</script>
</body>
</html>
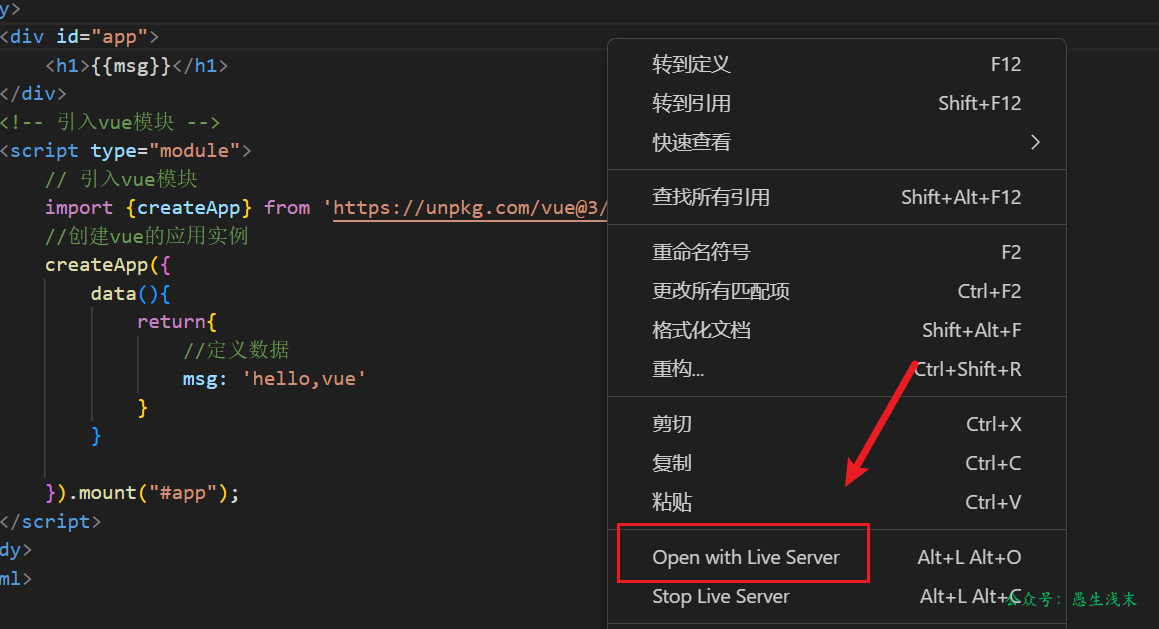
vscode安装Live Server插件即可直接运行


运行效果:

常用指令
指令:HTML标签上带有 v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-if/v-else-if/v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
v-for
作用:列表渲染,遍历容器的元素或者对象的属性
语法: v-for = "(item,index) in items"
参数说明:
- items 为遍历的数组
- item 为遍历出来的元素
- index 为索引/下标,从0开始 ;可以省略,省略index语法: v-for = "item in items"
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<!-- 哪个元素要出现多次,v-for指令就添加到哪个元素上 -->
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
<script type="module">
//导入vue模块
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建应用实例
createApp({
data() {
return {
//定义数据
articleList:[
{
title:"医疗反腐绝非砍医护收入",
category:"时事",
time:"2023-09-5",
state:"已发布"
},
{
title:"中国男篮缘何一败涂地?",
category:"篮球",
time:"2023-09-5",
state:"草稿"
},
{
title:"华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category:"旅游",
time:"2023-09-5",
state:"已发布"
}
]
}
}
}).mount("#app")//控制页面元素
</script>
</body>
</html>
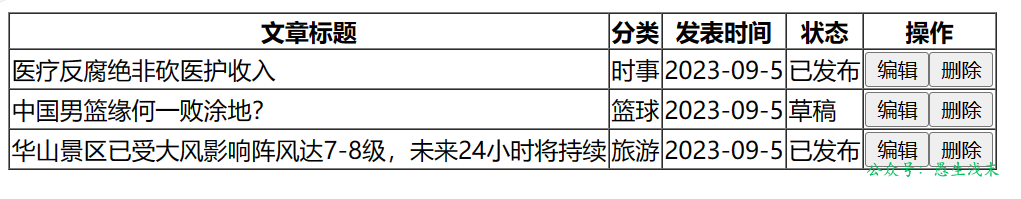
运行效果:

注意:遍历的数组,必须在data中定义; 要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令。
v-bind
- 作用:动态为HTML标签绑定属性值,如设置href,src,style样式等。
- 语法:v-bind:属性名="属性值"
- 简化::属性名="属性值"
v-bind所绑定的数据,必须在data中定义 。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">愷龍的博客</a>
//简化写法
<a :href="url">愷龍的博客</a>
</div>
<script type="module">
//引入vue模块
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
url:'https://www.cnblogs.com/kohler21'
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
运行效果:
点击即可跳转

v-if & v-show
- 作用:这两类指令,都是用来控制元素的显示与隐藏的
v-if
- 语法:v-if="表达式",表达式值为 true,显示;false,隐藏
- 其它:可以配合 v-else-if / v-else 进行链式调用条件判断
- 原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
- 场景:要么显示,要么不显示,不频繁切换的场景
v-show
- 语法:v-show="表达式",表达式值为 true,显示;false,隐藏
- 原理:基于CSS样式display来控制显示与隐藏
- 场景:频繁切换显示隐藏的场景
v-if 与 v-show的区别:
- v-if 是根据条件判断是创建还是移除元素节点(条件渲染)。
- v-show 是根据css样式display来控制元素的显示与隐藏 。
v-if 与 v-show的适用场景:
- v-if 适用于显示与隐藏切换不频繁的场景 。
- v-show 适用于显示与隐藏切换频繁的场景 。
v-if示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
手链价格为:
<span v-if="customer.level>=0 && customer.level<=1">9.9</span>
<span v-else-if="customer.level>=2 && customer.level<=4">19.9</span>
<span v-else>29.9</span>
</div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
customer:{
name:"张三",
level:2
}
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
效果:

v-show实现:
手链价格为:
<span v-show="customer.level>=0 && customer.level<=1">9.9</span>
<span v-show="customer.level>=2 && customer.level<=4">19.9</span>
<span v-show="customer.level>=5">29.9</span>
v-on
- 作用:为html标签绑定事件
- 语法:
v-on:事件名="函数名"
简写为: @事件名="函数名" - 函数需要定义在methods选项内部
createApp({ data(){需要用到的数据}, methods:{需要用到的方法} })
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="money">点我有惊喜</button>
<button @click="love">再点更惊喜</button>
</div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
//定义数据
}
},
methods:{
money:function(){
alert('送你钱100')
},
love:function(){
alert('爱你一万年')
}
}
}).mount("#app");//控制html元素
</script>
</body>
</html>
效果:



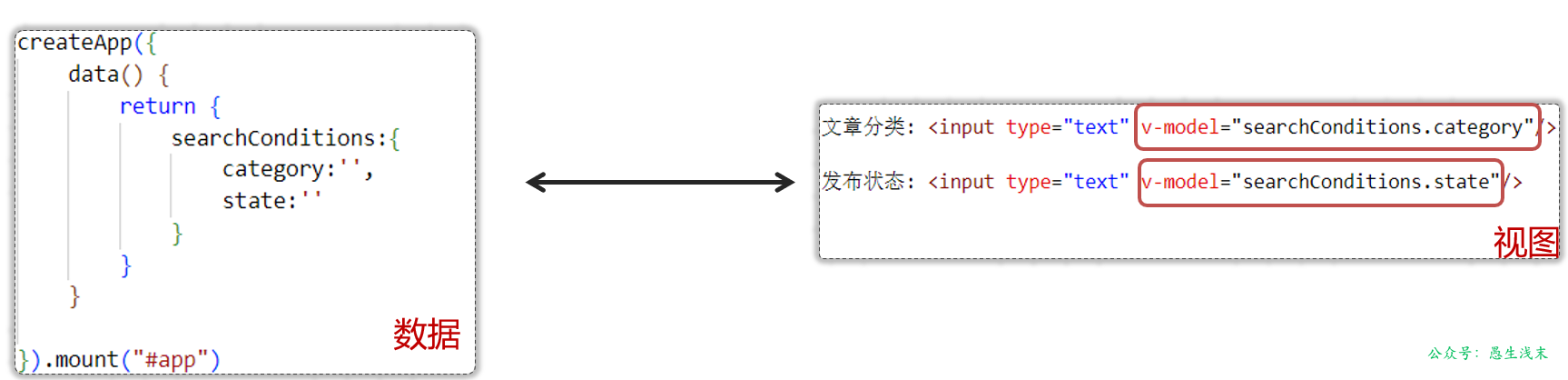
v-model
- 作用:在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
- 语法:v-model="变量名"
- v-model 中绑定的变量,必须在data中定义。


示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
文章分类: <input type="text" v-model="searchCondition.category" />
发布状态: <input type="text" v-model="searchCondition.state" />
<button>搜索</button>
<button @click="clear">重置</button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
<script type="module">
//导入vue模块
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
//定义数据
searchCondition:{
category:'',
state:''
},
articleList: [{
title: "医疗反腐绝非砍医护收入",
category: "时事",
time: "2023-09-5",
state: "已发布"
},
{
title: "中国男篮缘何一败涂地?",
category: "篮球",
time: "2023-09-5",
state: "草稿"
},
{
title: "华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category: "旅游",
time: "2023-09-5",
state: "已发布"
}]
}
},
methods:{
clear:function(){
//清空category以及state的数据
//在methods对应的方法里,使用this获取到vue实例中转杯的数据
this.searchCondition.category='';
this.searchCondition.state='';
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
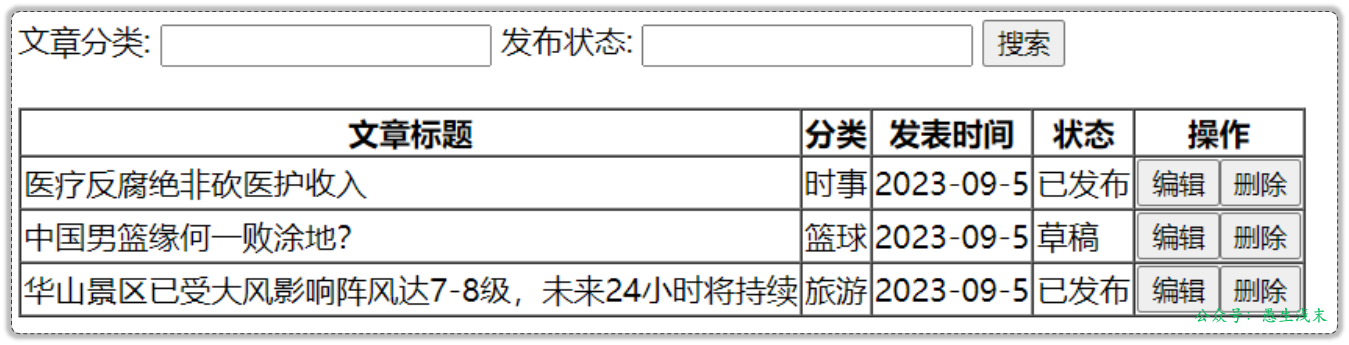
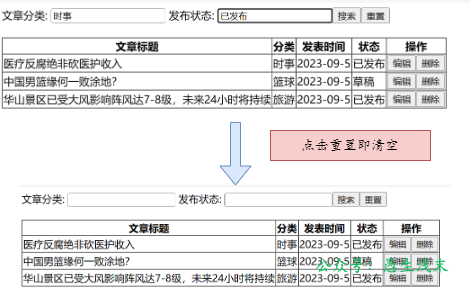
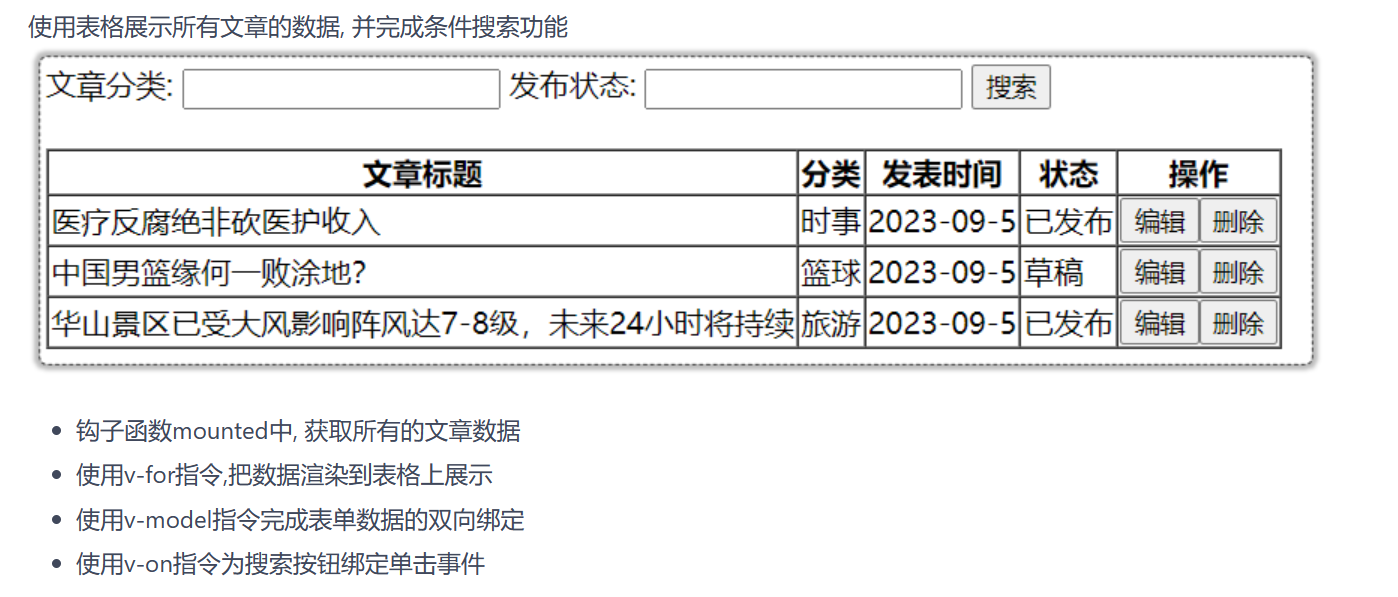
效果:

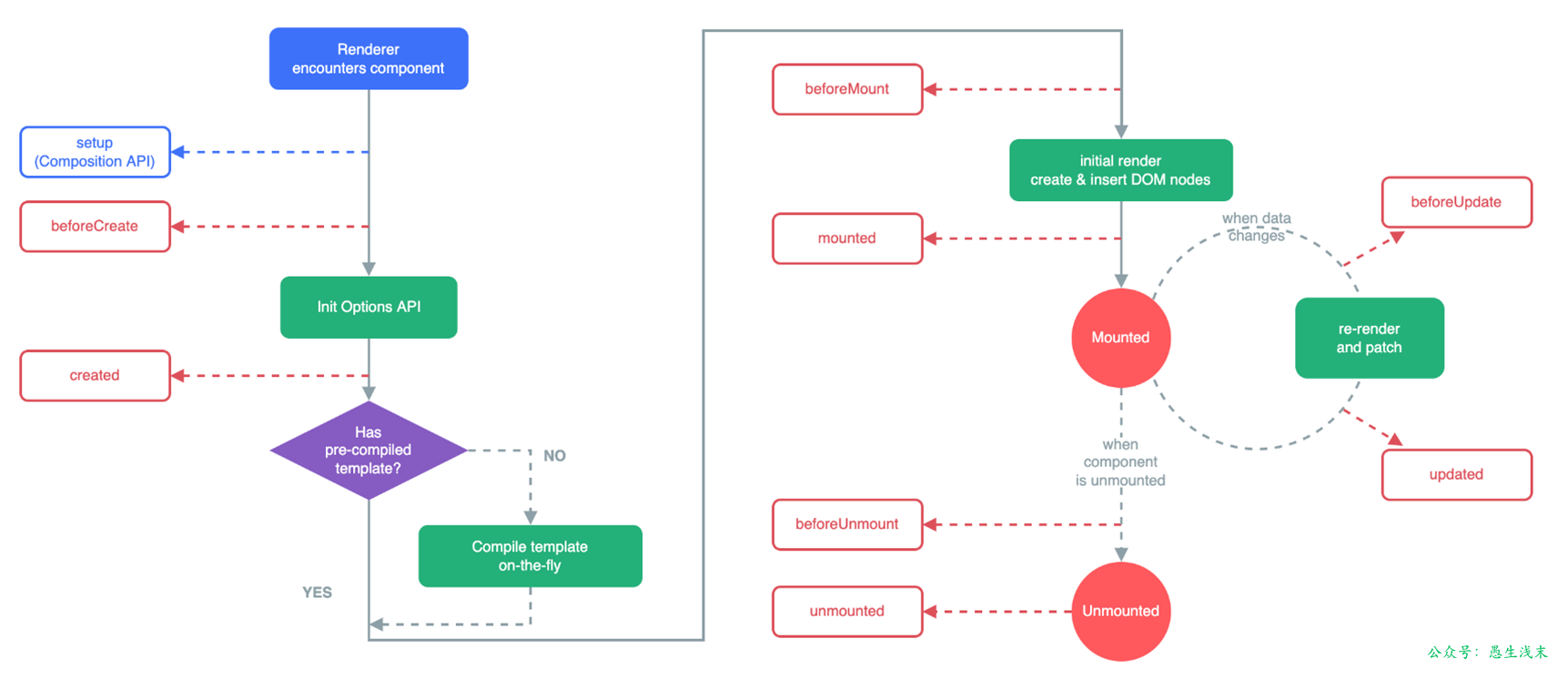
vue生命周期
- 生命周期:指一个对象从创建到销毁的整个过程。
- 生命周期的八个阶段:每个阶段会自动执行一个生命周期方法(钩子), 让开发者有机会在特定的阶段执行自己的代码

- 生命周期的八个阶段:每个阶段会自动执行一个生命周期方法(钩子), 让开发者有机会在特定的阶段执行自己的代码
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 数据更新前 |
| updated | 数据更新后 |
| beforeUnmount | 组件销毁前 |
| unmounted | 组件销毁后 |

Vue生命周期典型的应用场景 :在页面加载完毕时,发起异步请求,加载数据,渲染页面。
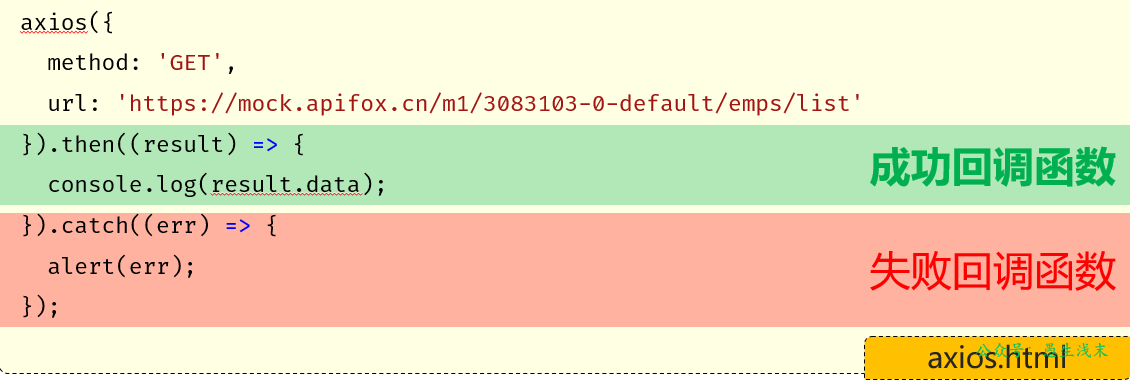
Axios
Axios 对原生的Ajax进行了封装,简化书写,快速开发。官网:https://www.axios-http.cn/
Axios使用步骤:
-
引入Axios的js文件(参照官网)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> -
使用Axios发送请求,并获取相应结果

- method:请求方式,GET/POST…
- url:请求路径
- data:请求数据
Axios-请求方式别名
- 为了方便起见,Axios已经为所有支持的请求方法提供了别名
- 格式:axios.请求方式(url [, data [, config]])
get请求:
axios.get('https://mock.apifox.cn/m1/3083103-0-default/emps/list').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
post请求:
axios.post('https://mock.apifox.cn/m1/3083103-0-default/emps/update','id=1').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
Axios 发送异步请求 :
- GET:
axios.get(url).then((res)=>{…}).catch((err)=>{…}) - POST:
axios.post(url,data).then((res)=>{…}).catch((err)=>{…})
Vue案例

https://gitee.com/kohler19/kohler19/blob/master/Vue学习/vue案例.md



