图片加水印信息处理及中文乱码解决
一,准备步骤
1.1 原图:D:\\文件表\\9252150_092049419327_2.jpg

1.2 logo图片:D:\\文件表\\img\\生物质燃烧.png

二,源码
根据自己的需要适当调整
1 /** 2 * 3 * @param srcImgPath 原图片的路径 4 * @param tarImgPath 新图片的路径 5 * @param Content1 水印的内容1 6 * @param logoImg logo图片路径 7 * @param Content2 水印的内容2 8 */ 9 public void mark(String srcImgPath,String tarImgPath,String Content1,String logoImg,String Content2) { 10 try { 11 12 /*// 打开服务器图片路径 13 URL url = new URL(srcImgPath); 14 URLConnection connection = url.openConnection(); 15 // 通过输入流获取图片数据 16 InputStream is = connection.getInputStream(); 17 BufferedImage srcImg = ImageIO.read(is);*/ 18 19 Image srcImg = ImageIO.read(new File(srcImgPath));//图片来源是本地路径的读取 20 //获取原始图片的宽和高 21 int srcImgwidth = srcImg.getWidth(null); 22 int srcImgheight = srcImg.getHeight(null); 23 24 //画水印需要一个画板 创建一个画板 25 BufferedImage buffImg = new BufferedImage(srcImgwidth,srcImgheight,BufferedImage.TYPE_INT_RGB); 26 //创建一个2D的图像 27 Graphics2D g = buffImg.createGraphics(); 28 //画出来 29 g.drawImage(srcImg, 0, 0, srcImgwidth, srcImgheight,null); 30 31 //黑色 32 g.setColor(Color.BLACK); 33 // 1.0f为透明度 ,值从0-1.0,依次变得不透明 34 g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, 0.3f)); 35 //画图层 36 g.fillRect(srcImgwidth-230,srcImgheight-410, 200, 310); 37 38 //白色 39 g.setColor(Color.WHITE); 40 //设置画笔的宽度. 越大,边框越粗 41 g.setStroke(new BasicStroke(2F)); 42 // 设置线条透明度 ,值从0-1.0,依次变得不透明 43 g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER)); 44 //画矩形 45 g.drawRect(srcImgwidth-215, srcImgheight-395, 170, 280); 46 47 //设置水印的字体样式 48 Font font = new Font("微软雅黑", Font.PLAIN, 20); 49 g.setFont(font); 50 //根据获取的坐标 在相应的位置画出水印 51 g.drawString("林格曼黑度:",srcImgwidth-200, srcImgheight-360); 52 53 //设置水印的字体样式 54 Font fonts = new Font("微软雅黑", Font.PLAIN, 30); 55 g.setFont(fonts); 56 //根据获取的坐标 在相应的位置画出水印 57 g.drawString("3级",srcImgwidth-100, srcImgheight-355); 58 59 60 //设置水印的字体样式 61 Font font1 = new Font("微软雅黑", Font.BOLD, 34); 62 g.setFont(font1); 63 //根据获取的坐标 在相应的位置画出水印 64 g.drawString(Content1,srcImgwidth-205, srcImgheight-310); 65 66 67 //设置水印的字体样式 68 Font font2 = new Font("微软雅黑", Font.PLAIN, 20); 69 g.setFont(font2); 70 //根据获取的坐标 在相应的位置画出水印 71 g.drawString("区域实时AQI",srcImgwidth-190, srcImgheight-190); 72 73 //设置水印的字体样式 74 Font font3 = new Font("微软雅黑", Font.PLAIN, 60); 75 g.setFont(font3); 76 //根据获取的坐标 在相应的位置画出水印 77 g.drawString(Content2,srcImgwidth-180, srcImgheight-130); 78 79 // 水印logo图象的路径 水印一般为gif或者png的,这样可设置透明度 80 ImageIcon imgIcon = new ImageIcon(logoImg); 81 // 得到Image对象。 82 Image img = imgIcon.getImage(); 83 // 透明度 84 g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP)); 85 // 表示水印图片的位置 86 g.drawImage(img, srcImgwidth-160, srcImgheight-290,imgIcon.getIconWidth()/2,imgIcon.getIconHeight()/2, null); 87 //g.drawImage(img.getScaledInstance(450,300,Image.SCALE_SMOOTH), 40, 450, this); 88 //释放画板的资源 89 g.dispose(); 90 91 //输出新的图片 92 FileOutputStream outputStream = new FileOutputStream(tarImgPath); 93 94 //创建新的图片 95 ImageIO.write(buffImg, "png", outputStream); 96 System.out.println("水印添加完成!"); 97 98 //刷新流 99 outputStream.flush(); 100 //关闭流 101 outputStream.close(); 102 103 } catch (IOException e) { 104 e.printStackTrace(); 105 } 106 }
1 public static void main(String[] args) throws FileNotFoundException, URISyntaxException { 2 long startTime = System.currentTimeMillis(); 3 //log图片位置 4 String logo ="D:\\文件表\\img\\生物质燃烧.png"; 5 6 //原图1,服务器图片 7 //String srcImgPath ="http://xxx.xxx.xxxx.xxx:8080/20191015/D54088974/111.53.146.19_01_20191015102934821_FIRE_SOURCE_DETECTION.jpg"; 8 //原图2,本地图片 9 String srcImgPath ="D:\\文件表\\9252150_092049419327_2.jpg"; 10 //加水印后图片位置 11 String tarImgPath = "D:\\文件表\\生物质燃烧.jpg"; 12 String Content1 = "工业烟羽"; 13 String Content2 = "122"; 14 // 原图位置, 输出图片位置, 水印文字颜色, 水印文字 15 new WaterMarkUtils().myuanark(srcImgPath, tarImgPath,Content1,logo,Content2); 16 long endTime = System.currentTimeMillis(); 17 System.out.println("程序运行时间:" + (endTime - startTime) + "ms"); //输出程序运行时间 18 }
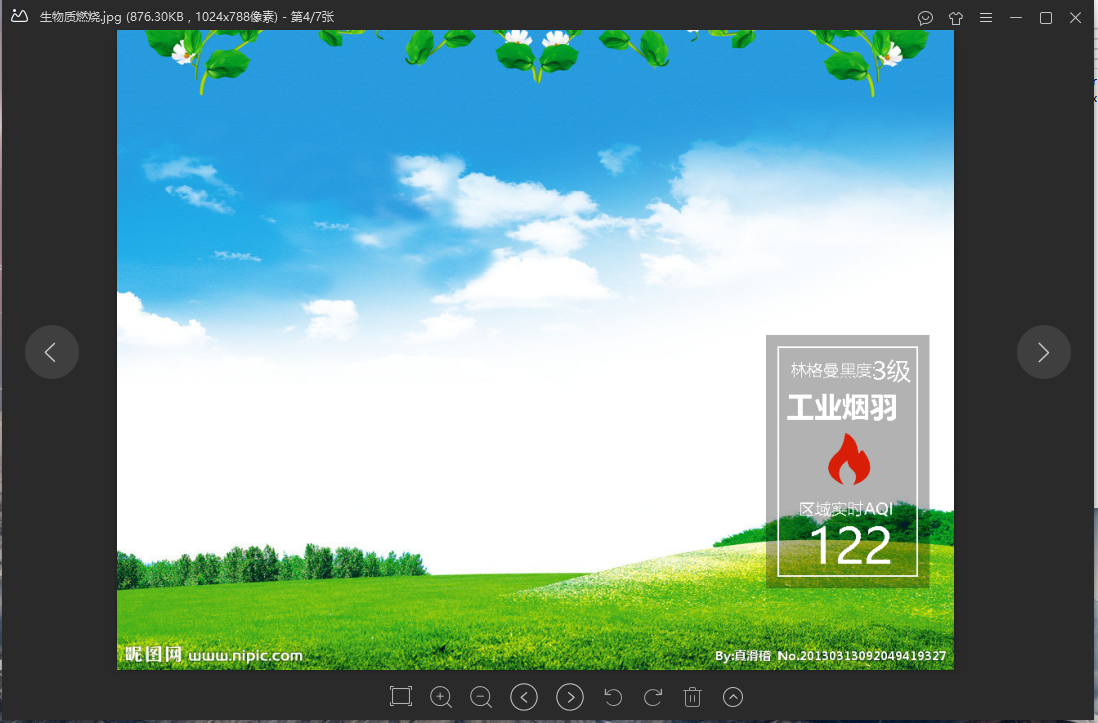
三,运行结果:

打开本地位置:D:\\文件表\\生物质燃烧.jpg

四.乱码解决
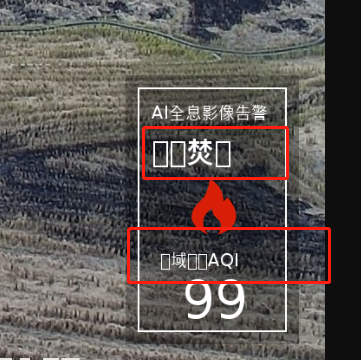
4.1 以上代码在本地win10运行一切正常,把代码布置到linux上跑出的图片如下,中文部分会乱码

4.2 原因出在这里,我们设置的字体类型是“微软雅黑”,而微软雅黑字体,找不到对应的字库,所以中文会乱码,

4.3 解决办法:
4.3.1 在c:/windows/fonts 文件夹下找到对应的字体,

4.3.2 进入jdk的字体库
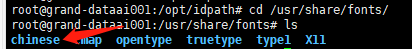
cd /usr/share/fonts/
4.3.3 在此路径下建文件/chinese
mkdir chinese

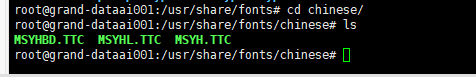
4.3.4 把以上需要的字体库拷入/usr/share/fonts/chinese

mkfontscale mkfontdir
mkfontscale和mkfontdir这两个命令在有些服务器中会出现command not fount问题,这需要对命令进行安装,具体可以通过百度这两个命令查看yum安装的命令。
4.3.5 执行命令,fc-cache扫描字体目录并生成字体信息的缓存,然后应用程序就可以立即使用这些新安装的字体。
fc-cache -fv //刷新系统字体缓存即刻生效

4.3.6 检查字体是否添加成功
fc-list | grep 雅黑

4.3.7 最后重新启动需要用到这个字体的项目

作者:皓月无边*半步青莲
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


