JSP利用AJAX实现页面即时校验验证码
在JSP页面实现验证码校验文章中当时是使用的Servlet类来进行的验证码校验,但是这种方式并不能即时校验,在正常情况下都是直接在用户输入之后就进行校验,这样对用户来说很方便的。
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
ajax 是一种浏览器异步发起请求。局部更新页面的技术。
jQuery ajax详解可参阅:jQuery与Ajax
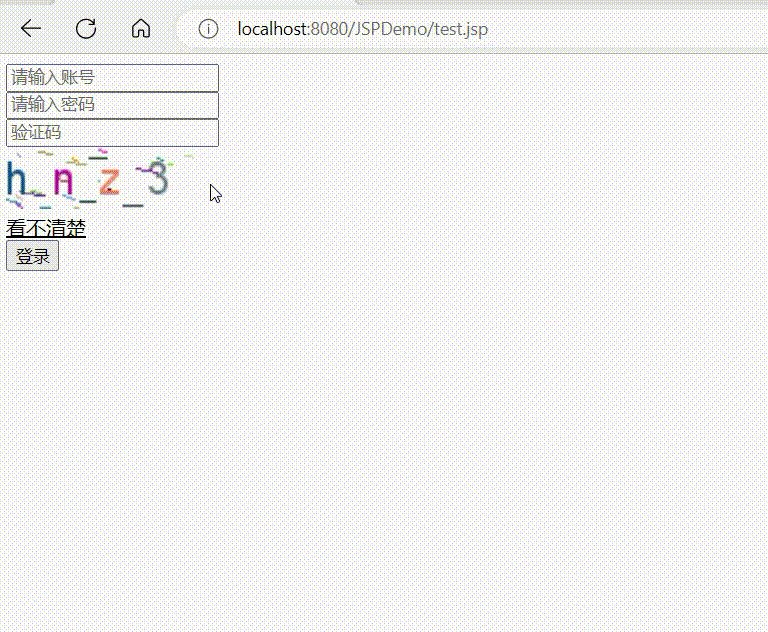
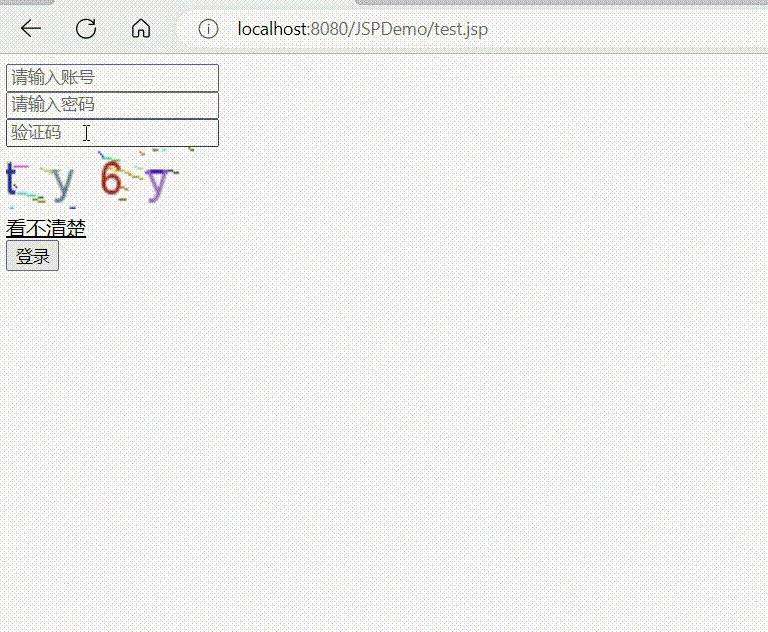
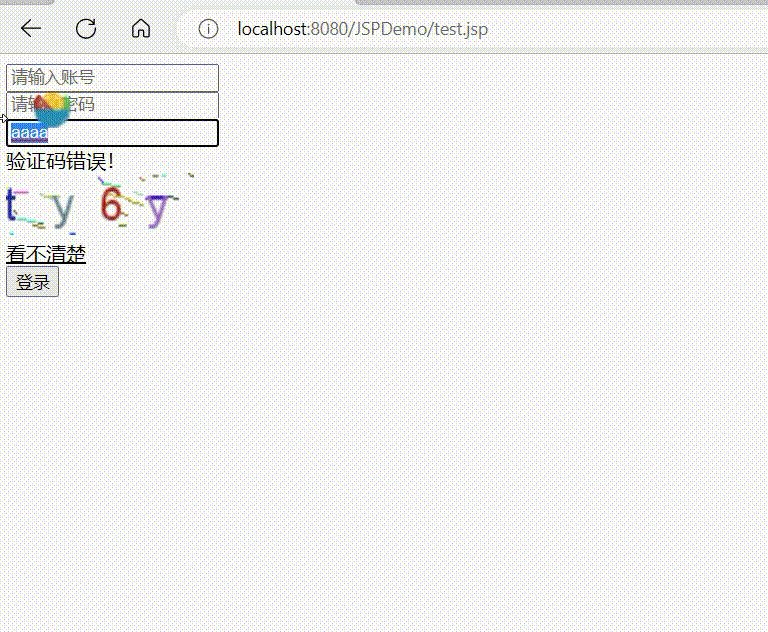
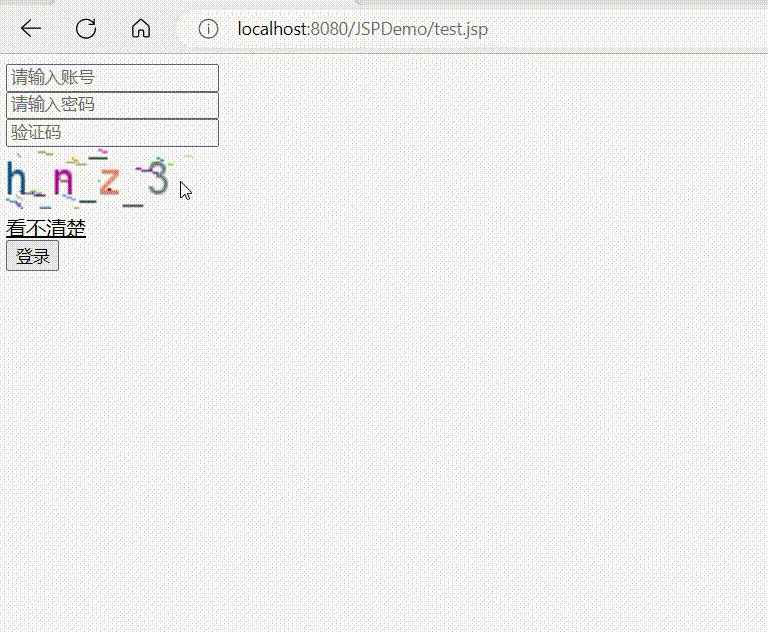
先看效果:

这个刷新验证的原理在JSP页面实现验证码校验已经解释过了,之前说的是跳转到另一个页面进行验证判断用户输入的验证码是否正确。但是这个Ajax的效果是在前端用户输入之后即时进行验证是否正确,并且将相关提示性信息展示在页面。
这个实现原理是利用的Ajax的方式进行验证的,这个也是需要一个Servlet程序进行校验判断用户输入的验证码和session对象保存的那个验证码是否一致,如果一致就返回一个yes,不一致就返回no ,然后在页面显示这里定义一个Ajax的函数,一方面是是将用户输入的信息提交给Servlet程序,另一方面是对Servlet的返回结果进行判断,如果用户输入的正确,那就显示一个"验证码正确!"的提示信息(提示信息是在id为flagcode的div标签里显示的),反之就提示一个"验证码错误!"的提示信息。
代码示例:
在jsp页面中是需要先引进一个jQuery的库的:
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
定义的两个JS函数(负责刷新验证码和负责校验验证码的)
<script type="text/javascript">
function reloadCode() {
document.getElementById("imagecode").src="<%= request.getContextPath()%>/imageGenerate?time" + new Date().getTime();
}
$(function(){<!-- -->
$("input[name='Usercode']").change(function(){
let Usercode = $("input[name='Usercode']").val();
$.post("<%= request.getContextPath()%>/CodeAjax",{<!-- -->
Usercode : Usercode,
},function(res){
if(res=="yes"){
$("#flagcode").empty();
$("#flagcode").append("验证码正确!");
}
else{
$("#flagcode").empty();
$("#flagcode").append("验证码错误!");
}
})
})
})
</script>
页面表单:
<form action="#"method="post" >
<input type="text" name="userid" id="userid" placeholder="请输入账号" /><br />
<input type="password" name="password" id="password" placeholder="请输入密码" /><br />
<input type="text" name="Usercode" id="ucode" placeholder="验证码" required="required"><div id="flagcode"></div>
<img id="imagecode" alt="Code" src="<%= request.getContextPath()%>/imageGenerate" width="150" height="50">
<a href="" id="rest"><br/>
<font color="black" >看不清楚</font>
</a><br/>
<input type="submit" name="denglu" id="denglu" value="登录" />
</form>
负责校验验证码的Servlet:
package com.kailong.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/CodeAjax")
public class CodeAjax extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String Usercode = request.getParameter("Usercode");
String code = (String)request.getSession().getAttribute("piccode");
String res = "";
if (code.equals(Usercode)) {
res = "yes";
} else {
res = "no";
}
PrintWriter out = response.getWriter();
out.print(res);
out.flush();
out.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
注意:
这个是需要结合JSP页面实现验证码校验或利用Hutool-(Java工具类)实现验证码校验里面的实现验证码生成的Servlet结合的,因为前端的校验处理的验证码比对是比对的用户输入的和session对象里保存的,session对象里保存的是生成验证码时候保存进去的。
公众号首发地址:https://mp.weixin.qq.com/s/elm8hmdoKZjn7uysuyMeJw
欢迎关注公众号:愚生浅末。



