springboot使用HTML播放接口返回的视频流
20200817记录两种接口返回视频流的方式,HTML中直接实现视频流的播放,
因为资源有限,所以我直接使用下载好的一个视频放在项目下测试

代码中使用的时候换成绝对路径也是一样的效果。
一.pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
二.application.properties
server.port=8082
server.context-path=/demo
spring.mvc.view.prefix=classpath:/templates/
spring.mvc.view.suffix=.html
三.编写接口.返回视频流
1 package com.web.boot.controller; 2 3 import org.apache.commons.io.IOUtils; 4 import org.springframework.http.HttpStatus; 5 import org.springframework.http.MediaType; 6 import org.springframework.stereotype.Controller; 7 import org.springframework.web.bind.annotation.RequestMapping; 8 import org.springframework.web.bind.annotation.RequestMethod; 9 import org.springframework.web.bind.annotation.ResponseBody; 10 import java.io.File; 11 import java.io.FileInputStream; 12 import java.io.InputStream; 13 import java.io.OutputStream; 14 import javax.servlet.http.HttpServletRequest; 15 import javax.servlet.http.HttpServletResponse; 16 17 @RequestMapping(value = "redio") 18 @Controller 19 public class RedioController { 20 /** 21 * video 视频流一 22 * 23 * @param request 24 * @param response 25 */ 26 @RequestMapping(value = "/getVido", method = RequestMethod.GET) 27 @ResponseBody 28 public void getVido(HttpServletRequest request, HttpServletResponse response) { 29 String file = "Av706.mp4"; 30 try { 31 FileInputStream inputStream = new FileInputStream(file); 32 byte[] data = new byte[inputStream.available()]; 33 inputStream.read(data); 34 String diskfilename = "final.mp4"; 35 response.setContentType("video/mp4"); 36 response.setHeader("Content-Disposition", "attachment; filename=\"" + diskfilename + "\""); 37 System.out.println("data.length " + data.length); 38 response.setContentLength(data.length); 39 response.setHeader("Content-Range", "" + Integer.valueOf(data.length - 1)); 40 response.setHeader("Accept-Ranges", "bytes"); 41 response.setHeader("Etag", "W/\"9767057-1323779115364\""); 42 OutputStream os = response.getOutputStream(); 43 44 os.write(data); 45 //先声明的流后关掉! 46 os.flush(); 47 os.close(); 48 inputStream.close(); 49 50 } catch (Exception e) { 51 52 } 53 } 54 /** 55 * video 视频流二 56 * 57 * IOUtils is available in Apache commons io 58 */ 59 @RequestMapping(value = "/preview2", method = RequestMethod.GET) 60 @ResponseBody 61 public void getPreview2( HttpServletResponse response) { 62 try { 63 64 File file = new File("Av706.mp4"); 65 response.setContentType(MediaType.APPLICATION_OCTET_STREAM_VALUE); 66 response.setHeader("Content-Disposition", "attachment; filename="+file.getName().replace(" ", "_")); 67 InputStream iStream = new FileInputStream(file); 68 IOUtils.copy(iStream, response.getOutputStream()); 69 response.flushBuffer(); 70 } catch (java.nio.file.NoSuchFileException e) { 71 response.setStatus(HttpStatus.NOT_FOUND.value()); 72 } catch (Exception e) { 73 response.setStatus(HttpStatus.INTERNAL_SERVER_ERROR.value()); 74 } 75 } 76 //跳转html 77 @RequestMapping(value ="/hello") 78 public String index() { 79 return "hello"; 80 } 81 }
四.编写 hello.html

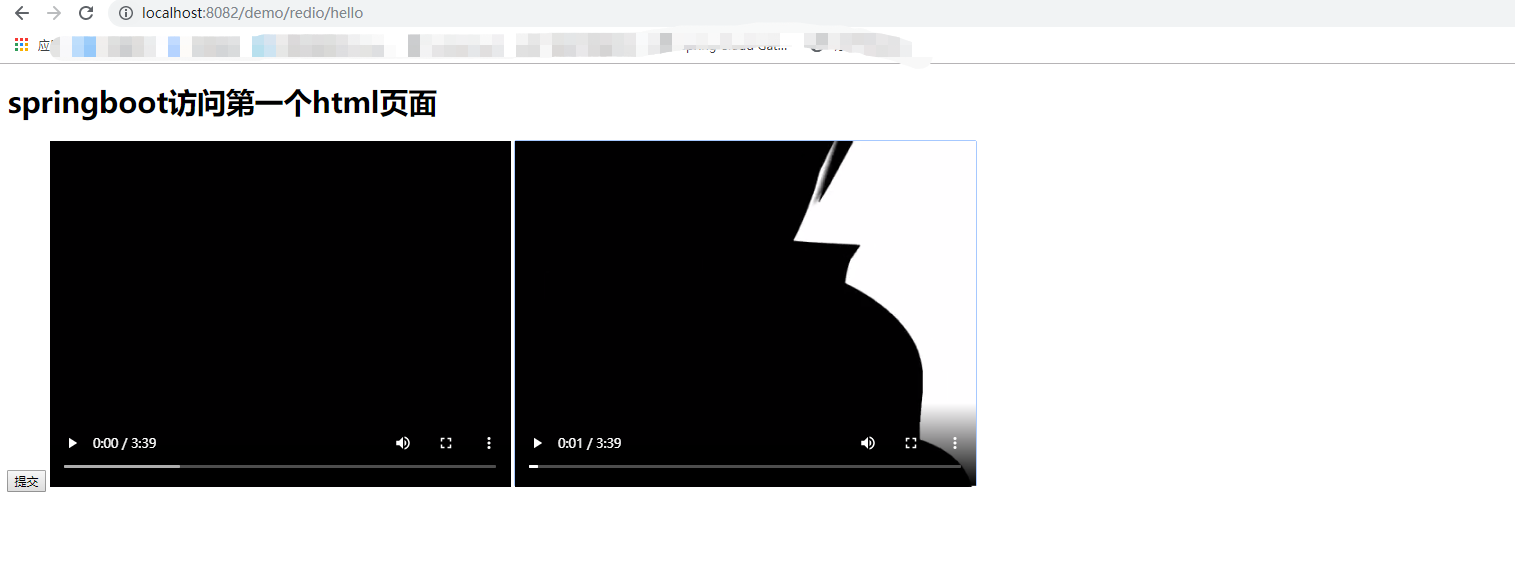
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Insert title here</title> </head> <!--JQuery在线引用--> <script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <body> <h1>springboot访问第一个html页面</h1> <button onclick="form_btn()">提交</button> <video controls="autoplay" src="http://localhost:8082/demo/redio/getVido" /> <video controls="autoplay" src="http://localhost:8082/demo/redio/preview2" /> </body> </html>
五.效果

作者:皓月无边*半步青莲
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

