利用水墨映客图床作为COS服务器
利用水墨映客作为COS服务器
文章类网站项目的图片存储都是一个很重要的问题,一般都是使用云服务厂商的COS对象存储服务(参考前文:使用腾讯云对象存储搭建图床) ,虽然小网站的需求不大,购买也不贵,但是还是想能不能找个免费的,毕竟能省就省嘛。
平常有些博客或者笔记的都是用markdown编辑,图片一般都是上传图床,但是很多图床都没有开放接口。最近用路过图床的时候网站没打开,咨询管理说有DNS污染,便又搜索有没有好用一些的图床,就发现了水墨映客图床,虽然容量有限,但是他每天签到都可以扩充容量,并且最最重要的我发现水墨映客开放上传接口,于是就开始鼓捣想着利用水墨映客作为COS服务器。
水墨图床地址:图片映客--水墨图床,免费专业的高速外链图床


分为两种,一种还是利用picGo配合typora,另一种是在SpringBoot中开发为工具类专门用作图片上传。
利用picGo配合typora上传图片
安装PicGo(以Windows为例)
先下载PicGo的客户端安装包,找到对应的平台安装包然后下载。
下载链接:
- GitHub:https://github.com/Molunerfinn/PicGo/releases (访问较慢)
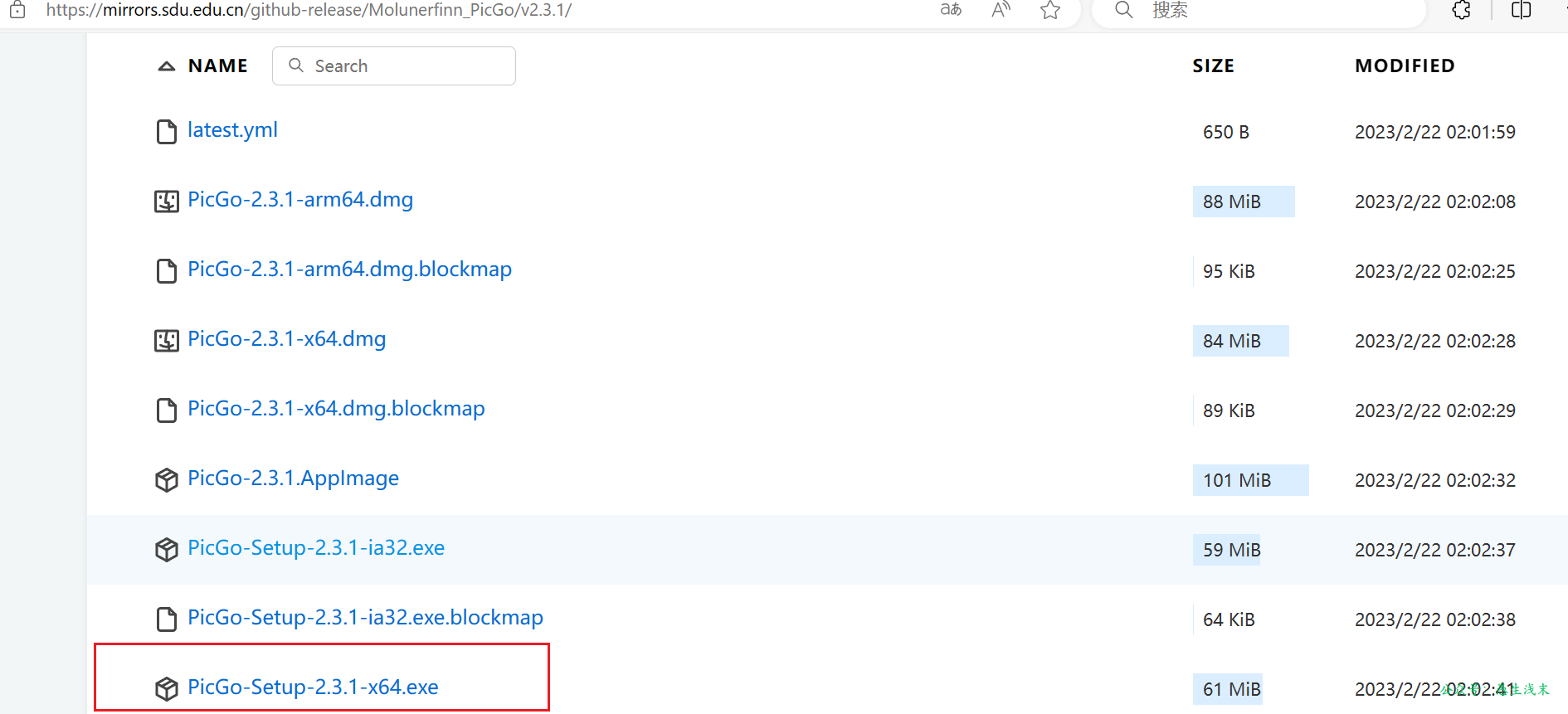
- 山东大学镜像网站:https://mirrors.sdu.edu.cn/github-release/Molunerfinn_PicGo/ (速度较快)
(我的电脑:Windows11,64位,故下载PicGo-Setup-2.3.1-x64.exe)

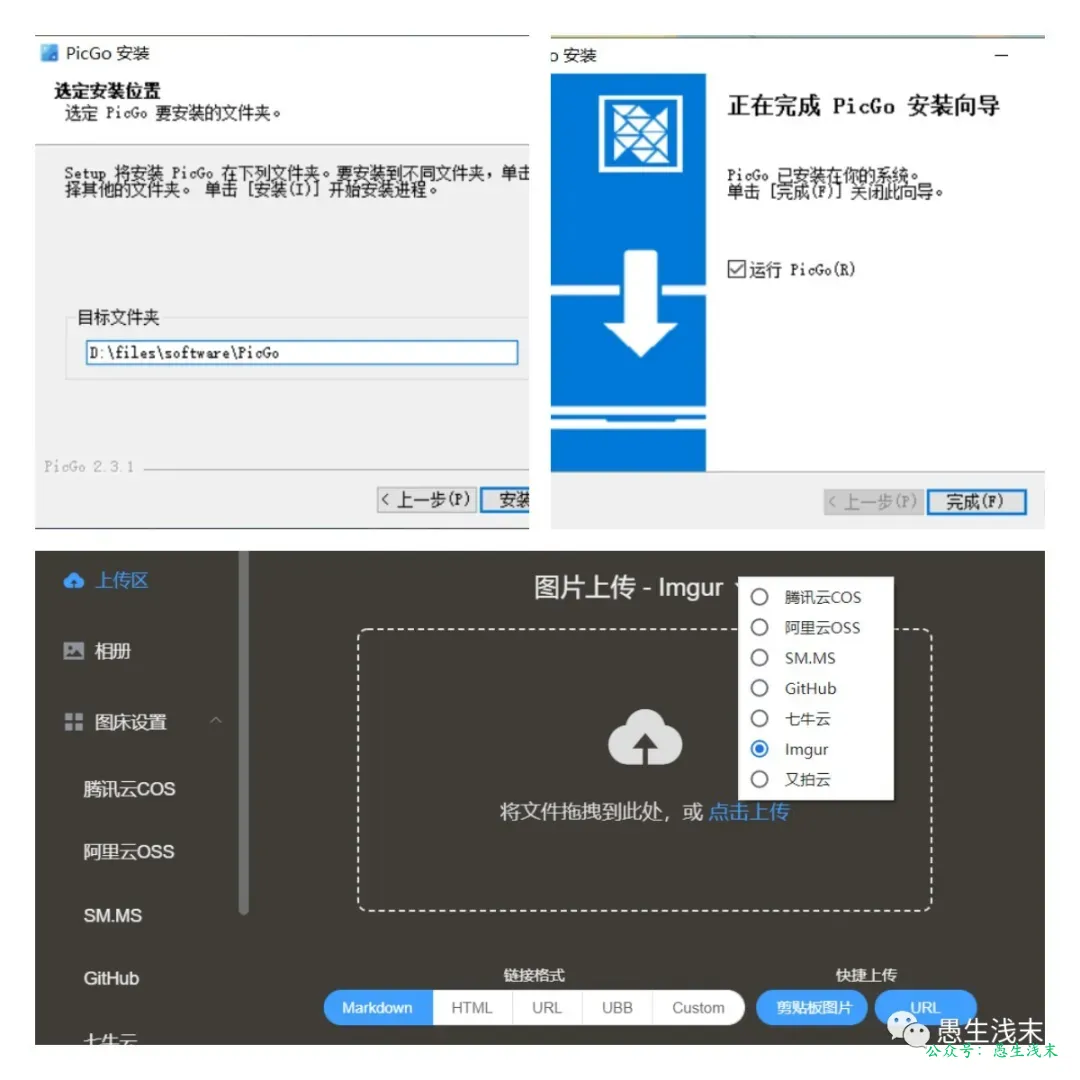
下载之后正常安装就可以了。

安装lankong插件
这是一个为 兰空图床适配开发的 PicGo 图片上传插件。同样适用于水墨映客图床
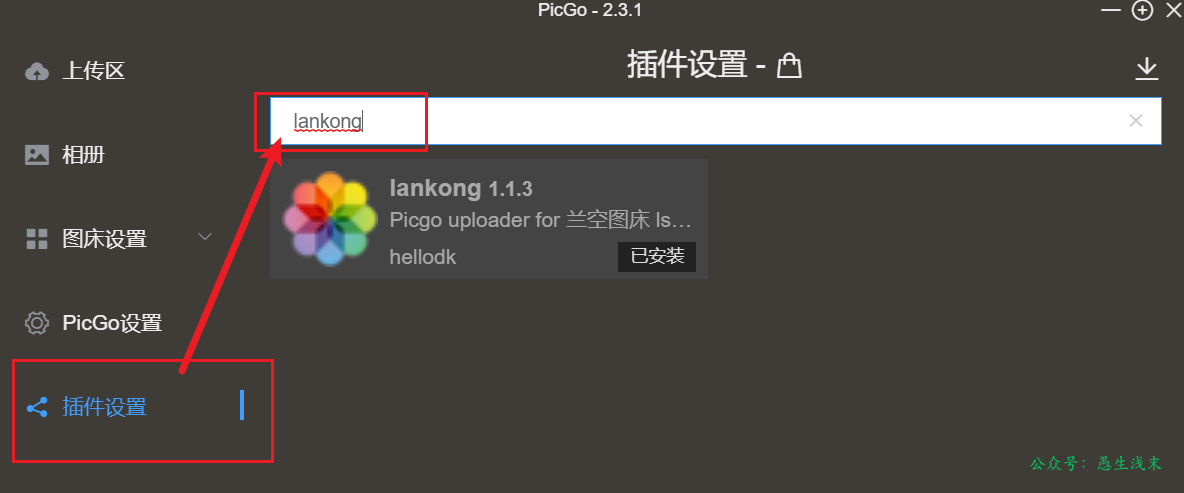
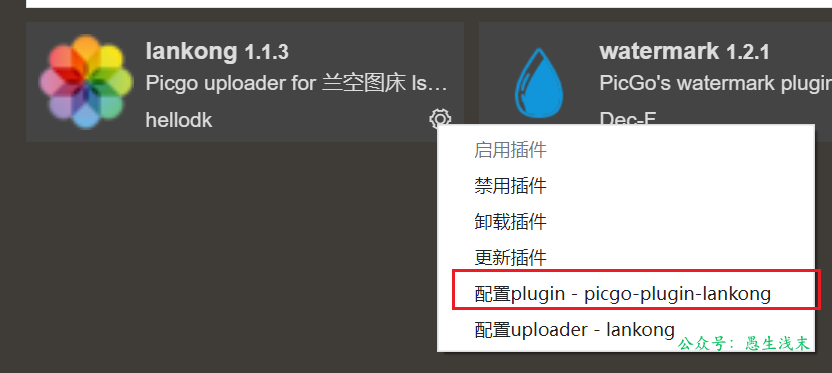
在picGo的插件设置中搜索lankong,然后安装。

安装后配置


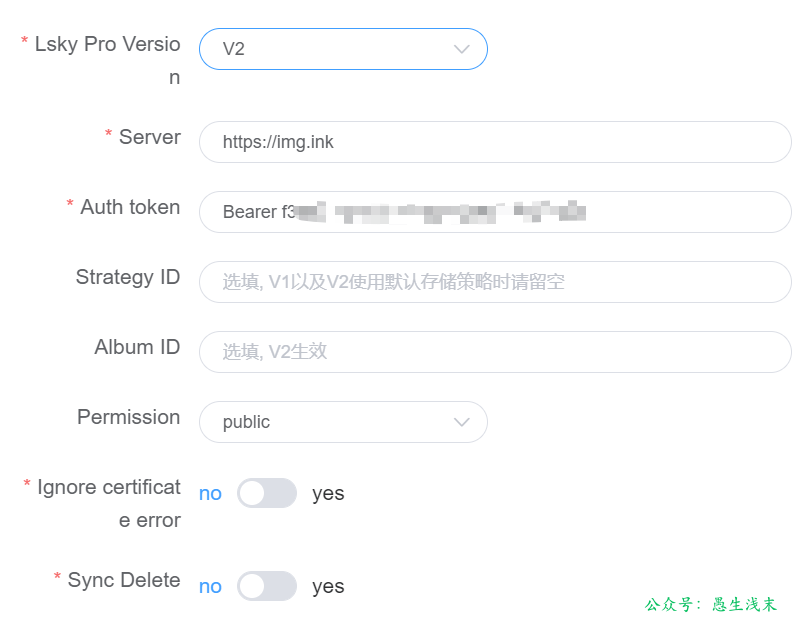
-
Lsky Pro Version在下拉菜单中选择 Lsky Pro 版本,V1还是V2,默认V1 -
填写图床的
server url,注意不要以/结束https://image.example.com✅️https://image.example.com/❌️
-
填写
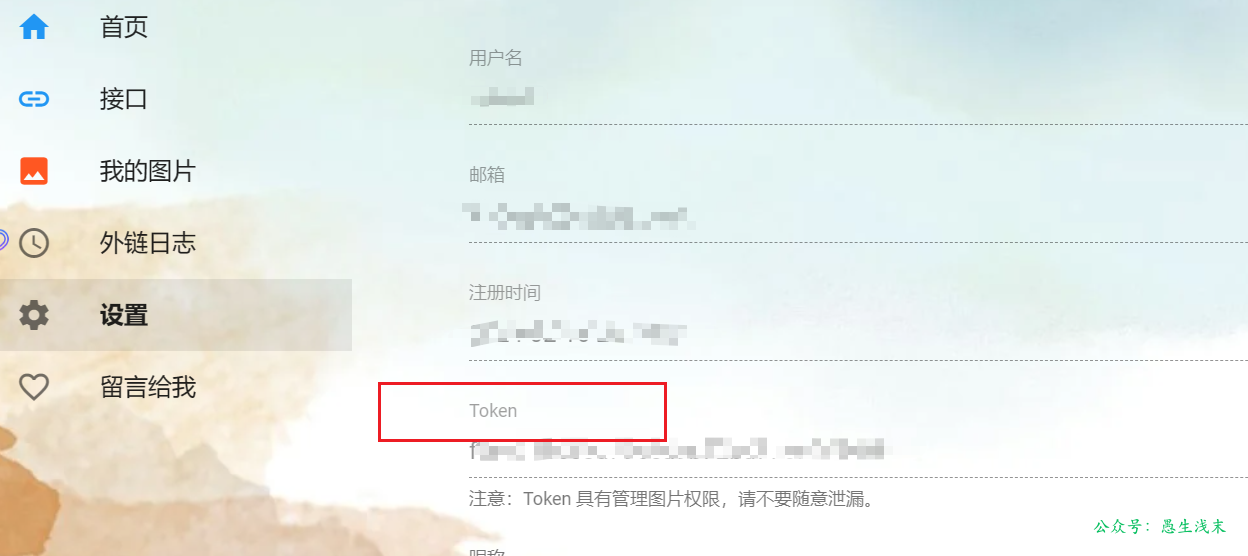
Auth Token使用Bearer拼接,token在水墨映客的设置中获取,注意在配置时候需要前面拼接Bearer
-
Strategy ID,存储策略 ID,如果是 V1 或 V2 使用默认存储策略的用户,请留空;除非你知道具体 ID,否则请留空 -
Album ID,相册 ID,只针对 V2 有效 -
Permission,图片权限,公开还是私有,默认是私有 -
Sync Delete同步删除选项,只支持V2,开启后在 PicGo 相册中删除图片可同步删除图床上的文件,默认关闭 -
Ignore certificate error开关,默认关闭,请保持关闭,除非你遇到certificate has expired等证书报错才需要考虑将其开启。由于有些站点使用 Let's Encrypt 颁发的免费证书,有效期只有 90 天,在测试上传中遇到了certificate has expired错误,打开开关Ignore certificate error即可成功上传
配置完毕保存即可,然后再typora里配置图片上传服务即可。

在SpringBoot中开发图片上传工具类
该工具类的方法有两个参数一个是文件名(fileName),另一个是文件的输入流。
在Spring Boot中一般使用MultipartFile类来处理文件相关,在此处可以通过getInputStream()方法获取文件的输入流
主要的步骤分为:
- 设置图片上传请求的参数
- 设置图片的参数
- 读取图片内容并写入请求
- 获取响应
水墨映客图床的上传接口为https://img.ink/api/upload,如果上传成功状态码返回200,失败返回500
上传成功的返回格式:
{
"code":200,
"msg":"success",
"data":
{
"id":"281381",
"name":".jpg",
"url":"https:\/\/pic2.ziyuan.wang\/user\/userNickName\/2024\/04\/fileName_d75b474147589.jpg", "size":101168,
"mime":"image\/jpeg",
"sha1":"9adb76331eb1254567547afea3e516ac1901eac1",
"md5":"aef7bc728fd44e77d5688529c8122882",
"quota":"6485442560.00",
"use_quota":"6666141.00"
},
"time":1714282312
}
设置图片上传请求的参数
// 设置上传地址
URL url = new URL("https://img.ink/api/upload");
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
// 设置请求方法为POST
connection.setRequestMethod("POST");
connection.setDoOutput(true);
// 设置请求头
connection.setRequestProperty("token", "你的请求头"); // 替换为你的token,在设置中获取
// 构建请求参数
String boundary = Long.toHexString(System.currentTimeMillis());//用来标识multipart/form-data内容类型的边界字符串,使用时间戳,确保每次请求的边界字符串都是唯一的,以避免冲突
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);//设置上传文件的格式
OutputStream output = connection.getOutputStream();//获取与HTTP连接关联的输出流
PrintWriter writer = new PrintWriter(new OutputStreamWriter(output, "UTF-8"), true);//向输出流写入文本形式的数据
设置图片的参数
writer.append("--" + boundary).append("\r\n");//添加了一个分隔边界标记
writer.append("Content-Disposition: form-data; name=\"image\"; filename=\"" + fileName + "\"").append("\r\n");//设置Content-Disposition头部信息,
writer.append("Content-Type: image/jpeg").append("\r\n");//声明上传文件的MIME类型为image/jpeg
writer.append("\r\n");//回车换行符作为分隔
writer.flush();
读取图片内容并写入请求
//接受传入的输入流
InputStream input = inputStream;
byte[] buffer = new byte[4096];//临时存储从输入流中读取的数据
int bytesRead;
//持续读取输入流中的数据直到没有数据
while ((bytesRead = input.read(buffer)) != -1) {
output.write(buffer, 0, bytesRead);
}
output.flush();
input.close();
// 结束整个multipart/form-data请求体
writer.append("\r\n").append("--" + boundary + "--").append("\r\n");
writer.close();
获取响应
//获取服务器对上传请求的响应状态码,200代表上传成功
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
StringBuffer response = new StringBuffer();
//逐行读取服务器返回的文本数据
while ((line = reader.readLine()) != null) {
response.append(line);
}
reader.close();
ObjectMapper mapper = new ObjectMapper();
//使用Jackson库的ObjectMapper来解析response中的JSON字符串为JsonNode对象
JsonNode rootNode = mapper.readTree(String.valueOf(response));
//从解析出的JSON对象中,通过路径rootNode.path("data")定位到"data"节点,再从该节点下获取"url"字段的值,即图片上传后的URL
JsonNode userNode = rootNode.path("data");
String imgUrl = userNode.path("url").asText();
return imgUrl;
} else {
return "error";
}
调用该方法时的使用(file为MultipartFile对象):
String originalFilename = file.getOriginalFilename();//获取完整文件名
String fileName = originalFilename.substring(originalFilename.lastIndexOf("."));//获取文件名后缀
String url = InkImageUtil.uploadImg(fileName,file.getInputStream());//调用方法上传图片
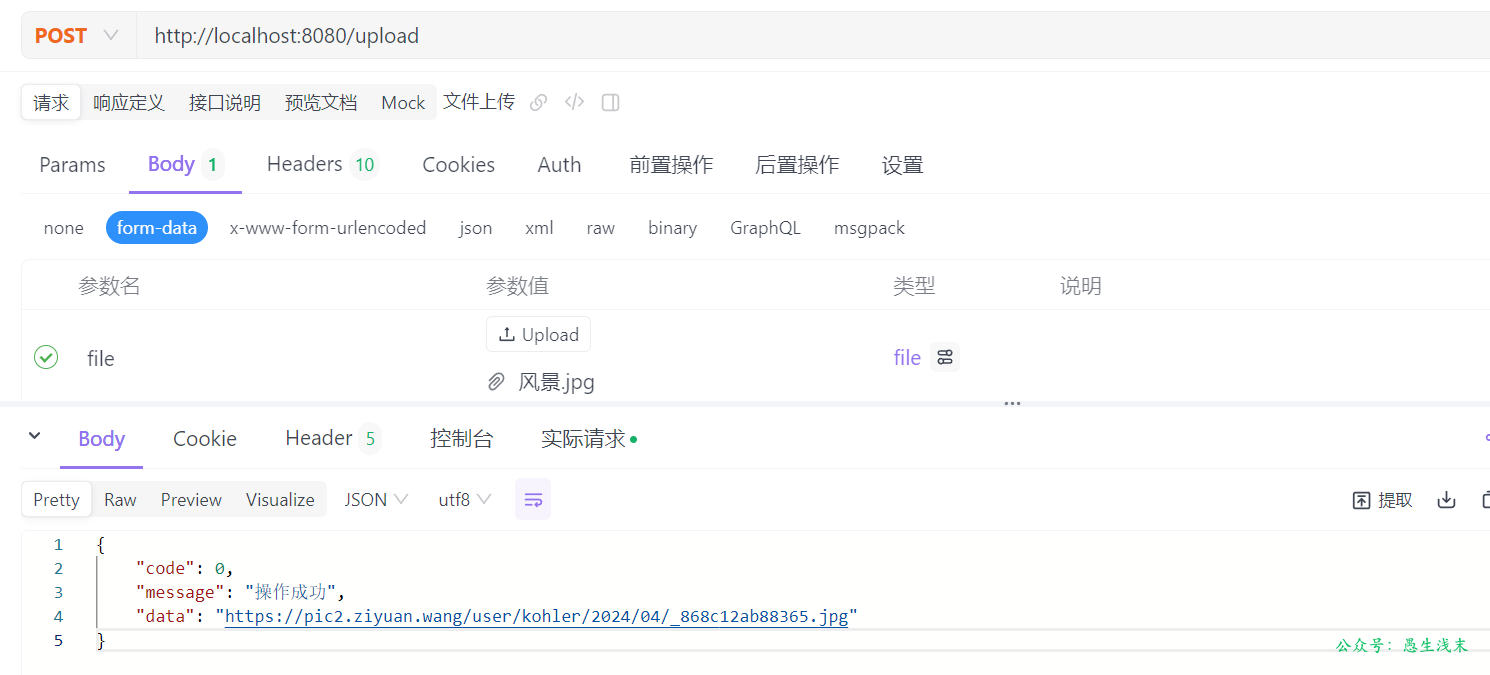
测试:


源码:
public class InkImageUtil {
public static String uploadImg(String fileName,InputStream inputStream) throws IOException {
// 设置上传地址
URL url = new URL("https://img.ink/api/upload");
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
// 设置请求方法为POST
connection.setRequestMethod("POST");
connection.setDoOutput(true);
// 设置请求头
connection.setRequestProperty("token", "f3ee57bcc8d796ea9b72bd776f243d98"); // 替换为你的token
// 构建请求参数
String boundary = Long.toHexString(System.currentTimeMillis());
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);
OutputStream output = connection.getOutputStream();
PrintWriter writer = new PrintWriter(new OutputStreamWriter(output, "UTF-8"), true);
// 添加图片参数
writer.append("--" + boundary).append("\r\n");
writer.append("Content-Disposition: form-data; name=\"image\"; filename=\"" + fileName + "\"").append("\r\n");
writer.append("Content-Type: image/jpeg").append("\r\n");
writer.append("\r\n");
writer.flush();
// 读取图片内容并写入请求
InputStream input = inputStream;
byte[] buffer = new byte[4096];
int bytesRead;
while ((bytesRead = input.read(buffer)) != -1) {
output.write(buffer, 0, bytesRead);
}
output.flush();
input.close();
// 结束请求
writer.append("\r\n").append("--" + boundary + "--").append("\r\n");
writer.close();
// 获取响应
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
StringBuffer response = new StringBuffer();
while ((line = reader.readLine()) != null) {
response.append(line);
}
reader.close();
System.out.println(response.toString());
ObjectMapper mapper = new ObjectMapper();
JsonNode rootNode = mapper.readTree(String.valueOf(response));
JsonNode userNode = rootNode.path("data");
String imgUrl = userNode.path("url").asText();
return imgUrl;
} else {
return "error";
}
}
}
@PostMapping("/upload")
public Result<String> fileUpload(MultipartFile file) throws IOException {
String originalFilename = file.getOriginalFilename();
String fileName = originalFilename.substring(originalFilename.lastIndexOf("."));
String url = InkImageUtil.uploadImg(fileName,file.getInputStream());
return Result.success(url);
}
欢迎关注公众号:愚生浅末





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2023-04-28 用描述程序的方式emo,扎心了...