第1章-JSP 简介
什么是JSP
★ JSP是Java Server Page的缩写,是由Sun公司倡导,许多公司参与,于1999年推出的一种Web服务设计标准。
★ JSP基于Java Servlet以及整个Java体系的Web开发技术,利用这一技术可以建立安全、跨平台的先进动态网站。
★ JSP以Java语言为基础,具有动态页面与静态页面分离,能够脱离硬件平台的束缚以及编译后运行等优点,已经成为开发动态网站的主流技术之一。
▲ 需要强调的一点是:要想真正地掌握JSP技术,必须有较好的Java语言基础,以及基本的HTML语言方面的知识。
安装配置JSP运行环境
tomcat配置:
这部分可以参考:idea 的Tomcat 的简单配置
JDk配置:
这部分可以参考:JDK的安装和配置
JSP页面
JSP页面简介
将在第2章详细讲解JSP页面的结构及有关语法,本节简单了解JSP页面即可。 简单地说,一个JSP页面中可以有普通的HTML标记和JSP规定的JSP标记,以及通过标记符号“<%”,“%>”之间加入的Java程序片。
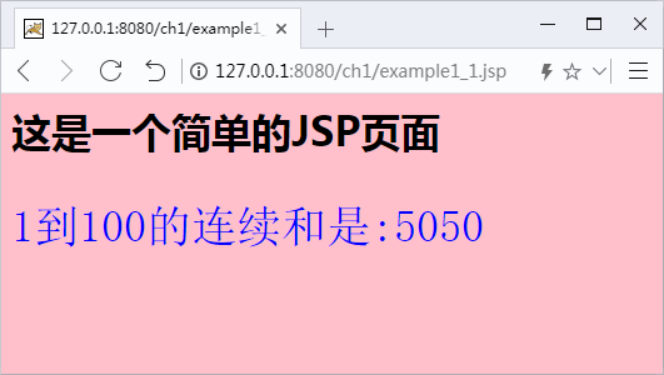
例:一个简单的JSP页面
<%@ page contentType="text/html" %>
<%@ page pageEncoding = "utf-8" %>
<HTML><body bgcolor = pink>
<h1>这是一个简单的JSP页面</h1>
<% int i, sum=0;
for(i=1;i<=100;i++){
sum=sum+i;
}
%>
<p style="font-family:宋体;font-size:36;color:blue">
1到100的连续和是:<%=sum %>
</p></body></HTML>

JSP页面的编码
指定JSP页面的编码(有关细节在第二章讨论)
<%@ page pageEncoding = "utf-8" %>
** JSP页面的保存**
(1) 扩展名是.jsp。
(2) 保存类型选择为“UTF-8”(因为JSP页面指定的编码是utf-8)。

设置Web服务目录
JSP页面文件保存到Tomcat服务器的某个Web服务目录中,远程的用户才可以通过浏览器访问该Tomcat服务器上的JSP页面。 人们常说的一个网站,实际上就是一个Web服务目录。
根目录
D:\ apache-tomcat-9.0.26\webapps\Root
访问JSP页面的URL格式是:
http://Tomcat服务器的IP地址(或域名):端口/JSP页面的名字)
必须省略Web根目录的名字root。
http://127.0.0.1:8080/example1_1.jsp
webapps下的Web服务目录
在webapps下新建子目录ch1,那么ch1就成为一个Web服务目录。
http://127.0.0.1:8080/ch1/example1_1.jsp
注 在webapps下新建Web服务目录,不必重新启动Tomcat服务器。
新建Web服务目录
可以将Tomcat服务器所在计算机的某个目录(非webapps下的子目录)设置成一个Web服务目录,并为该Web服务目录指定虚拟目录,即隐藏Web服务目录的实际位置,用户只能通过虚拟目录访问Web服务目录中的JSP页面。
假设要将 D:\Book\zh 以及 C:\wang 作为Web服务目录,并让用户分别使用apple和cloud虚拟目录访问Web服务目录D:\Book\zh和C:\wang下的JSP页面
打开conf文件夹中的主配置文件:server.xml,找到出现的部分(接近server.xml文件尾部处),然后在的前面加入:
<Context path="/apple" docBase="D:\Book\zh" debug="0" reloadable="true"/>
<Context path="/cloud" docBase="C:\wang" debug="0" reloadable="true"/>
server.xml修改后,必须重新启动Tomcat服务器。
xml文件是区分大小写的,不可以将<Context>写成<context>。
相对目录
Web服务目录的下的目录称为该Web服务目录下的相对Web服务目录。比如,我们可以在Web服务目录D:\Book\zha下再建立一个子目录image,将example1_1.jsp文件保存到image中。那么可以在浏览器的地址栏中输入http://127.0.0.1:8080/apple/image/example1_1.jsp
来访问example1_1.jsp。
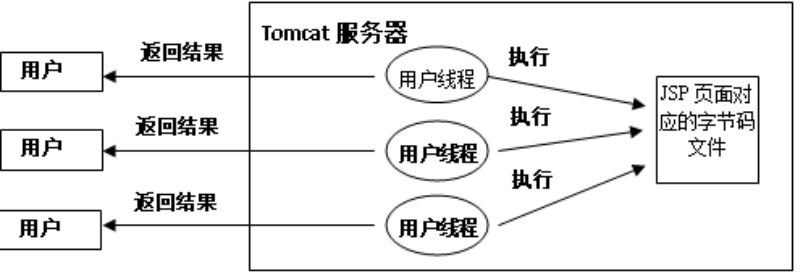
JSP运行原理
当服务器上的一个JSP页面被第一次被用户请求执行时
- Tomcat服务器根据JSP页面产生成一个Java文件,并编译这个Java文件生成字节码文件,然后执行字节码文件响应用户的请求。
- ●而当这个JSP页面再次被请求执行时,Tomcat服务器将直接执行字节码文件来响应用户。
注: 在Web设计中,“用户”(“客户”)一词通常指用户(客户)端计算机上驻留的浏览器。
注: 如果对JSP页面进行了修改、保存,那么Tomcat服务器会生成新的字节码文件。
字节码文件的主要工作是:
(1)把JSP页面中的HTML标记符号(页面的静态部分)交给客户端浏览器负责显示;
(2)负责处理JSP标记,并将有关的处理结果(用字符串形式)发送到客户端浏览器;
(3)执行“<%”和“%>”之间的Java程序片(JSP页面中的动态部分),并把执行结果(用字符串形式)交给客户端浏览器显示;
(4)当多个用户请求一个JSP页面时,Tomcat服务器为每个用户启动一个线程,该线程负责执行常驻内存的字节码文件来响应相应用户的请求。这些线程由Tomcat服务器来管理,将CPU的使用权在各个线程之间快速切换,以保证每个线程都有机会执行字节码文件。

JSP 与Java Servlet的关系
在JSP技术出现之前,Web应用开发人员就是自己编写Servlet类,并负责编译生成字节码文件、复制这个字节码文件到服务器的特定目录中,以便服务器使用这个Servlet类的字节码,创建一个servlet来响应用户的请求。
●Java Servlet就是编写在服务器端创建对象的Java类,习惯上称之为Servlet类,Servlet类的对象习惯上称之为一个servlet(第6章讲述)。
● Java Servlet的最大缺点是不能有效地管理页面的逻辑部分和页面的输出部分,为了克服Java Servlet的缺点,Sun公司用Java Servlet作为基础,推出了Java Server Page。JSP技术就是以Java Servlet为基础,提供了Java Servlet的几乎所有好处,当用户请求一个JSP页面时,Tomcat服务器自动生成Java文件、编译Java文件,并用编译得到的字节码文件在服务器端创建一个servlet。
● 有些Web应用可能只需要JSP+Javabean就能设计得很好(第5章讲解Javabean),但是,对于某些Web应用,就可能需要JSP+Javabean+servlet来完成(第7章讲解MVC模式),即需要服务器再创建一些servlet对象,配合JSP页面来完成整个Web应用程序的工作。
HTML与JavaScript
HTML
HTML,Hyper Text Markup Language(超文本标记语言)是用来编写html页面(俗称的网页)的语言。
HTML不体现数据的组织结构,只是描述数据的显示格式或提交方式。
目前的HTML大约有一百多个标记(这些标记由浏览器负责解释执行),每个标记(不区分大小写)都用于体现怎样显示数据或怎样提交数据。
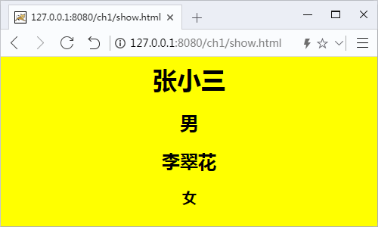
<html><body bgcolor = yellow>
<center>
<H1> 张小三
<H2> 男 </H2>
</H1>
<H2> 李翠花
<H3> 女 </H3>
</H2>
<center>
</body></html>

** JavaScript**
JavaScript(简称JS)是一种解释型的脚本语言(和Java语言没有关系),由浏览器负责解释执行。JavaScript常被用来美化网页的效果、添加一些动态的显示效果(如滚动的文字)。可以在JSP页面里使用script标记插入JavaScript的代码,这些JavaScript的代码由客户的浏览器负责解释执行。
例子2,在JSP页面中使用script标记插入JavaScript的代码计算了1-100的连续和,并显示了客户端浏览器的时间(即浏览器所驻留的计算机的时间),注意,这些JavaScript的代码完全由浏览器负责执行。
<%@ page contentType="text/html" %>
<%@ page pageEncoding = "utf-8" %>
<HTML><body bgcolor = cyan>
<script> <!--JavaScript(JS)标记 -->
var sum = 0;
var i = 1;
for(i =1;i<=100;i++) {
sum = sum+i;
}
document.write("<h1>1-100连续和是:"+sum+"<br></h1>");
var userTime = new Date();
var hour = userTime.getHours();
var minute =userTime.getMinutes();
var second = userTime.getSeconds();
var millisecond = userTime.getMilliseconds();
document.write("<h2>浏览器时间:"+
hour+":"+minute+":"+second+":"+millisecond+"<br></h2>");
</script>
</body></HTML>

本文参考耿祥义老师的书籍《JSP实用教程》,仅用作学习交流,如有侵权等可联系删除。
欢迎关注公众号:愚生浅末。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY