Flutter开发记录part3
(1) 获取当前屏幕宽度
width: MediaQuery.of(context).size.width,
(1) pull_to_refresh,smartrefresh
自定义文字:
new SmartRefresher(
headerBuilder: (context,mode) {
return new ClassicIndicator(
mode: mode,
height: 45.0,
releaseText: '松开手刷新',
refreshingText: '刷新中',
completeText: '刷新完成',
failedText: '刷新失败',
idleText: '下拉刷新',
);
},
(2) 国外开源flutter案例 https://itsallwidgets.com/
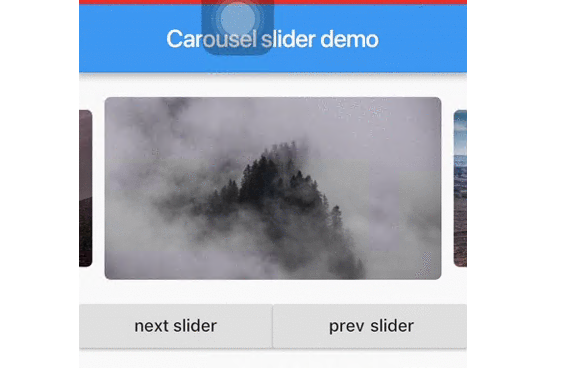
(3) 插件:carousel_slider,旋转木马效果

(4)Image填充父容器, fit:BoxFit.fill
(1) 文本换行,wrap
maxLines: 3,overflow: TextOverflow.ellipsis
(2) 如何修改button的默认padding?

new Container(
height: 20.0,
width: 50.0,
child: new RaisedButton(onPressed: (){},
child: new Text("立即查看",style: TextStyle(fontSize: 10.0)),
color: Colors.blue,
padding: EdgeInsets.fromLTRB(1.0, 0.0, 1.0, 0.0),
),
),
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号