15.【nuxt起步】-Nuxt使用jsweixin sdk
npm install weixin-js-sdk --save 这个不行,这个是vue前端用的
网上找了一些vue jsweixin的案例 不能直接用 因为nuxt是后端运行,windows对象取不到,通过查找到了一个可用的案例
就是把js注入到前端


其中jssdkInfo和要分享的appid,noncestr等参数要去接口后端请求过来,核心代码复制如下:
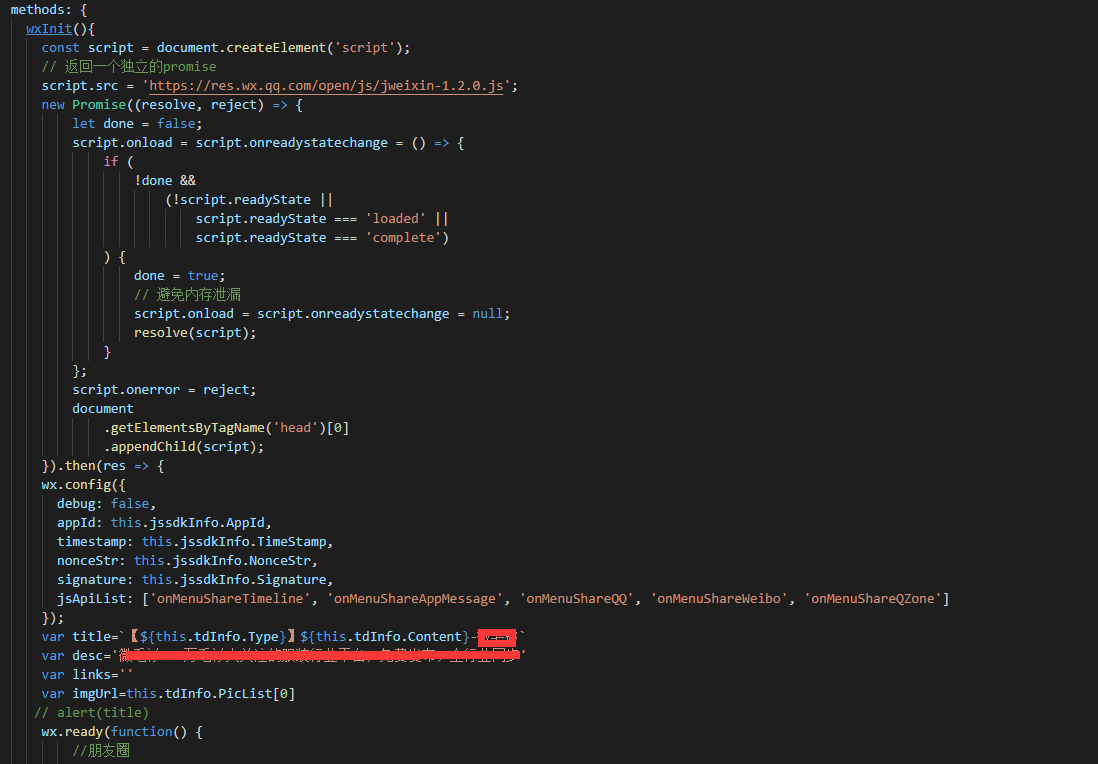
wxInit(){
const script = document.createElement('script');
// 返回一个独立的promise
script.src = 'https://res.wx.qq.com/open/js/jweixin-1.2.0.js';
new Promise((resolve, reject) => {
let done = false;
script.onload = script.onreadystatechange = () => {
if (
!done &&
(!script.readyState ||
script.readyState === 'loaded' ||
script.readyState === 'complete')
) {
done = true;
// 避免内存泄漏
script.onload = script.onreadystatechange = null;
resolve(script);
}
};
script.onerror = reject;
document
.getElementsByTagName('head')[0]
.appendChild(script);
}).then(res => {
wx.config({
debug: false,
appId: this.jssdkInfo.AppId,
timestamp: this.jssdkInfo.TimeStamp,
nonceStr: this.jssdkInfo.NonceStr,
signature: this.jssdkInfo.Signature,
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone']
});



