OpenCV.js编译
最近picojs上了Github Trending,这是一个小巧的人脸检测库,200行JS,2K大小,性能很好,效果也还还行。于是我想有没其他的能在浏览器跑的人脸检测库,一查才发现OpenCV已经支持编译到WebAssembly,也就可以直接在浏览器里使用了。

编译OpenCV.js
环境:ubuntu18.04
1.安装Emscripten SDK:
git clone https://github.com/juj/emsdk.git
cd emsdk
#获取最新版本的emsdk(第一次克隆时不需要)
./emsdk update-tags # or git pull
#下载并安装最新的SDK工具。
./emsdk install latest
#使当前用户的“最新”SDK处于“活动”状态(写入~/.emscripten文件)
./emsdk activate latest
#添加环境变量
source ./emsdk_env.sh
#打印环境变量,确保已添加,最新版本打印没有内容也没关系,下面有解决办法
echo ${EMSCRIPTEN}
如果不出意外应该就完成了安装
2.现在开始下载OpenCV并编译
#拉取OpenCV
git clone https://github.com/opencv/opencv.git
# 进入CV目录
cd opencv
# 构建JS版本,--emscripten_dir 指定emsdk的目录,因为最新版的source ./emsdk_env.sh 都失败了
python3 ./platforms/js/build_js.py --emscripten_dir ../emsdk/upstream/emscripten build_js
# 构建JS版本
python3 ./platforms/js/build_js.py --emscripten_dir ../emsdk/upstream/emscripten build_wasm --build_wasm
# 文档
python3 ./platforms/js/build_js.py --emscripten_dir ../emsdk/upstream/emscripten build_js --build_doc
# 测试案列
python3 ./platforms/js/build_js.py --emscripten_dir ../emsdk/upstream/emscripten build_js --build_test
接下来进行测试即可:
//进入build_js目录
cd build_js/bin
//安装全局http服务器
npm install http-server -g
//启动http服务器
http-server
打开浏览器输入:http://localhost:8080/tests.html,查看结果。如果不能链接就表示配置失败,成功后的截图:

3.demo(上传图片与展示)
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello OpenCV.js</title>
</head>
<body>
<h2>Hello OpenCV.js</h2>
<p id="status">OpenCV.js is loading...</p>
<div>
<div class="inputoutput">
<img id="imageSrc" alt="No Image" />
<div class="caption">
imageSrc
<input type="file" id="fileInput" name="file" />
</div>
</div>
<div class="inputoutput">
<canvas id="canvasOutput" ></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
<script type="text/javascript">
let imgElement = document.getElementById('imageSrc');
let inputElement = document.getElementById('fileInput');
inputElement.addEventListener('change', (e) => {
imgElement.src = URL.createObjectURL(e.target.files[0]);
}, false);
imgElement.onload = function() {
let mat = cv.imread(imgElement);
cv.imshow('canvasOutput', mat);
mat.delete();
};
function onOpenCvReady() {
document.getElementById('status').innerHTML = 'OpenCV.js is ready.';
}
</script>
<!-- 由于 opencv.js 文件体积较大,需要异步执行加载,避免阻塞 DOM 渲染。 -->
<script async src="./build_wasm/bin/opencv.js" onload="onOpenCvReady();" type="text/javascript"></script>
</body>
</html>
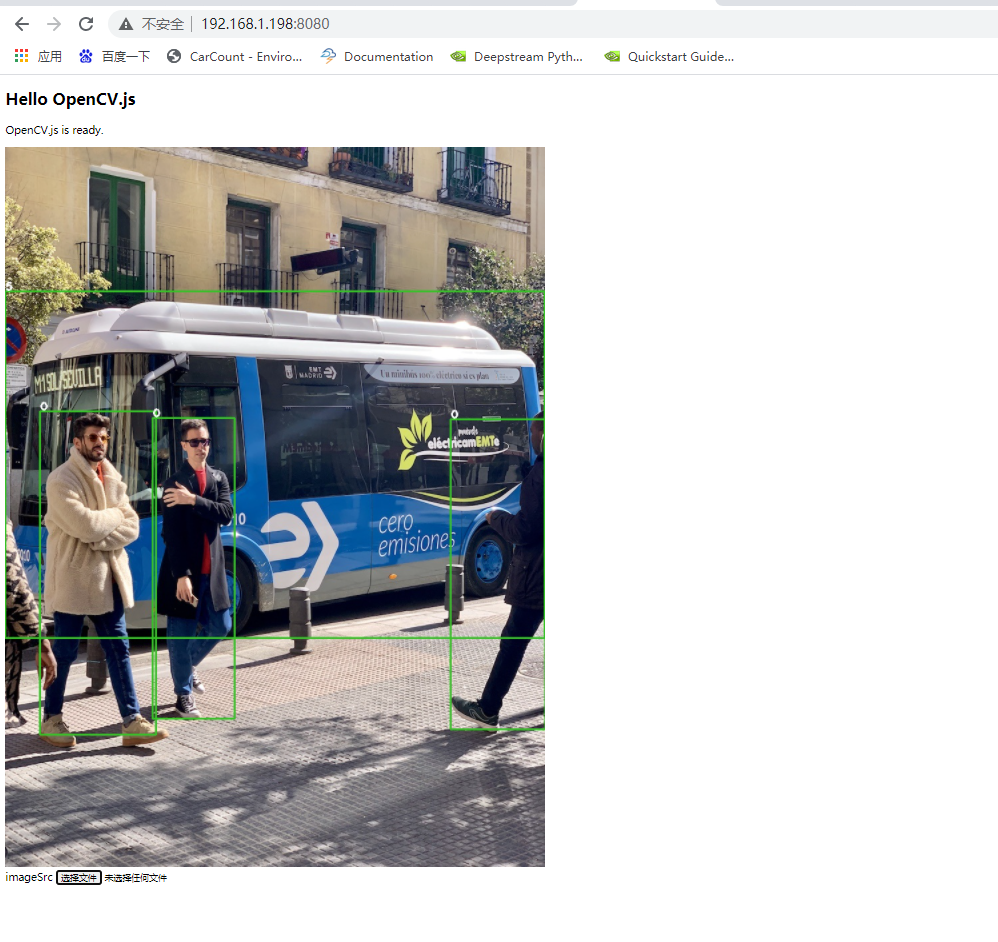
demo效果:


本篇主要是记录opencv.js的编译流程,后续继续完善基于js的视频检测播放等,
作者:皓月无边*半步青莲
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


